CSS代碼寫在哪?
内聯樣式表:HTML标簽内
<p style=”color:blue;”>落霞與孤鹜齊飛,秋水共長天一色</p>
内部樣式表:head标簽内,title标簽後面
<style type=”text/css”>
p {
font-size: 80px;
}
</style>
外部樣式表:獨立的CSS檔案中
border-style: solid;
border-width: 1px;
border-color: black;
text-align: center;
使用link标簽引入到目前文檔中
<link rel=”stylesheet” type=”text/css” href=”css/style.css” />
CSS基本文法
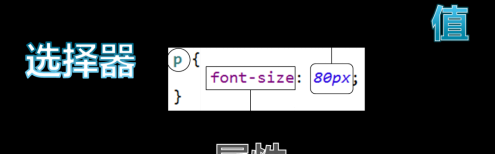
CSS文法由三部分構成:選擇器、屬性和值:selector {property: value}

CSS選擇器:根據id值定位HTML元素
id選擇器
<ul>
<li>普通清單項</li>
<li id=“tuHao”>土豪清單項</li>
</ul>
#tuHao {
font-size: 50px;
類選擇器:如果想将一組元素設定為相同的樣式,可為它們設定相同的class屬性值,再通過CSS類選擇器指定相同的樣式
<li class=“special”>特殊清單項</li>
.special {
選擇器分組:不同的元素使用相同的樣式時,可以使用“,”隔開,表示并列關系
<h1>标題1</h1>
<h2>标題2</h2>
<h3>标題3</h3>
<h4>标題4</h4>
<h5>标題5</h5>
<h6>标題6</h6>
h2,h3 {
派生選擇器:使用“父元素 子元素”的格式定位到特定父元素下的子元素
<div>
<p>div下的段落</p>
</div>
<p>普通段落</p>
div p {
background-color: blue;
color: white;
類選擇器結合派生選擇器
<p>段落</p>
<div class=“targetDiv”>
<p>目标段落</p>
.targetDiv p {
font-style: italic;
font-size: 30px;
元素也可以基于它們的類而被選擇
<p class=“big”>段落</p>
<table>
<tr>
<td>單元格</td>
</tr>
<td class=“big”>單元格</td>
</table>
td.big {
background-color: #cccccc;
color: #0000ff;
.big {
CSS框模型
行框:前後不換行,不能指定寬度[a、span、strong等标簽,或通過display : inline指定]
落花有意,<a href=“#”>廣告時間</a>流水無情
預設效果:
轉為塊框:display: block;
可以指定寬度了:
塊框:前後換行[div、table、p、h1~h6等,或通過display : block指定]
其實世上本沒有路,<div>走的人多了</div>,也便成了路
轉為行框:display: inline;
寬度設定失效:
行内框:前後不換行,但能指定寬度[通過display : inline-block指定]
其實世上本沒有路,<div id=“widthDiv”>走的人多了</div>,也便成了路
轉為行内框:display: inline-block;
在行内,前後無換行,但是能夠設定寬度:
CSS定位機制
文檔流
行框:按順序水準擺放,放不下出現滾動條
塊框:按順序垂直擺放,放不下出現滾動條
相對定位,原來在文檔流中的位置仍然保留,目前位置是相對于原始位置偏移後的結果
position: relative;
#pos {
top: 5px;
left: 55px;
絕對定位
position: absolute;
從文檔流中删除其原來的位置,就好像該元素從來都不存在一樣。它目前所處的位置如果和其他元素重合則會遮蓋住其他元素的顯示,這就是CSS中層的概念。目前位置的定位有兩種情況:
①父容器以及祖先容器未定位:相對于浏覽器左上角
top: 0px;
left: 0px;
②存在已定位的祖先元素:相對于最接近的已定位的祖先元素
<div> </div>
<div id=“pos”><div id=“test”>測試</div></div>
top: 30px;
left: 100px;
#test {
left: 20px;
浮動:脫離文檔流,向上浮起一層,所有同一容器内的浮動元素根據float屬性值按順序進行排列,例如如果都是float:left則按從左向右的順序排列。也會遮蓋住文檔流中未浮動的正常元素
div {
width: 50px;
height: 50px;
margin-right: 5px;
float: left;
補充:
設定元素透明
filter:alpha(opacity=90);
-moz-opacity:0.9;
-khtml-opacity:0.9;
opacity:0.9;
設定表格線的細線效果
table {
border-spacing: 1px;
background-color: black;
td,th {
background-color: white;
使控件不可用
<input type=”button” value=”添加” class=”btn” disabled=”disabled” />
使元素隐藏
display: none;
visibility: hidden;
關注我,了解更多前端教育訓練開發技術知識!