使用vue-seamless-scroll循環表格資料,建議使用v-for,ul li 的形式便于操作屬性,elemengt ui table可能不好處理相容性問題及屬性設定,尤其是一個頁面添加多個表格及效果。
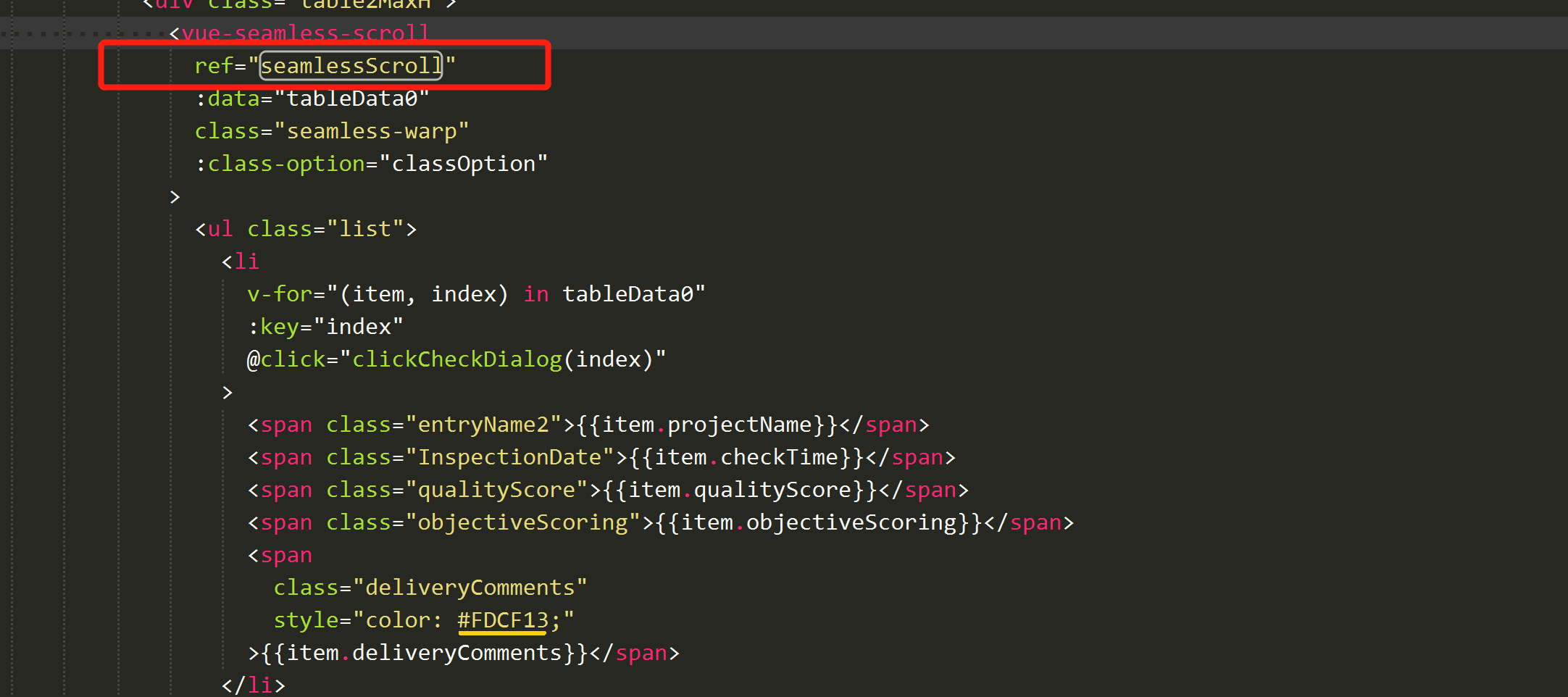
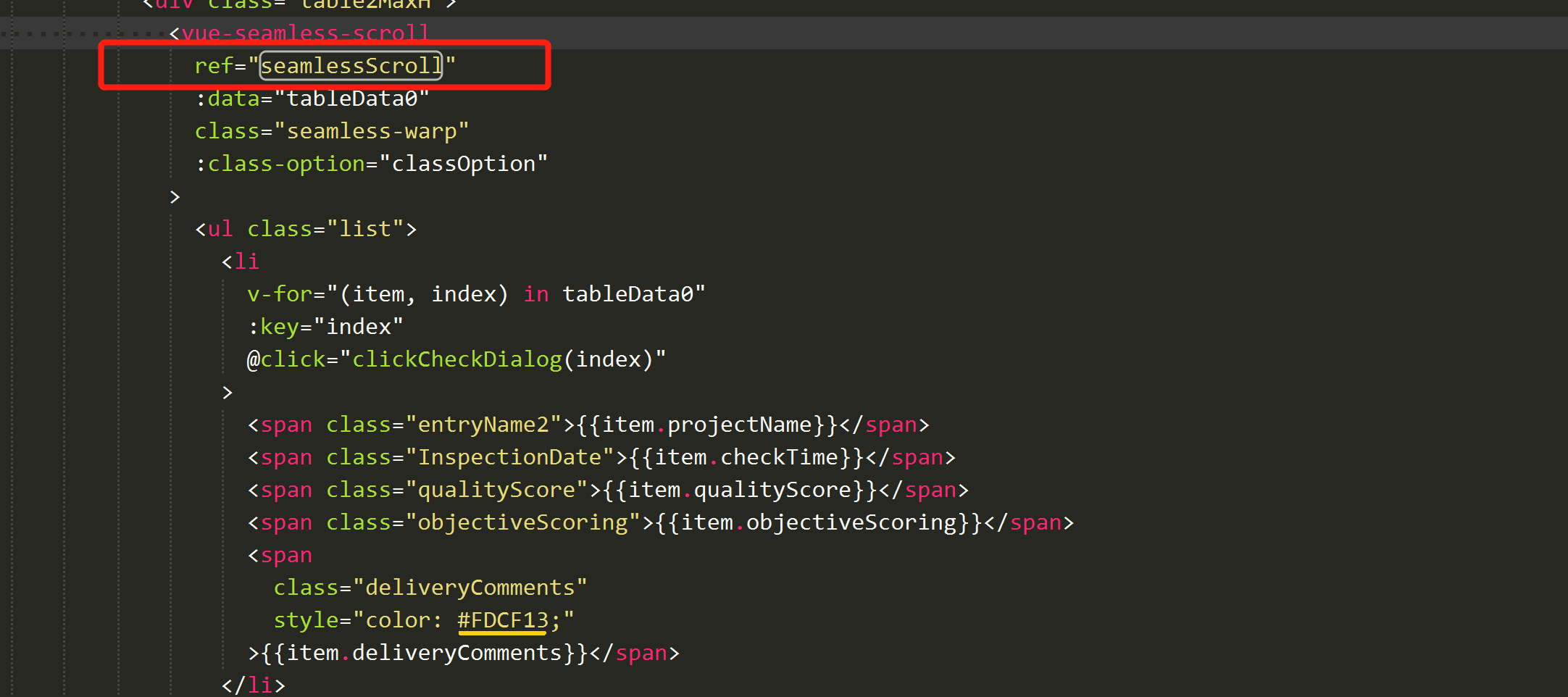
VUE :

排序
this.$refs.seamlessScroll.reset()
效果圖
使用vue-seamless-scroll循環表格資料,建議使用v-for,ul li 的形式便于操作屬性,elemengt ui table可能不好處理相容性問題及屬性設定,尤其是一個頁面添加多個表格及效果。
VUE :

排序
this.$refs.seamlessScroll.reset()
效果圖