通過 $.fn.calendar.defaults 重寫預設的 defaults。
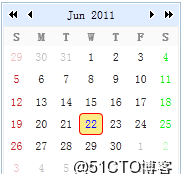
月曆(calendar)顯示允許使用者選擇日期的一個月份月曆,并允許移動到上一月和下一頁。預設情況下,每星期的第一天設定為星期日。這可以通過設定 'firstDay' 屬性的值來改變。

從标記建立月曆(calendar)。
使用 javascript 建立月曆(calendar)。
名稱
類型
描述
預設值
width
number
月曆(calendar)元件的寬度。
180
height
月曆(calendar)元件的高度。
fit
boolean
當設定為 true 時,則設定月曆的尺寸以适應它的父容器。
false
border
定義是否顯示邊框。
true
firstDay
定義每星期的第一天。星期日(Sunday)是 0,星期一(Monday)是 1,...
weeks
array
顯示星期的清單。
['S','M','T','W','T','F','S']
months
顯示月份的清單。
['Jan', 'Feb', 'Mar', 'Apr', 'May', 'Jun', 'Jul', 'Aug', 'Sep', 'Oct', 'Nov', 'Dec']
year
月曆的年。下面的執行個體示範如何使用指定的年和月來建立一個月曆。
目前年份(4 位)
month
月曆的月。
目前月份(從 1 開始)
current
Date
目前的日期。
目前日期
參數
onSelect
date
當使用者選擇一個日期時觸發。
代碼執行個體:
options
none
傳回選項(options)對象。
resize
調整月曆的尺寸。
moveTo
移動月曆到一個指定的日期。