前排提示: 作業系統:Windows 10 編輯器:HBuilder X 小聲嘟囔:先去看官方文檔,連結在下面。
簡介:NuxtJS 讓你建構你的下一個 Vue.js 應用程式變得更有信心。這是一個 開源 的架構,讓 web 開發變得簡單而強大。
官網:Nuxt 官網(最新版本2.14.8),Nuxt 中文網(最新版本 2.14.5)
詳細安裝步驟請見:Nuxt 中文網學習指南(Nuxt 官網沒有安裝時配置的選擇說明,或許是我沒找到)。
下面隻是我的使用方式,僅供參考。
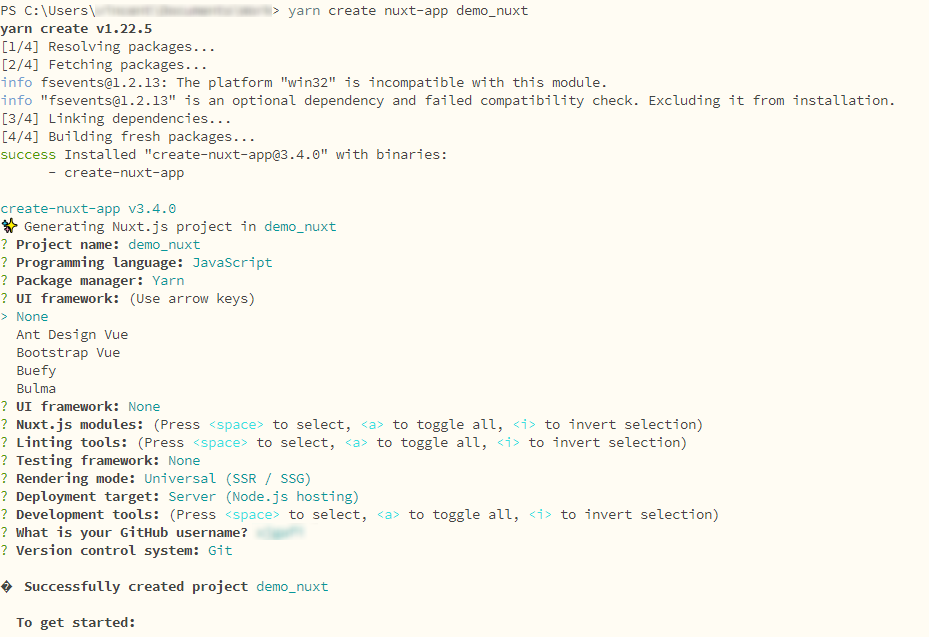
打開終端
安裝截圖

有 nuxt-i8n 和 vue-i18n 可供選擇。
我選擇 nuxt-i8n ,官網文檔隻有英文的,看不懂可以安裝浏覽器插件 沙拉查詞(内置彩雲小譯,用了都說好)。
修改根目錄中的 nuxt.config.js 檔案
在 pages 檔案夾中建立 about 和 blog 路由對應的頁面
在 components 檔案夾中建立 Header 元件
在 layouts 檔案夾中的 default.vue 使用 Header 元件(并非限定隻能在該檔案中使用)
最後看一下效果
更多配置檢視 nuxt-i8n 官方文檔
Nuxt 是基于 Node.js 運作的,這裡預設伺服器已經安裝 Node.js。
打包項目
把項目檔案的.nuxt,static,package.json,nuxt.config.js,這四個檔案夾放到伺服器項目的根目錄中
在安裝依賴
配置域名實作外部網絡通路
後端的大哥幫我配置在 Apache 上了,大多數教程采用 Nginx,可以自行搜尋。
你會發現關閉伺服器終端後,服務就斷了。
PM2 程序守護
詳細請見:PM2 官網
啟動
成功後的截圖
常用指令
官方還提供可視化監控的工具 Monitor PM2, 可以自行注冊使用