概述
HTML超文本标記語言,總結下周末學習的HTML常用标簽。
h1~h6
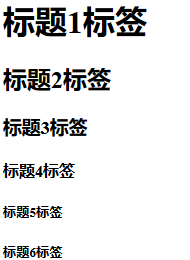
标題頭标簽,表示文章的标題,h1定義最大的标題,h6定義最小的标題。浏覽器會自動地在标題前後添加空行
<!--标題1标簽-->
<h1>标題1标簽</h1>
<!--标題2标簽-->
<h2>标題2标簽</h2>
<!--标題3标簽-->
<h3>标題3标簽</h3>
<!--标題4标簽-->
<h4>标題4标簽</h4>
<!--标題5标簽-->
<h5>标題5标簽</h5>
<!--标題6标簽-->
<h5>标題6标簽</h5> 
p
有标題,自然有段落。p是段落标簽,可以将文檔分割為若幹個段落,浏覽器會自動地在前後添加空行
<p>Http段落标簽</p>
<p>Http段落标簽</p>
<p>Http段落标簽</p>
<p>Http段落标簽</p> br
這是一個換行标簽,是在不産生一個新段落的情況下進行換行。
<p>今天的天氣<br/>真好啊</p> pre
在p标簽内即使換行,或者有空格,在頁面上也無法展示。這時就要用到可以預格式化的文本标簽pre,被這個标簽包圍的文本通常會保留白格和換行符,文本呈現等寬字型。
<pre>
lfkjalkdfjaklfj dklsfj lka
oeora打飛機奧卡福離開法蘭克f
冷風機奧卡福連結發快了付款啦付款了第三方拉開福利卡上的瘋狂拉風卡死的地方咖啡屎大顆路飛加開了房薩克雷鋒阿裡客服
</pre> 格式化标簽
需要對文字進行格式化操作,就要用到文本标簽,i标簽或em标簽,是使文字傾斜,u标簽是給文本添加下劃線,b标簽加粗文字,sup标簽是上标文本,意思是以目前文本流中字元高度的一半來顯示。一般用于方程式的指數。sub是下标文本,跟sup相反。
<p><i>這是</i>一個<b>重要的</b>方程式,<u>同學們</u>要記住了x<sup>2</sup> + log<sub>2</sub>16 = 50</p> 特殊符号
不能使用小于 < 和大于 > 這是因為會被浏覽器誤認為是标簽,要正确使用這些特殊符号,就要使用字元實體,如<小于号,寫<;大于号>記成>;下面是一個對照表
清單标簽
常常看到,新聞網頁上,一條條新聞清單形式羅列好。這是因為使用清單标簽,它可以有序也可以無序,在正式開發中,基本上是用圖檔代替前面的符号
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>清單标簽</title>
</head>
<body>
<h1>什麼是HTML</h1>
<p>HTML是用來描述網頁的一種語言 ul的type屬性</p>
<ul type="disc">
<li>朝辭白帝彩雲間</li>
<li>千裡江陵一日還</li>
<li>兩岸猿聲啼不住</li>
<li>輕舟已過萬重山</li>
</ul>
<ul type="square">
<li>朝辭白帝彩雲間</li>
<li>千裡江陵一日還</li>
<li>兩岸猿聲啼不住</li>
<li>輕舟已過萬重山</li>
</ul>
<ul type="circle">
<li>HTML指的是超文本标記語言空心圓</li>
<li>HTML指的是超文本标記語言</li>
<li>HTML指的是超文本标記語言</li>
<li>HTML指的是超文本标記語言</li>
<li>HTML指的是超文本标記語言</li>
</ul>
<hr/>
<h1>有序清單</h1>
<ol type="I">
<li>HTML指的是超文本标記語言空心圓</li>
<li>HTML指的是超文本标記語言</li>
<li>HTML指的是超文本标記語言</li>
<li>HTML指的是超文本标記語言</li>
</ol>
<ol type="a">
<li>朝辭白帝彩雲間</li>
<li>千裡江陵一日還</li>
<li>兩岸猿聲啼不住</li>
<li>輕舟已過萬重山</li>
</ol>
<ol type="I">
<li>朝辭白帝彩雲間</li>
<li>千裡江陵一日還</li>
<li>兩岸猿聲啼不住</li>
<li>輕舟已過萬重山</li>
</ol>
<h1>定義清單</h1>
<dl>
<dd>朝辭白帝彩雲間</dd>
<dt>千裡江陵一日還</dt>
<dd>兩岸猿聲啼不住</dd>
<dt>輕舟已過萬重山</dt>
</dl>
</body>
</html> img
圖形标簽,它沒有結束标簽</img>,整個标簽為<img/>,裡面有src圖檔連結的路徑,alt 當圖檔沒正常顯示,會變成文本,width圖檔的寬度,height圖檔的高度
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>圖形标簽</title>
</head>
<body>
<!--絕對路徑-->
<img src="../i/img/html.jpg" alt="圖像代替文本" width="50px" height="80px">
<h2>html課程</h2>
<a href="http://www.baidu.com">
<img src="../img/js1.jpg" alt="圖像代替文本" width="20%" height="30%">
</a>
<h2>html基礎課程</h2>
<p>一副圖像:<img src="http://climg.mukewang.com/58c112ed0001370f03000300.jpg" width="30%"></p>
