#基本示例

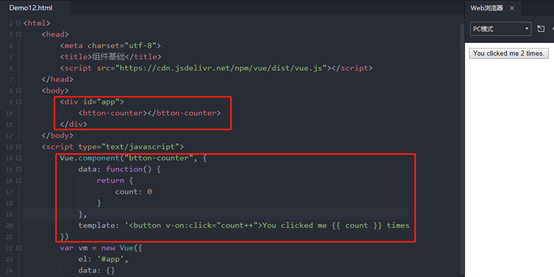
元件是可複用的 Vue 執行個體,且帶有一個名字:在這個例子中是 <code><btton-counter></code>。我們可以在一個通過 <code>new Vue</code> 建立的 Vue 根執行個體中,把這個元件作為自定義元素來使用:
因為元件是可複用的 Vue 執行個體,是以它們與 <code>new Vue</code> 接收相同的選項,例如 <code>data</code>、<code>computed</code>、<code>watch</code>、<code>methods</code> 以及生命周期鈎子等。僅有的例外是像 <code>el</code> 這樣根執行個體特有的選項。
#元件複用
注意當點選按鈕時,每個元件都會各自獨立維護它的 <code>count</code>。因為你每用一次元件,就會有一個它的新執行個體被建立。
例如,你可能會有頁頭、側邊欄、内容區等元件,每個元件又包含了其它的像導航連結、博文之類的元件。
為了能在模闆中使用,這些元件必須先注冊以便 Vue 能夠識别。這裡有兩種元件的注冊類型:全局注冊和局部注冊。至此,我們的元件都隻是通過 <code>Vue.component</code> 全局注冊的:
全局注冊的元件可以用在其被注冊之後的任何 (通過 <code>new Vue</code>) 新建立的 Vue 根執行個體,也包括其元件樹中的所有子元件的模闆中。
#通過prop向子元件傳遞資料
早些時候,我們提到了建立一個博文元件的事情。問題是如果你不能向這個元件傳遞某一篇博文的标題或内容之類的我們想展示的資料的話,它是沒有辦法使用的。這也正是 prop 的由來。
Prop 是你可以在元件上注冊的一些自定義 attribute。當一個值傳遞給一個 prop attribute 的時候,它就變成了那個元件執行個體的一個 property。為了給博文元件傳遞一個标題,我們可以用一個 <code>props</code> 選項将其包含在該元件可接受的 prop 清單中:
一個元件預設可以擁有任意數量的 prop,任何值都可以傳遞給任何 prop。在上述模闆中,你會發現我們能夠在元件執行個體中通路這個值,就像通路 <code>data</code> 中的值一樣。
然而在一個典型的應用中,你可能在 <code>data</code> 裡有一個博文的數組:
如上所示,你會發現我們可以使用 <code>v-bind</code> 來動态傳遞 prop。
代碼:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>元件基礎</title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<blog-post
v-for="post in posts"
v-bind:key="post.id"
v-bind:title="post.title"
></blog-post>
</div>
</body>
<script type="text/javascript">
Vue.component('blog-post', {
props: ['title'],
template: '<h3>{{ title }}</h3>'
})
var vm = new Vue({
el: '#app',
data: {
posts: [
{ id: 1, title: 'My journey with Vue' },
{ id: 2, title: 'Blogging with Vue' },
{ id: 3, title: 'Why Vue is so fun' }
]
}
</script>
</html>
#單個根元素
這樣寫會報錯,每個元件必須隻有一個根元素。解決辦法是将模闆的内容包裹在一個父元素内。
當然我們也可以建立單檔案元件,<script type="text/x-template"> 這樣如果template中添加内容較長,編寫與檢視都不友善。是以就需要使用自定義單檔案元件了。
#監聽子元件事件
在我們開發 <code><blog-post></code> 元件時,它的一些功能可能要求我們和父級元件進行溝通。例如我們可能會引入一個輔助功能來放大博文的字号,同時讓頁面的其它部分保持預設的字号。
在其父元件中,我們可以通過添加一個 <code>postFontSize</code> 資料 property 來支援這個功能:
它可以在模闆中用來控制所有博文的字号:
現在我們在每篇博文正文之前添加一個按鈕來放大字号:
當點選這個按鈕時,我們需要告訴父級元件放大所有博文的文本。幸好 Vue 執行個體提供了一個自定義事件的系統來解決這個問題。父級元件可以像處理 native DOM 事件一樣通過 <code>v-on</code> 監聽子元件執行個體的任意事件:
有了這個 <code>v-on:enlarge-text="postFontSize += 0.1"</code> 監聽器,父級元件就會接收該事件并更新 <code>postFontSize</code> 的值。
最後是交流公衆号,大家可以關注一下