結合 jQuery 和 XML 制作的客戶感言插件,吸引更多使用者使用你的産品。
<a href="http://tutorialzine.com/2010/12/client-testimonials-xml-php-jquery/" target="_blank"></a>
使用 jQuery 和 CSS3 制作的帶旋轉切換效果的圖檔幻燈片插件。
<a href="http://tutorialzine.com/2010/11/rotating-slideshow-jquery-css3/" target="_blank"></a>
教你如何結合 PHP 和 jQuery 制作一個資訊回報插件。
<a href="http://tutorialzine.com/2010/09/quick-feedback-form-php-jquery/" target="_blank"></a>
使用 jQuery 制作氣泡效果的圖檔畫廊插件。
<a href="http://tympanus.net/codrops/2010/12/10/bubbleriffic-image-gallery/" target="_blank"></a>
這個教程教您制作一個獨特的圖檔滑塊插件。
<a href="http://workshop.rs/2010/04/coin-slider-image-slider-with-unique-effects/" target="_blank"></a>
使用 jQuery 制作一個自定義動畫效果的 Banner。
<a href="http://tympanus.net/codrops/2010/10/18/custom-animation-banner/" target="_blank"></a>
這個教程教您使用 jQuery Mobile 制作一個RSS閱讀器插件。
<a href="http://net.tutsplus.com/tutorials/javascript-ajax/how-to-build-an-rss-reader-with-jquery-mobile-2/" target="_blank"></a>
這個教程教您使用 jQuery 實作按順序顯示元素的效果。
<a href="http://net.tutsplus.com/tutorials/javascript-ajax/quick-tip-display-elements-sequentially-with-jquery/" target="_blank"></a>
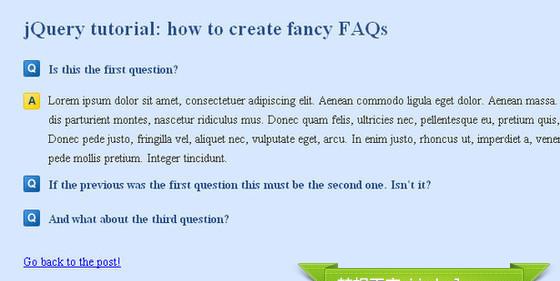
這個教程教您制作一個易于閱讀和賞心悅目的常見問題清單效果的插件。

教您使用 jQuery 制作一款遮罩注釋插件,這個很有用!
<a href="http://tympanus.net/codrops/2010/10/12/annotation-overlay-effect/" target="_blank"></a>
<a href="http://www.cnblogs.com/lhb25/archive/2011/02/16/1956557.html" target="_blank">Web開發者必備的20款超贊jQuery插件</a>
<a href="http://www.cnblogs.com/lhb25/archive/2011/04/11/2005330.html" target="_blank">30個最佳 jQuery Lightbox 效果插件</a>
<a href="http://www.cnblogs.com/lhb25/archive/2011/04/19/2000906.html" target="_blank">提升你網站水準的 jQuery 插件推薦</a>
<a href="http://www.cnblogs.com/lhb25/archive/2011/03/24/1967912.html" target="_blank">分享27款非常棒的 jQuery 表單插件</a>
<a href="http://www.cnblogs.com/lhb25/archive/2011/05/31/2056103.html" target="_blank">60款很酷的 jQuery 幻燈片示範和下載下傳</a>
<a target="_blank" href="http://www.cnblogs.com/lhb25/p/must-read-links-for-web-designers-and-developers-volume-12.html">Web 前端工程師和設計師必讀精華文章推薦</a>
<a href="http://www.cnblogs.com/lhb25//lhb25/archive/2011/07/28/html5-awesome-single-page-sites-inspiration.html" target="_blank">酷!15個精美的 HTML5 單頁網站作品欣賞</a>
<a target="_blank" href="http://www.cnblogs.com/lhb25//lhb25/archive/2011/11/22/best-awesome-css3-animation-demos.html">炫!35個讓人驚訝的 CSS3 動畫效果示範</a>
<a href="http://www.cnblogs.com/lhb25//lhb25/archive/2012/03/02/30-mind-blowing-parallax-scrolling-effect-websites.html" target="_blank">贊!30個與衆不同的優秀視差滾動效果網站</a>
<a target="_blank" href="http://www.cnblogs.com/lhb25//lhb25/archive/2012/01/13/25-outstanding-single-page-website-designs.html">靓å!25個優秀的國外單頁網站設計作品欣賞</a>
<a target="_blank" href="http://www.cnblogs.com/lhb25//lhb25/archive/2011/08/09/awesome-html5-and-javascript-effects.html">帥!8個驚豔的 HTML5 和 JavaScript 特效</a>
<a href="http://www.cnblogs.com/lhb25//lhb25/archive/2011/06/27/35-exclusive-rainbow-colored-flash-websites.html" target="_blank">頂!35個很漂亮的國外 Flash 網站作品欣賞</a>
<a href="http://www.cnblogs.com/lhb25//lhb25/archive/2011/08/24/outstanding-admin-panels-part-one.html" target="_blank">哇!34個漂亮網站和應用程式背景管理界面</a>
<a href="http://www.yyyweb.com/go/web" target="_blank">本部落格新站點 ◆ 前端裡 ◆ 歡迎圍觀:)</a>
歡迎任何形式的轉載,但請務必注明出處。