1.Jsp頁面引入easyui jquery的方式
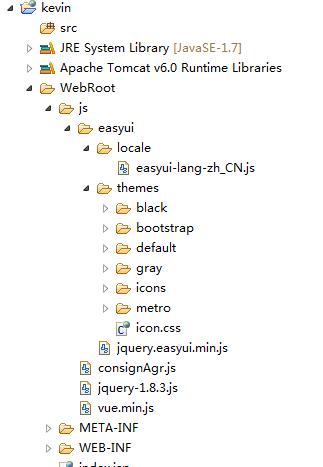
項目截圖:

頁面引入方式
<head>
<base href="<%=basePath%>">
<title>背景管理系統</title>
<!-- 引入jquery -->
<script type="text/javascript" src="${pageContext.request.contextPath }/js/jquery-1.8.3.js"></script>
<!-- 引入easyui核心 -->
<script type="text/javascript" src="${pageContext.request.contextPath }/js/easyui/jquery.easyui.min.js"></script>
<!-- 引入easyui樣式 -->
<link rel="stylesheet" href="${pageContext.request.contextPath }/js/easyui/themes/default/easyui.css" type="text/css"/>
<link rel="stylesheet" href="${pageContext.request.contextPath }/js/easyui/themes/icon.css" type="text/css"/>
<!-- 引入國際化 -->
<script type="text/javascript" src="${pageContext.request.contextPath }/js/easyui/locale/easyui-lang-zh_CN.js"></script>
</head>
2.頁面動态添加easyui表格的方法
$.ajax({
type: "POST",
url: "winxCusAgentList.do?m=Receipt",
//傳輸資料 EDI單号,參數名:id
data: {"id":$('#ediNo').val()},
dataType: 'json',
//回調函數,data=集合
success: function (data) {
$("#ReceiptDiv").append("<centre><div id='dg02'></div></centre>");
$("#dg02").append("<table id='dg' title='回執顯示區域'></table>");
var replay=data.as;
if(replay!=null){
var option={};
option.columns=[[
{field:'ediNo',title:'EDI單号',width:150},
{field:'consignno',title:'委托方操作員IC卡号',width:150},
{field:'responsecode',title:'響應編碼',width:150},
{field:'responsenotes',title:'響應狀态',width:150},
{field:'dataResult',title:'建立時間',width:150},
{field:'createTime',title:'更新時間',width:150}
]];
$('#dg').datagrid(option);
for(var s=0;s<replay.length;s++){
$('#dg').datagrid('insertRow',{
row: {
ediNo: ""+replay[s].ediNo+"",
consignno:""+replay[s].consignno+"",
responsecode: ""+replay[s].responsecode+"",
responsenotes: ""+replay[s].ediNo+"",
dataResult:""+replay[s].responsenotes+"",
createTime:""+replay[s].createTime+""
}
});
}
3. easyui的panel的title居中樣式
$(function(){
$('.panel-title').css('text-align','center')
});
4.IE下 datagrid生成時 js錯誤缺少辨別符、字元串或數字解決辦法
這個紅框這裡的逗号要去掉
原理:在IE中,JSON最後一項的末尾是不允許有逗号的,在火狐,谷歌等浏覽器下則可有可無。
未完待續,持續更新!