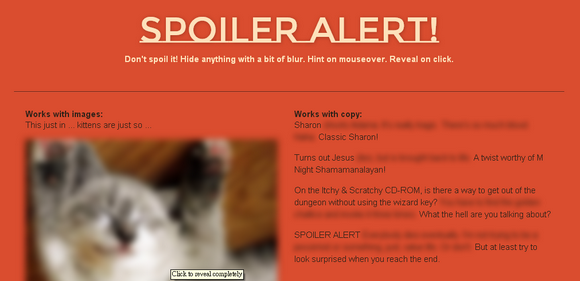
我能想到的最好的應用場景是線上測驗,先把答案隐藏,等答完題後點選可以核對答案。這款插件使用 CSS3 Filters(濾鏡)的 blur 特性實作,目前僅支援 Webkit 核心浏覽器。
您可能感興趣的相關文章
<a href="http://www.cnblogs.com/lhb25/archive/2013/02/24/tooltip-style-toolbars-for-web-apps.html" target="_blank">使用 Toolbar.js 實作超酷的 Tooltip 風格工具欄</a>
<a href="http://www.cnblogs.com/lhb25/archive/2013/03/01/textillate-js-for-css3-text-animations.html" target="_blank">Textillate.js – 實作 CSS3 文本動畫的簡單插件</a>
<a href="http://www.cnblogs.com/lhb25/archive/2013/02/25/draggable-360-preview-with-jquery-threesixty.html" target="_blank">使用 ThreeSixty 建立 360 度全景圖檔預覽效果</a>
<a href="http://www.cnblogs.com/lhb25/archive/2013/03/08/responsive-web-design-testing-tool.html" target="_blank">實用錦囊:推薦一款非常棒的響應式網頁測試工具</a>
<a href="http://www.cnblogs.com/lhb25/archive/2013/02/26/jquery-modal-box-plugin-ilightbox.html" target="_blank">令人印象深刻的 jQuery 模态框插件 – iLightBox</a>

<a href="http://www.cnblogs.com/lhb25/archive/2013/03/04/css3-media-query-for-ie6-8.html" target="_blank">Respond.js – 讓IE6-8支援 CSS3 Media Query</a>
<a href="http://www.cnblogs.com/lhb25/archive/2013/02/27/regular-expression-visualization-debugger-tool.html" target="_blank">Debuggex – 超好用的正規表達式可視化調試工具</a>
<a href="http://www.cnblogs.com/lhb25/archive/2013/02/26/tools-and-tips-on-how-to-optimize-images.html" target="_blank">前端文摘——網頁圖檔優化的實用工具和技巧分享</a>
<a href="http://www.cnblogs.com/lhb25/archive/2013/02/18/lazy-line-painter-a-jquery-plugin.html" target="_blank">Lazy Line Painter – 有趣的 jQuery 路徑動畫插件</a>
<a href="http://www.cnblogs.com/lhb25/archive/2013/03/05/zepto-js-library-for-modern-browsers.html" target="_blank">Zepto.js – 為現代浏覽器而生的輕量JavaScript庫</a>
歡迎任何形式的轉載,但請務必注明出處。