一、主程序和渲染程序
在上手ipc通信之前,得對electron的程序模型有個基本的了解,electron中的程序大緻可以分為主程序和渲染程序,主程序指的就是nodejs的程序,而渲染程序則可以簡單的了解為一個Chromium的web頁面。主程序,也就是nodejs程序隻有一個,而渲染程序,也就是Chromium的web頁面則可以有多個,ipc通信就是在主程序和渲染程序之間通信。
認為主程序的代碼是開發者自己寫的,就是普通的node程式,但是渲染程序有可能會加載網頁之類的,可能會執行第三方的js代碼,渲染程序的權限是被限制了的,是以某些敏感操作就需要渲染程序給主程序發消息,讓主程序去做,然後完事了再通知渲染程序。
在使用electron開發用戶端程式的時候,将其類比為web端的B/S架構,其渲染程序就是前端的頁面,是門面,而主程序則是伺服器背景,負責處理一些與UI無關的業務邏輯,主程序和渲染程序不可避免的要進行一些資料、指令的交換,即這兩個程序之間要通信交換資料,這就是程序間通信,electron提供了ipc子產品用于在主程序和渲染程序之間通信。
二、主程序與渲染程序通信
渲染程序向主程序發送消息預設就是異步的,在渲染程序的html或者render.js中向主程序發送異步消息:
send方法至少需要兩個參數,第一個是事件名稱,在主線程中需要監聽此事件,然後是至少一個參數的事件參數,可以有多個,但是至少有一個。
在主線程main.js中接收事件:
使用 event.reply 在主程序中回複渲染程序發過來的消息,因為這個replay指定了一個事件名稱,是以在渲染程序render.js中也要監聽事件才能收到回複:
同步消息是渲染程序向主程序發送的,因為渲染程序頁面可以有多個,而主程序node程序隻有一個,是以渲染程序可以等主程序,而主程序不能同步等渲染程序。
渲染程序向主程序發送同步消息,使用 electron.ipcRenderer.sendSync 方法,這個方法的傳回值是從主程序中傳回的,在渲染程序render.js中向主程序發送消息:
在主程序main.js中接收并回複渲染程序發過來的同步消息:
在主程序中對于同步消息和異步消息的接收沒有差別,隻是回複同步消息的時候變成了:
渲染程序可以向主程序發送同步消息或者異步消息,但是主程序隻能向渲染程序發送異步消息,比如下面是在主程序啟動後3秒向渲染程序發送一條消息:
在渲染程序render.js中監聽此事件:
上面的三種發送方式都是隻提取了部分代碼做展示,完整的例子代碼如下:
main.js:
index.html檔案(render.js沒有單獨提出來,render的js直接放到html中了):
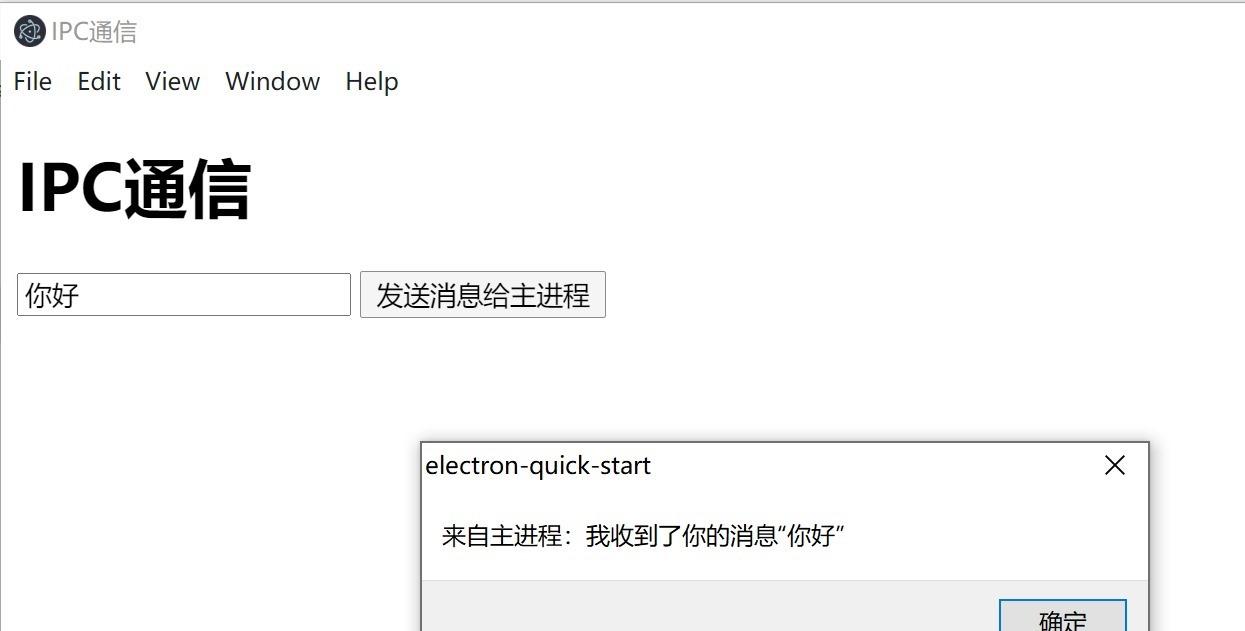
效果:

本文所用Electron版本:"electron": "^11.1.0"
本作品采用知識共享署名 4.0 國際許可協定進行許可。
點我回到CC11001100的首頁