在當今時代,SVG是最流行的和正在被衆多的設計人員和開發人員使用,建立支援視網膜和響應式的網頁設計。繪制SVG不是一個艱巨的任務,因為大量的 JavaScript 庫可與 SVG 圖像搭配使用。這些JS庫幫助設計師和開發人員可以輕松地為他們的項目和Web應用程式建立創新和逼真的圖形。
您可能感興趣的相關文章
<a href="http://www.cnblogs.com/lhb25/p/amazing-jquery-effects.html" target="_blank">網站開發中很有用的 jQuery 效果【附源碼】</a>
<a href="http://www.cnblogs.com/lhb25/archive/2011/11/22/best-awesome-css3-animation-demos.html" target="_blank">分享35個讓人驚訝的 CSS3 動畫效果示範</a>
<a href="http://www.yyyweb.com/492.html" target="_blank">十分驚豔的8個 HTML5 & JavaScript 特效</a>
<a href="http://www.cnblogs.com/lhb25/p/10-useful-web-effect.html">Web 開發中很實用的10個效果【源碼下載下傳】</a>
<a href="http://www.cnblogs.com/lhb25/archive/2013/01/06/jquery-image-carousel-effect.html" target="_blank">12款經典的白富美型 jQuery 圖檔輪播插件</a>

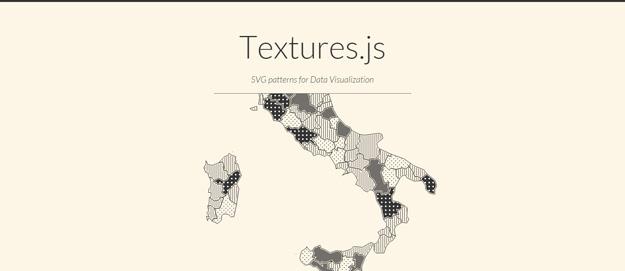
Textures.js makes it easy to add SVG patterns for improved data visualizations. It includes a huge variety of textures, including lines, circles, paths, and even custom patterns.
Circulus.svg is a circular menu generator, that lets you generate an SVG menu. It offers two different styles, with full or half circles, and various options for styling.
deSVG makes it simple to remove inline SVG bloat from your HTML. It allows you to style your SVGs with CSS, and keeps your SVGs accessible even without JavaScript.
SVG Morpheus is a JavaScript library that lets you create SVG icons that morph into one another. It’s easy to use and works with Material Design’s Delightful Details transitions.
Vivus is a JavaScript class for animating SVGs with no dependencies necessary. It offers asynchronous animations, delayed animations, and line-by-line animations.
Walkway.js is an easy way to animate your simple SVG elements. It includes built-in easing functions, and also has options for selector and duration.
ZorroSVG makes it easy to add masks to your SVG images. It makes it possible to create images with PNG-like transparency while maintaining small file sizes.
Raphaël is a JavaScript library that facilitates using & creating vector graphics in websites. It uses SVG & VML for creating graphics. As every graphic generated is a DOM object, you can manipulate them via JavaScript.
Snap is an impressive + free JavaScript library that eases working with SVG and focuses only to modern browser support. It is created by the developer of the most popular SVG library, Raphaël, and itsupports features like masking, clipping, patterns, full gradients, groups, and more.
D3.js is a JavaScript library for manipulating documents based on data. D3 helps you bring data to life using HTML, SVG and CSS. D3’s emphasis on web standards gives you the full capabilities of modern browsers without tying yourself to a proprietary framework, combining powerful visualization components and a data-driven approach to DOM manipulation.
Paths.js is a JavaScript library for generating SVG paths that can then be used along with a template engine like Mustache or Handlebars for displaying those SVG shapes in the browser. It offers three APIs, of increasing abstraction.
SVG.js is a JavaScript library for working (manipulating and animating) with SVG without any complexity. The library is standalone, very lightweight in size (5kb gzipped) and has lots of features. There are built-in methods for creating shapes (rectangle, circle, polygon, etc.) or defining images. They can all be animated with size, position, color or any other properties and be interacted with standard JavaScript events.
