jQuery是繼Prototype之後又一個優秀的JavaScript庫,是一個由John Resig建立與2006年1月的開源項目。現在的jQuery團隊主要包括核心庫、UI、插件和jQuery Mobile 等開發人員以及推廣和網站設計、維護人員。
jQuery憑借簡潔的文法和跨平台的相容性,極大地簡化了JavaScript開發人員周遊HTML文檔、操作DOM樹、處理事件、執行動畫和開發AJAX的操作。其獨特而優雅的代碼風格改變了JavaScript程式員的設計思路和編寫程式的方式。總之,無論是網頁設計師、背景開發者、業務愛好者還是項目管理者,也無論是JavaScript初學者還是JavaScript高手,都有足夠多的理由去學習jQuery。
jQuery的核心特性可以總結為:具有獨特的鍊式文法和短小清晰的多功能接口;具有高效靈活的css選擇器,并且可對CSS選擇器進行擴充;擁有便捷的插件擴充機制和豐富的插件。jQuery相容各種主流浏覽器,如IE 6.0+、FF 1.5+、Safari 2.0+、Opera 9.0+等。
jQuery強調的理念是寫得少,做得多(write less,do more)。jQuery獨特的選擇器、鍊式操作、事件處理機制和封裝完善的AJAX都是其他JavaScript庫望塵莫及的。概括起來,jQuery有以下優勢:
1.輕量級(那些說jQuery臃腫的,自己定制庫的大神就當我沒說)。相對于其他庫來說jQuery非常輕巧,采用UglifyJS壓縮後,目前最新版壓縮後大小在85KB左右(随着版本的不同這個數字可能不一樣)。
(題外話:為了使jQuery變得輕巧,jQuery一直在尋求最好的壓縮工具,是以jQuery的壓縮工具也一直在變化,從最早采用Dean Edward編寫的Packer,到後來使用Google Compiler進行壓縮,最後到目前使用UglifyJS進行壓縮。)
2.強大的選擇器。jQuery允許開發者使用從CSS1到CSS3幾乎所有的選擇器,以及jQuery獨創的進階而複雜的選擇器。另外還可以加入插件使其支援XPath選擇器,甚至開發者可以編寫屬于自己的選擇器。由于jQuery支援選擇器這一特性,是以有一定CSS經驗的開發人員可以很容易的切入到jQuery的學習中來。
3.出色的DOM操作的封裝。jQuery封裝了大量常用的DOM操作,使開發者在編寫DOM操作相關程式的時候能夠得心應手。通過jQuery可以輕松地完成各種原本非常複雜的操作,讓 JavaScript 新手也能寫出出色的程式。
4.可靠的事件處理機制。jQuery的事件處理機制吸收了JavaScript專家Dean Edward編寫的事件處理函數的精華,使得jQuery在處理事件綁定的時候相當可靠。在預留退路(graceful degradation)、循序漸進以及非入侵式(Unobtrusive)程式設計思想方面,jQuery也做得非常不錯。
5.完善的AJAX。jQuery将所有的AJAX操作封裝到一個函數$.ajax()裡,使得開發者處理AJAX的時候能夠專心處理業務邏輯而無需關心複雜的浏覽器相容性和XMLHttpRequest對象的建立和使用的問題。
6.不污染頂級變量。jQuery隻建立一個名為jQuery的對象,其所有的函數方法都在這個對象之下。其别名$也可以随時交出控制權,絕對不會污染其他的對象。該特性使jQuery可以與其他JavaScript庫共存,在項目中放心的引用而不需要考慮到後期可能的沖突。
7.出色的浏覽器相容性。作為一個流行的JavaScript庫,浏覽器的相容性是必須具備的條件之一。jQuery能夠在IE6.0+、FF3.6+、Safari5.0+、Opera和Chrome等浏覽器下正常運作。jQuery同時修複了一些浏覽器之間的差異,使開發者不必在開展項目前建立浏覽器相容庫。
8.鍊式操作方式。jQuery中最具有特色的莫過于它的鍊式操作方式——即對發生在同一個jQuery對象上的一組動作,可以直接連寫而無需重複擷取對象。這一特點是jQuery的代碼無比優雅。
9.隐式疊代。當用jQuery找到帶有“.myClass”類的全部元素,然後隐藏它們時,無需循環周遊每一個傳回的元素。相反,jQuery裡的方法都被設計成自動操作對象集合,而不是單獨的對象,這使得大量的循環結構變得不再必要,進而大幅減少代碼量。
10.行為層與結構層的分離。開發者可以使用jQuery選擇器選中元素,然後直接給元素添加事件。這種将行為層與結構層完全分離的思想,可以使jQuery開發人員和HTML或其他頁面開發人員各司其職,擺脫過去開發沖突或個人單幹的開發模式。同時,後期維護也非常友善,不需要再HTML代碼中尋找某些函數和重複修複HTML代碼。
