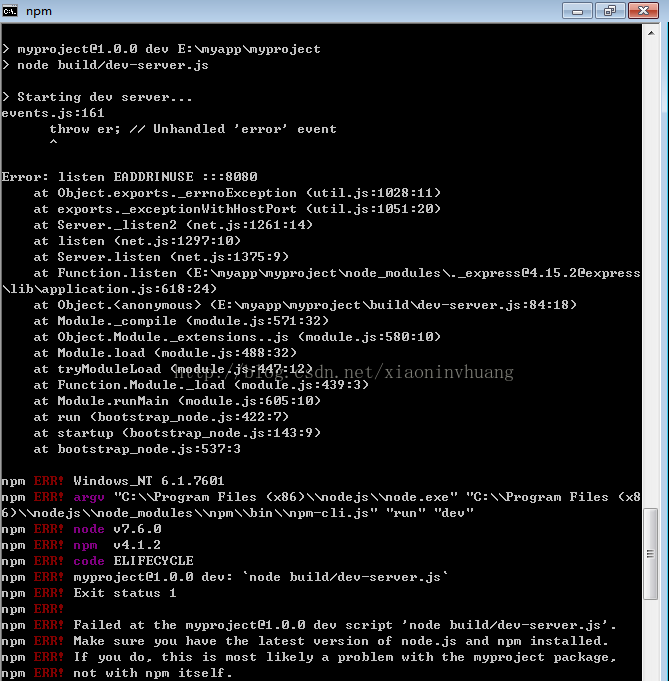
使用使用vue架構運作npm run dev 時報錯
如下:

原因:
localhost:8080 有可能其他軟體占用了,導緻其他問題的出現 我們可以動态修改位址
解決:
進入項目檔案的config檔案夾E:\myapp\myproject\config,找到index.js,修改裡面的8080端口,改成8088(确定不被别的程式使用的都可以)
npm run dev 報錯
安裝完環境後,就要建立項目
使用 vue init webpack my-project 初始化檔案
然後使用 cnpm install 安裝依賴檔案
安裝完成後,使用npm run dev 運作,成功後,就可以在浏覽器中看到vue的歡迎畫面了
最後一步可能報錯,我就遇到這樣的問題了,如果你也遇到,可以從這幾個方面去檢查
cmd是否已管理者權限運作
npm版本是否足夠高,更新使用 npm -g update [email protected]
8080端口是否被占用
目前操作目錄是否在項目根目錄
經過這些檢查應該可以解決所有問題了,愉快的開始vue之旅吧!
作者: 朱寶祥