<p>一副動畫圖像:<img src="http://climg.mukewang.com/58c11324000144f703550220.jpg" width="50px" height="50px"></p>
</body>
</html> a
超連結标簽,點選網頁會跳到不同的頁面。還可用a标簽制作錨點,<a href="#js">js</a>,<a name="js"></js>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>超連結标簽</title>
</head>
<body>
<a href="demo1.html">
<img src="../img/html.jpg">
</a>
<a href="http://www.baidu.com">
<h2>js入門課程</h2>
</a>
<a href="#" target="_self" title="空連結">
<h2>js入門課程</h2>
</a>
<hr/>
</body>
</html> 表格
html制作一個表格使用table标簽,表格可以用于頁面布局,也可以制作課程表等。裡面的屬性有 border,width,align,cellspacing(單元格之間的空格),cellpadding(單元格内容與邊框的距離),制作一個課程表,就大緻了解
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表格</title>
</head>
<body>
<table border="1px" width="500px" align="center" cellspacing="0"cellpadding="5px">
<tr bgcolor="#ffc0cb" align="center">
<td>星期一</td>
<td>星期二</td>
<td>星期四</td>
<td>星期五</td>
</tr>
<tr align="center">
<td rowspan="2">國文</td>
<td>數學</td>
<td>英語</td>
<td>生物</td>
</tr>
<tr align="center">
<td>數學</td>
<td>英語</td>
<td>生物</td>
</tr>
<tr align="center">
<td colspan="4">課間活動</td>
</tr>
<tr align="center">
<td rowspan="2">
<table border="1" cellspacing="0">
<tr>
<td>前半節</td>
<td>後半節</td>
</tr>
<tr>
<td>詩詞</td>
<td>國文</td>
</tr>
</table>
</td>
<td>數學</td>
<td bgcolor="#ffc0cb">英語</td>
<td>生物</td>
</tr>
<tr align="center">
<td>數學</td>
<td>英語</td>
<td bgcolor="#ffc0cb">生物</td>
</tr>
</table>
</body>
</html> 表單元素
form将使用者的資料送出伺服器,注冊登入,等内容,是一個非常重要的知識點。下面是一個例子
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表單元素</title>
</head>
<body>
<h1 align="center">注冊資訊</h1>
<hr color="#336699"/>
<form action="#" method="post" name="表單名字" target="_blank" enctype="application/x-www-form-urlencoded">
<table bgcolor="#f2f2f2" width="600px" align="center" border="1">
<tr>
<td align="right">姓名:</td>
<td><input type="text" maxlength="6" name="username" size="25" placeholder="請輸入姓名"/></td>
</tr>
<tr>
<td align="right">郵箱:</td>
<td><input type="text" value="@163.com" name="email" size="25"/></td>
</tr>
<tr>
<td align="right">密碼:</td>
<td><input type="password" maxlength="6" size="25" name="pwd" placeholder="請輸入密碼"></td>
</tr>
<tr>
<td align="right">确認密碼:</td>
<td><input type="password" maxlength="6" size="25" name="pwd_confirm" placeholder="請确認密碼"></td>
</tr>
<tr>
<td align="right">上傳照片:</td>
<td><input type="file" name="file"/></td>
