首先要知道什麼時候需要預檢?
答:“簡單請求”不需要預檢,其餘的都需要預檢。那什麼是簡單請求,什麼不是呢?篇幅有限,請直接看mdn:
https://developer.mozilla.org/zh-CN/docs/Web/HTTP/CORS#preflighted_requests
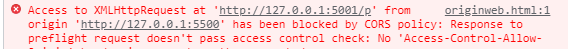
由于之前對預檢一無所知,就遇到了一個問題,就是前端向後端發起請求的時候,get和post得到截然不同的結果。在同樣都設定了res.setHeader("Access-Control-Allow-Origin","*")允許跨域的情況下,get就能得到響應,post就報禁止跨域的錯:

憑什麼,post就要吃閉門羹?從XMLHttpRequest換到axios,都遇到一樣報錯。原因就是,大部分get請求都是簡單請求,無需預檢。是以get能擷取響應。
檢視network,“PreflightMissingAllowOriginHeader”,其實一開始看不懂這個報錯,啥玩意兒啊。當然,這還是因為對預檢不了解導緻的:
百度一番,大緻了解了Preflight的機制,這個報錯意思是在Prefilght請求中沒有Access-Control-Allow-Origin的響應頭。換句話說,不僅後端app.post這個路由需要設定響應頭,還要app.options對Preflight也設定允許跨域的響應頭。這裡不賣關子了,直接貼代碼:
好了,post預檢和正式請求都status ok了。