場景
前端使用ElementUI的el-calendar元件實作可視化的節假日的增删改查。
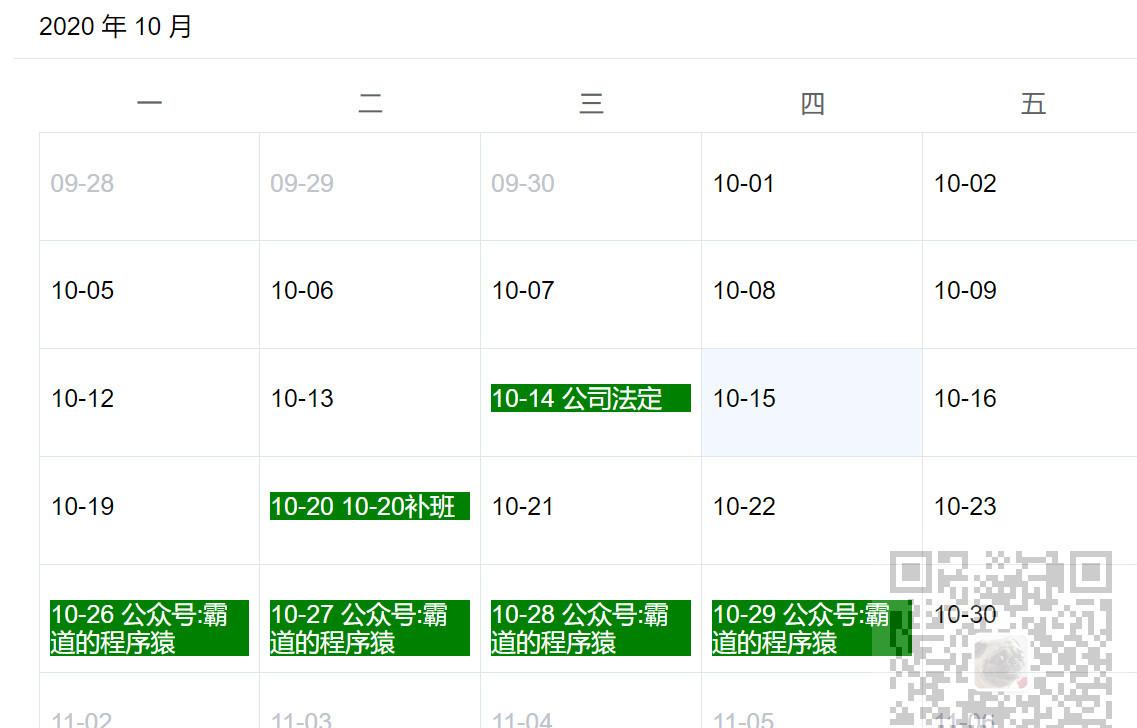
首頁面顯示效果如下

點選月曆元件上的某天進行新增節假日時
點選已經存在的節假日編輯時
實作
首先el-calendar是支援自定義内容的,官方文檔位址:
https://element.eleme.cn/#/zh-CN/component/calendar
官方示例文檔:
通過設定名為 dateCell 的 scoped-slot 來自定義月曆單元格中顯示的内容。在 scoped-slot 可以擷取到 date(目前單元格的日期), data(包括 type,isSelected,day 屬性)。詳情解釋參考下方的 API
文檔。
官方示例代碼
仿照官方代碼,這裡新增一個自定義内容的el-calendar
注意:
1.為了首先已經設定過節假日的日期顔色為綠色,是以這裡綁定class使用的是選擇表達式
其中rei是一個用來查詢所有的假期的索引數組,索引值為擷取的日期
通過判斷目前日期是否在假期的索引數組中來綁定is-selected樣式。
是以需要提前聲明數組rqi
以及定義樣式is-selected
2.然後綁定了單擊事件
用于對新增和編輯假期的觸發。
3.具體顯示的内容模闆通過
根據文檔,通過data.day擷取的日期格式為yyyy-MM-dd,這裡隻取月和日,然後後面是選擇表達式,
如果目前日期的索引存在,則在後面加上假期的名稱。
其中rqineirong是一個鍵值對的對象,鍵是節假日中的日期,值是所屬節假日的相關資訊。
是以需要提前聲明此對象。
然後就是在頁面剛加載完之後查詢出所有的假期并構造出這種前端所需要的鍵值對對象的格式。
在查詢所有假期的請求資料的方法中
其中調用請求背景資料的方法,将背景資料構造成索引的數組和一個鍵值對的對象。
請求背景資料的js方法
就是向背景發送get請求,來到背景資料部分。
首先需要設計資料庫
使用代碼生成工具生成背景代碼,來到Controller層
最終背景構造成的資料結構為
最終要将資料庫中每個節假日的開始到結束日期每一天構造成一個鍵值對,鍵是日期,值是日期所屬的假期對象。
這樣就完成了 已有節假日的顯示,若要再實作點選某天進行新增或者編輯節假日,上面已經添加了點選事件
在點選事件裡
進行打開新增或者編輯頁面的操作,判斷條件是
前面已經在頁面初始化後将查詢結果查詢并存放在this.rqineirong裡面,在點選事件中擷取目前日期,并判斷是否是節假日,如果是則顯示編輯,否則顯示新增
新增和編輯頁面的代碼
如果是編輯的話會将對應的日期key擷取到的節假日的内容指派給this.form,并已經與顯示的控件進行雙向綁定。
相應的對節假日進行編輯和删除隻要調用接口實作即可。
index.vue完整代碼
調用接口的js完整代碼
背景Controller完整代碼