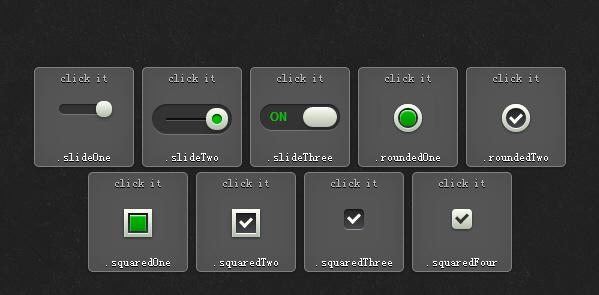
複選框(Checkbox)在各個浏覽器中的效果不一緻,是以很多 Web 開發人員會自己重新設計一套界面和使用體驗都更佳的複選框功能。下面就給大家分享9款超炫的複選框(Checkbox)效果,純 CSS3 實作,未使用任何圖檔。
溫馨提示:為保證最佳的效果,請在 IE10+、Chrome、Firefox 和 Safari 等現代浏覽器中浏覽。

前面三款效果都是靈感來自移動應用程式的滑動選擇框效果,在選擇和未選擇狀态之間通過滑動來切換效果,非常的動感。效果的實作方面是借用了一個 DIV 标簽和一個 Label 标簽,下面是效果一的 HTML 代碼示例:
CSS 代碼如下:
您可能感興趣的相關文章
<a href="http://www.cnblogs.com/lhb25/p/best-jquery-plugins-of-2013.html" target="_blank">期待已久的2013年度最佳 jQuery 插件揭曉</a>
<a href="http://www.cnblogs.com/lhb25/archive/2013/03/11/browser-css-js-hacks-browserhacks.html" target="_blank">贊!史上最全的浏覽器 CSS & JS Hack 手冊</a>
<a href="http://www.cnblogs.com/lhb25/archive/2013/04/11/10-metro-bootstraps-ui-templates.html" target="_blank">10大流行的 Metro UI 風格 Bootstrap 主題</a>
<a href="http://www.cnblogs.com/lhb25/archive/2012/08/03/5-creative-html5-and-css3-templates.html" target="_blank">推薦35款精緻的 CSS3 和 HTML5 網頁模闆</a>
<a href="http://www.cnblogs.com/lhb25/archive/2012/08/08/ajax-jquery-pagination-plugin-tutorial.html" target="_blank">精選12款優秀 jQuery Ajax 分頁插件和教程</a>
歡迎任何形式的轉載,但請務必注明出處。