表單送出時 form submit 直接就可以送出了,但是了防止跨站攻擊,都可以加入CSRF來防禦。

node下的配置
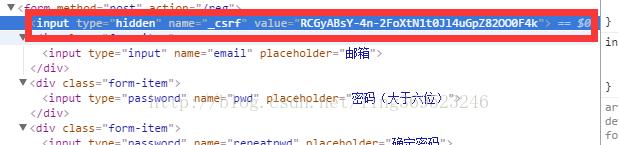
頁面
這麼寫當然沒問題,但是當上傳檔案就不行了。
需要設定表單的enctype屬性, 預設enctype 是對所有字元進行編碼了的,同時csrf值就不能放到input 進行送出,從csrf源碼來看我們傳輸csrf值可以放在以下幾個地方
ajax異步送出,也是如此,但檔案時也 new FormData 送出的,csrf 放在FormData 裡也不行。最好的就是放在請求頭裡
在ueditor裡就很容易做了,ueditor裡 是有ajax 方法送出的,但是沒有支援file的,使用ue的方法預設就對表單資訊進行了編碼
可以将此方法修改一下就行了
ueditor 可以修改如下
成功送出後 傳回如下
否則 沒有設定header 時
如果設定了
xhr.setRequestHeader("Content-Type","multipart/form-data"); 也是不行的
寫死後就出現找不到Boundary(使用者分割不同的字段)的錯誤的錯誤
注意 使用jquery 的ajax 送出時 ,contentType
需要設定為false
有需要的交流的可以加個好友