11.豐富的插件支援。jQuery的易擴充性,吸引了來自全球的開發者來編寫jQuery的擴充插件。目前已經有成百上千的官方插件支援,而且還不斷有新插件面世。
12.完善的文檔。jQuery的文檔非常豐富,不管是英文文檔還是中文文檔。
13.開源。jQuery是一個開源的産品,任何人都可以自由地使用并提出改進意見。
注:以上轉自《鋒利的jQuery》一書
jQuery的環境配置很簡單,隻需要到官網下載下傳一個.js檔案放到工程裡就可以了。

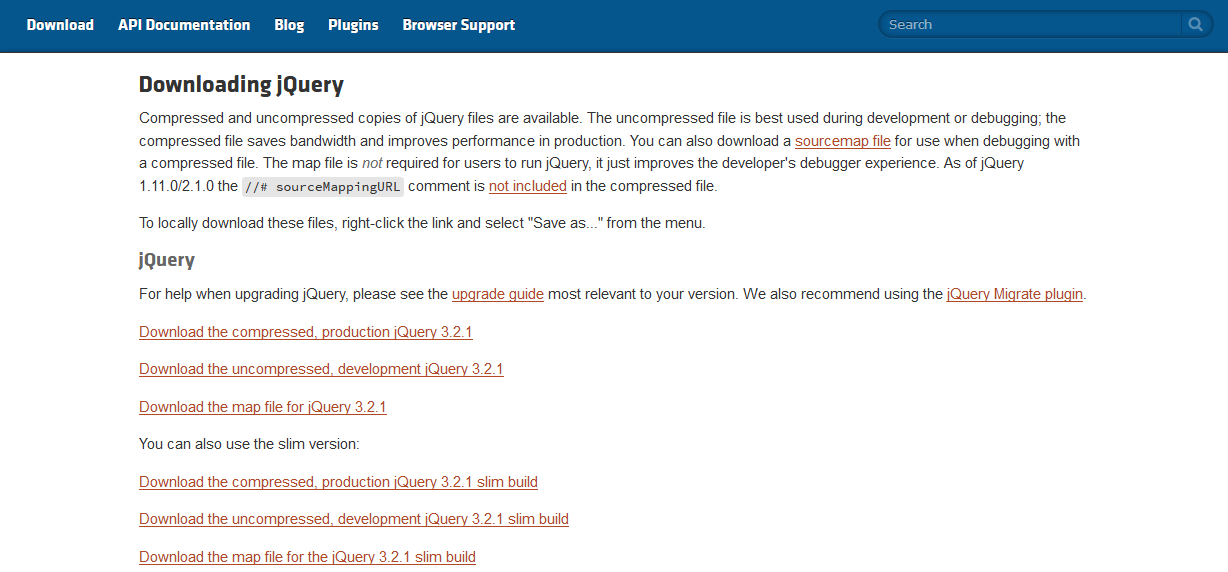
圖中的Download the compressed, production jQuery 3.2.1是最小化版,代碼經過壓縮的,一般用于生産環境。
Download the uncompressed, development jQuery 3.2.1則是未壓縮版,代碼未經過壓縮,可供閱讀,一般用于開發環境。
下載下傳完成:
打開壓縮版的jQuery可以發現,除了注釋外,代碼中幾乎沒有空格和換行,這附帶在生産環境中可以節省資源:
未壓縮版的jQuery代碼是正常的格式,在開發時遇到一些特殊的問題就可以參考源碼尋找解決方法:
注意:雖然有壓縮和未壓縮的兩種版本,但是兩個版本除了在代碼壓縮之外并沒有任何差別,壓縮版并沒有删減jQuery的功能,未壓縮版也沒有增加什麼功能。
選擇一個版本的jQuery,導入工程中,我選擇的是min版:
然後在HTML檔案中引入jQuery:
使用如下語句測試jQuery是否能夠正常使用:
使用浏覽器通路該頁面,彈出如下對話框則代表沒問題:
在開始使用jQuery之前,首先應該明确一點,在jQuery庫中,\$就是jQuery的一個簡寫形式,例如\$("#foo") 等價于 jQuery("#foo"),\$.ajax和jQuery.ajax是等價的。如果沒有特别的說明,程式中的\$符号都是jQuery的一個簡寫形式。既然是簡寫形式,那麼我們來看看jQuery在源碼中是怎麼定義的:
從以上源碼可以看到,jQuery是通過函數表達式定義的,是以它是一個函數(function)對象。
知道jQuery是怎麼定義的,那麼再來看看$這個别名是怎麼定義的,順便再看看jQuery是如何防止變量沖突的,這段代碼是jQuery源碼的最後一段:
在使用jQuery時,通過$( )來包裝、簡化操作,這個括号中可以傳遞選擇器的名稱,也可以傳遞DOM對象。傳遞DOM對象的話,就是直接包裝傳遞過去的DOM對象。傳遞選擇器的名稱則包裝的是使用這個選擇器的DOM對象。不管傳遞什麼,包裝後生成的都是jQuery對象,jQuery對象不能調用DOM對象的方法或屬性,例如innerHTML、checked等。jQuery對象隻能調用自己的方法,例如html、attr等。而且我們得知道,在DOM樹中的每一個節點或者說标簽,都是一個對象。
以下示範幾個常用的選擇器:
1.标簽選擇器。傳入标簽的名稱,就可以控制所有符合該名稱的标簽,示例:
運作結果:
hello
2.類選擇器。傳入css中定義的類選擇器名稱,就可以控制包含該選擇器的所有标簽,示例:
3.id選擇器。傳入标簽的id值,然後在值的前面加上 # (與css中的選擇器命名一樣)即可,無論css中是否有定義該id選擇器都可以這麼使用,示例:
hello1 hello2
屬性選擇器,同樣的和CSS裡的使用方式是一樣的:
p[title] p标記中隻要有titile屬性即可
p[title='1'] 隻要寫類title屬性并且等于 1
p[title*='1'] 隻要屬性中包含1即可
p[title^='1'] 隻要屬性開頭是1即可
p[title$=1] 隻要屬性結尾是1即可
示例:
hello3 hello4
以上隻是示範的了一些常見的選擇器使用方式,其他的選擇器使用方式可以參考以下jQuery的中文文檔:
<a href="https://www.jquery123.com/">https://www.jquery123.com/</a>
通過選擇器搜尋出來的對象包裝後是jQuery對象,是以不能使用DOM中的事件注冊方式,需要使用jQuery對象的事件注冊方式。示例:
本文轉自 ZeroOne01 51CTO部落格,原文連結:http://blog.51cto.com/zero01/2056742,如需轉載請自行聯系原作者