Jim Knopf is a JavaScript library for creating SVG-powered knobs. The library doesn’t require any JS frameworks and it comes with various built-in knob types. Knobs created can be scaled completely (thanks to SVG) and their designs can be customized with CSS. Also, they can be controlled with mouse, mousewheel, keyboard or touchpad and options exist for setting the min/max values, starting points and the angles allowed.
Seen.js renders 3D scenes into SVG or HTML5 Canvas. Seen.js contains a simple abstraction on top of the graphics capabilities of SVG and HTML5 Canvas elements. All of the other components of this library are agnostic to the type of context it will be rendered in.
BonsaiJS is a lightweight graphics library with an intuitive graphics API and an SVG renderer. The main features include Architecturally separated runner and renderer, iFrame, Worker and Node running contexts, Shapes, Paths, Assets (Videos, Images, Fonts, SubMovies), Keyframe and regular animation (easing functions too), Shape/path morphing, and much more…
<a href="http://www.cnblogs.com/lhb25/p/10-useful-web-effect.html">Web 開發中很實用的10個效果【附源碼下載下傳】</a>
<a href="http://www.cnblogs.com/lhb25/archive/2012/08/08/ajax-jquery-pagination-plugin-tutorial.html" target="_blank">精心挑選的優秀jQuery Ajax分頁插件和教程</a>
<a href="http://www.yyyweb.com/271.html" target="_blank">12個讓人驚歎的的創意的 404 錯誤頁面設計</a>
<a href="http://www.cnblogs.com/lhb25/p/12-jquery-animation-plugins.html" target="_blank">讓網站動起來!12款優秀的 jQuery 動畫插件</a>
<a href="http://www.yyyweb.com/492.html" target="_blank">8個非常驚豔的 HTML5 和 JavaScript 特效</a>
<a target="_blank" href="http://www.cnblogs.com/lhb25/p/must-read-links-for-web-designers-and-developers-volume-12.html">Web 前端工程師和設計師必讀精華文章推薦</a>
<a href="http://www.cnblogs.com/lhb25//lhb25/archive/2011/07/28/html5-awesome-single-page-sites-inspiration.html" target="_blank">酷!15個精美的 HTML5 單頁網站作品欣賞</a>
<a target="_blank" href="http://www.cnblogs.com/lhb25//lhb25/archive/2011/11/22/best-awesome-css3-animation-demos.html">炫!35個讓人驚訝的 CSS3 動畫效果示範</a>
<a href="http://www.cnblogs.com/lhb25//lhb25/archive/2012/03/02/30-mind-blowing-parallax-scrolling-effect-websites.html" target="_blank">贊!30個與衆不同的優秀視差滾動效果網站</a>
<a target="_blank" href="http://www.cnblogs.com/lhb25//lhb25/archive/2012/01/13/25-outstanding-single-page-website-designs.html">靓!25個優秀的國外單頁網站設計作品欣賞</a>
<a target="_blank" href="http://www.cnblogs.com/lhb25//lhb25/archive/2011/08/09/awesome-html5-and-javascript-effects.html">帥!8個驚豔的 HTML5 和 JavaScript 特效</a>
<a href="http://www.cnblogs.com/lhb25//lhb25/archive/2011/06/27/35-exclusive-rainbow-colored-flash-websites.html" target="_blank">頂!35個很漂亮的國外 Flash 網站作品欣賞</a>
<a href="http://www.cnblogs.com/lhb25//lhb25/archive/2011/08/24/outstanding-admin-panels-part-one.html" target="_blank">哇!34個漂亮網站和應用程式背景管理界面</a>
<a href="http://www.yyyweb.com/go/web" target="_blank">本部落格新站點 ◆ 前端裡 ◆ 歡迎圍觀:)</a>
歡迎任何形式的轉載,但請務必注明出處。