上篇部落格講解rest服務開發時,曾經提到過asp.net mvc中的rest api,由于篇幅原因,沒有在上篇部落格中進行講解,這裡專門拿出來進行讨論。還是一樣引用上次的案例,用asp.net mvc提供的web api來進行IP位址歸宿地查詢接口的開發。
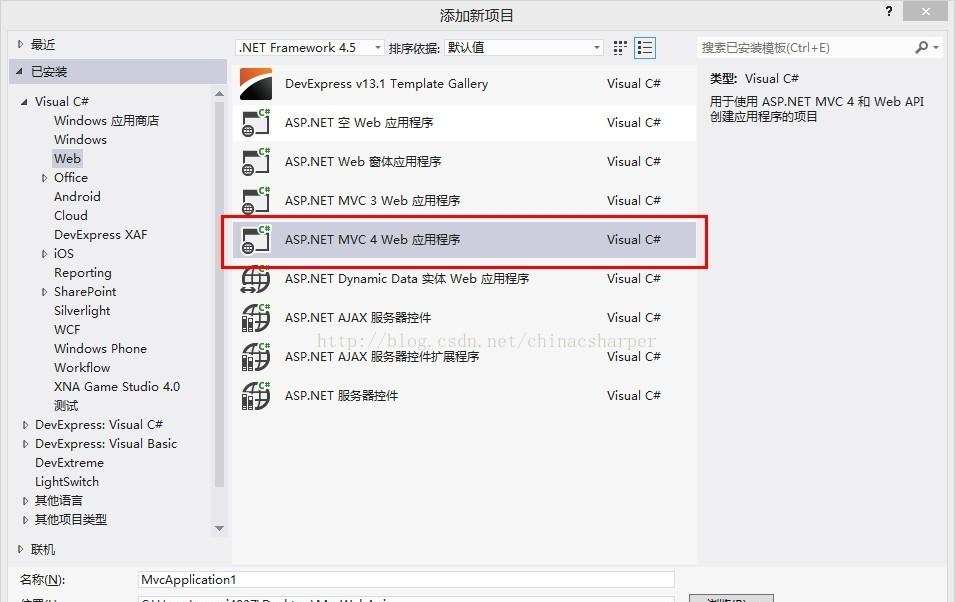
由于我機器裝的是win8企業版作業系統,VS版本是2012,是以我們選擇使用VS自帶的MVC4模版中的Web API來建立一個項目。

點選确定後,VS會自動為我們建立一個完整的可運作的ASP.NET Web API的項目。
從項目的目錄結構可以看出,ASP.NET Web API與ASP.NET MVC項目的結構幾乎一緻。我們删除為我們預設建立并打開的ValuesController檔案(示例性檔案,可以參考)。
既然要打造一個IP位址查詢服務接口,為了跟上文的服務形式一緻,我們還是使用GET請求方式的服務,不過我們這次使用MVC中的Web API來實作。
首先在Models檔案夾中建立一個Address模型類。
1
2
3
4
5
6
7
8
9
<code>namespace</code> <code>MvcWebApi.Models</code>
<code>{</code>
<code> </code><code>public</code> <code>class</code> <code>Address</code>
<code> </code><code>{</code>
<code> </code><code>public</code> <code>string</code> <code>IPAddress { </code><code>get</code><code>; </code><code>set</code><code>; }</code>
<code> </code><code>public</code> <code>string</code> <code>Province { </code><code>get</code><code>; </code><code>set</code><code>; }</code>
<code> </code><code>public</code> <code>string</code> <code>City { </code><code>get</code><code>; </code><code>set</code><code>; } </code>
<code> </code><code>}</code>
<code>}</code>
接着我們在Controllers檔案夾下建立一個IPAddressController控制器,需要注意的是,這個IPAddressController一定要繼承自ApiController類,這樣服務才能暴露出來。
10
11
12
13
14
15
16
17
18
19
20
21
22
<code>namespace</code> <code>MvcWebApi.Controllers</code>
<code> </code><code>public</code> <code>class</code> <code>IPAddressController : ApiController</code>
<code> </code><code>private</code> <code>static</code> <code>IList<Address> addresses = </code><code>new</code> <code>List<Address></code>
<code> </code><code>{ </code>
<code> </code><code>new</code> <code>Address(){ IPAddress=</code><code>"1.91.38.31"</code><code>, Province=</code><code>"北京市"</code><code>, City=</code><code>"北京市"</code> <code>}, </code>
<code> </code><code>new</code> <code>Address(){ IPAddress = </code><code>"210.75.225.254"</code><code>, Province = </code><code>"上海市"</code><code>, City = </code><code>"上海市"</code> <code>},</code>
<code> </code><code>};</code>
<code> </code>
<code> </code><code>public</code> <code>IEnumerable<Address> GetIPAddresses()</code>
<code> </code><code>{</code>
<code> </code><code>return</code> <code>addresses;</code>
<code> </code><code>}</code>
<code> </code><code>public</code> <code>Address GetIPAddressByIP(</code><code>string</code> <code>IP)</code>
<code> </code><code>return</code> <code>addresses.FirstOrDefault(x => x.IPAddress == IP);</code>
隻要做上面兩步就可以運作這個項目了,我們按Ctrl+F5運作整個項目,出現了如下的頁面。
我們點選右上角的API連結。
可以看到我們定義的Web API的接口的使用方法以及說明。
既然是服務,能夠被其它程式調用就需要一個持續保障它運作的環境,我們可以将這個寫好的Web API的項目釋出到IIS當中。
我們可以使用VS自帶的釋出功能進行釋出,并映射到IIS應用程式目錄當中。
我們點選IIS右側的浏覽,看看服務有沒有能夠正常運作。
我們按照文檔的提示,我們在位址欄輸入http://192.168.0.2/webapi/api/ipaddress。
可以看到,我們收到了Web API定義的服務提供的資料。同樣的我們試一下另外一個接口方法。
OK,這樣就好了。
但是如果我們需要傳回JSON格式怎麼辦呢?有個簡便的方法,在Global.asax.cs檔案中,添加一個方法即可。
我們運作這個項目後,重複釋出。
當我們再次在浏覽器中運作時,就可以看到預設傳回的是JSON格式了(IE預設就是JSON)。
ASP.NET Web API就開發好了,至于在C#程式中怎麼調用,可以參考我上篇部落格中的代碼。如果要在頁面中調用,可以通過JQuery等JS庫請求URL即可。
參考資料:
<a href="http://www.asp.net/web-api/overview/getting-started-with-aspnet-web-api/tutorial-your-first-web-api" target="_blank">http://www.asp.net/web-api/overview/getting-started-with-aspnet-web-api/tutorial-your-first-web-api</a>
<a href="http://blog.miniasp.com/post/2012/10/12/ASPNET-Web-API-Force-return-JSON-format-instead-of-XML-for-Google-Chrome-Firefox-Safari.aspx" target="_blank">http://blog.miniasp.com/post/2012/10/12/ASPNET-Web-API-Force-return-JSON-format-instead-of-XML-for-Google-Chrome-Firefox-Safari.aspx</a>
本文轉自 guwei4037 51CTO部落格,原文連結:http://blog.51cto.com/csharper/1377664