先别着急我們一步步來,先嘗試下寫一個自己的小demo.
這一篇文章我們主要的是介紹一下小程式的一些目錄結構,以及一些文法,為我們後面的微信小程式商城系統做鋪墊。
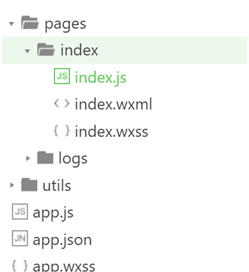
首先我們來了解下小程式的目錄結構

Utils 我們寫的一些公共的工具js可以放裡面。
app.js 是小程式的腳本代碼。我們可以在這個檔案中監聽并處理小程式的生命周期函數、聲明全局變量。調用架構提供的豐富的 API,如本例的同步存儲及同步讀取本地資料。
app.json 是對整個小程式的全局配置。我們可以在這個檔案中配置小程式是由哪些頁面組成,配置小程式的視窗背景色,配置導覽列樣式,配置預設标題。
注:app.json中是對整個小程式的全局設定,當然每個頁面也有自己的json檔案。每個頁面下的json檔案隻能對window 進行設定,是以頁面json檔案下隻需寫入window的配置即可
app.wxss 是整個小程式的公共樣式表。我們可以在頁面元件的 class 屬性上直接使用 app.wxss 中聲明的樣式規則。
每個頁面中也可以定義自己的wxss。Wxss也就是微信所提供的css樣式表,裡面的寫法幾乎和css差不多。不過他支援的選擇器相對比較少。在寫的時候我們以前的一些項目的css 基本可以拿過來用,不過除了下面這些選擇器外,你使用了其他的選擇器,可能使整個頁面報錯!
Index.whtml wxml字尾的檔案夾也就是微信小程式提供給我們的頁面結構文檔,就相當于我們以前的web頁面的html 差不多,隻不過他自定義了一些自己的标簽。
接下來我們就建立一個頁面來嘗試下
在pages 下建立頁面test 注意建立的.js,.json,.xml,.wxss。和page 下定義的 test檔案夾名稱保持一緻,微信微信小程式會自動讀取這些檔案,并生成小程式執行個體。
首先我們要在app.json下配置好我們剛建立的頁面
注意:頁面配置先後的順序,在實際操作中發現,第一個配置的為首頁。
配置好後我們就可以編寫我們的頁面代碼。
大家可以看到,我們在app.json 頁面可以直接配置目前頁面的一些window屬性
Wxml 中我們可以編寫一些我們頁面展示的結構,也就是我們以前寫html一樣。這中間我們使用到了 <view> 标簽,他就相當于我們以前用的div 差不多。
Wxss 大家看到是不是和我們以前寫的css 差不多。這邊是個我們之前定義的 .box 加一個樣式。
test.js 是頁面的腳本檔案,在這個檔案中我們可以監聽并處理頁面的生命周期函數、擷取小程式執行個體,聲明并處理資料,響應頁面互動事件等。
這邊我們使用bintap給view綁一個點選事件然後再彈出一個提示框。
注意:這邊js的寫法和我們以前的寫法完全一樣,隻不過這裡面不能使用<code>window</code>對象和<code>document</code>對象,同樣的也不能使用jquery ,zepto等架構,因為這些架構中會使用到window和document 對象。
好啦!今天隻是給大家簡單介紹下小程式的目錄結構和簡單的使用了下,下一節我們會來開始我們商城系統的編寫。
版權聲明:本系列文章基于“閃酷SAAS微信小程式商城系統【酷客多】”歸納整理,可自由轉發,但需要保留知識産權,否則保留追究法律程式權利。
版權
作者:靈動生活 郝憲玮
如果你認為此文章有用,請點選底端的【推薦】讓其他人也了解此文章,
本文版權歸作者和部落格園共有,歡迎轉載,但未經作者同意必須保留此段聲明,且在文章頁面明顯位置給出原文連接配接,否則保留追究法律責任的權利。