</tr>
<tr>
<!--name互斥 value傳伺服器-->
<td align="right">性别:</td>
<td>男<input type="radio" name="sex" value="man"/>
女<input type="radio" name="sex" value="woman"/>
保密<input type="radio" name="sex" value="bm" checked/>
</td>
</tr>
<tr>
<td align="right">城市:</td>
<td>
<!--size清單顯示 multiple選擇-->
<select name="city" size="1" >
<option selected>--請選擇--</option>
<option value="bj">北京</option>
<option value="xm">廈門</option>
<option value="cc">長春</option>
</select>
</td>
</tr>
<tr>
<td align="right">城市:</td>
<td>
<!--size清單顯示 multiple選擇-->
<select name="city">
<option>--請選擇--</option>
<optgroup label="華北">
<option selected>吉林</option>
<option value="bj">北京</option>
</optgroup>
<optgroup label="華東">
<option value="xm">廈門</option>
<option value="cc">長春</option>
</optgroup>
</select>
</td>
</tr>
<tr>
<td align="right">興趣:</td>
<td>
讀書<input type="checkbox" name="dx1" value="read" checked/>
跳舞<input type="checkbox" name="dx2" value="dance"/>
唱歌<input type="checkbox" name="dx3" value="sing"/>
</td>
</tr>
<tr>
<td align="right">簡介:</td>
<td><textarea name="文本區名稱" placeholder="請輸入簡介" rows="6" cols="50"></textarea></td>
</tr>
<tr>
<td colspan="2" align="center">
<input type="button" name="button" value="來點我"/>
<input type="submit" name="submit" value="submit"/>
<input type="reset" name="reset" value="reset"/>
<input type="image" name="image_button" src="../img/image-button.png"/>
<input type="hidden" name="hidden" value="這是一個使用者注冊資訊">
</td>
</tr>
</table>
</form>
</body>
</html> div
最後認識下一個重要的标簽,div标簽,他是一個塊級标簽。是一個标簽容器,整理下塊級标簽與行級标簽的聯系
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>DIV</title>
</head>
<body>
<!--div的塊級标簽區塊容器,span應用樣式-->
<div><img src="../img/html.jpg">html課程</div>
<div><img src="../img/js1.jpg">js入門課程</div>
<div><img src="../img/js2.jpg">JS進階課程</div>
<!--span行内标簽-->
<span><img src="../img/html.jpg">html課程</span>
<span><img src="../img/js1.jpg">js入門課程</span>
<span><img src="../img/js2.jpg">JS進階課程</span>
<!--标簽嵌套規則-->
<!--塊級元素可包含行内元素和某些塊級元素-->
<div><h1></h1><a href=""></a></div>
<!--行内元素不能包含塊級元素,隻能包含其他行内元素-->
<a href=""><h1></h1><div></div></a><!--錯誤-->
<span><em></em></span><!--正确-->
<!--塊級元素不能放在<p>标簽内-->
<p><div>11</div><h1>222</h1></p>
<!--特殊塊級元素隻能包含行内元素,不能再包含塊級元素-->
<p><div>1111</div><h1>222</h1></p><!--錯誤-->
<!--塊級元素與塊級元素并列,行内元素與行内元素并列-->
<div><h1></h1><p></p></div>
<div><h1></h1><p></p></div>
</body>
</html>