01 引言
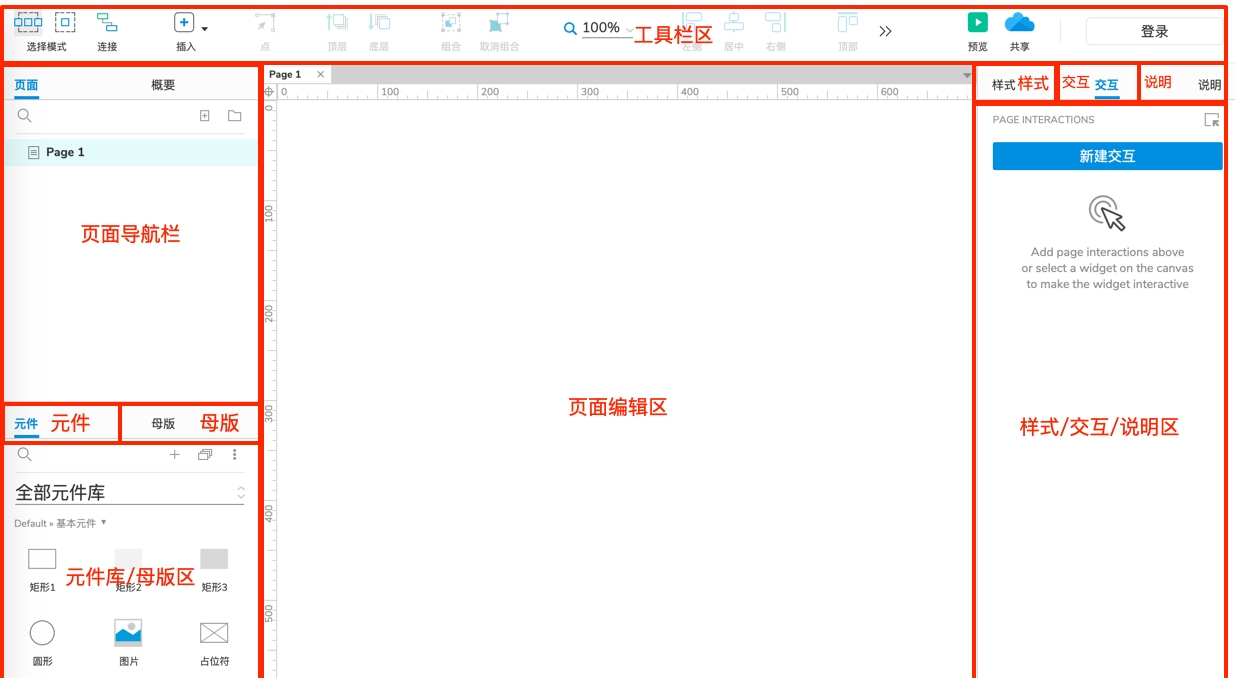
02 面闆
2.1 工具欄區
2.2 頁面導航欄
2.3 元件區域
2.4 頁面編輯區
2.5 樣式/互動/說明區
03 總結
關于Axure的下載下傳與視訊教程在前面兩篇文章已講解:
《Mac 下Axure RP9下載下傳與安裝》
《Axure快速入門教程》
本文來開始講解Axure面闆。

工具欄區域集中了所有元件的通用屬性設定,如下圖:
頁面導航欄可以根據自己的項目區劃分結構,可以對每個頁面進行繪圖,清晰明了,如下圖:
Axure可以使用自帶的元件進行繪圖,或者引入第三方的現成模闆進行繪圖
母版分為三類,重點關注前兩類,标準母版和背景母版,标準母版相當于一個元件,元件的整體位置可以改變,但元件内部元件的相對位置不改變;背景母版則是整體位置不可以改變,内部元件相對位置不可以改變。
頁面編輯區:繪原型圖都在這個頁面進行
樣式:可以對選中控件進行樣式的調整,例如大小、位置、填充内容等
互動:對選中控件添加互動的動作,例如:單擊時跳轉到某個連結等
說明:對選中的控件進行注釋
樣式
互動
說明
本文主要講解的是Axure的面闆,其實就是4個區域,分别為:
工具欄區域
頁面導航欄區域
頁面編輯區域
樣式/互動/說明區域
了解了這幾個區域,接下來可以進行繪圖了,下一篇文章講解一個簡單的例子。