此篇文章,我們将實作MVC2.0的添加操作,主要包括Model的建立、View的Edit操作和Control的Create操作。
資料模型主要包括資料資訊、驗證規則以及業務邏輯。
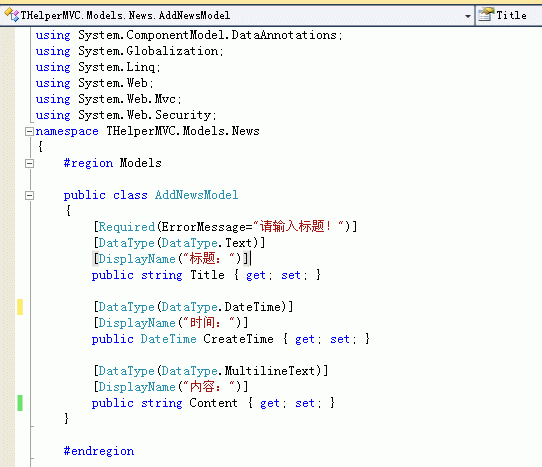
建立Model的方式有多種,可以使用微軟的ADO.NET Entity Data Model,也可以使用第三方工具生成實體對象,對于比較簡單的實體,我們可以手工添加,此處就是手動敲上去的。

分析:此處定義了新聞實體對象的的一些屬性,在每個Property上都存在一些注解,比如字段Title上RequiredAttribute,表明Title欄位是必填字段,如果不填寫會顯示錯誤資訊”請輸入标題!”
DataTypeAttribute屬性表明此字段的資料類型為文本類型,它是個枚舉類型集合,如下:
Member name
Description
Custom
Represents a custom data type.
DateTime
Represents an instant in time, expressed as a date and time of day.
Date
Represents a date value.
Time
Represents a time value.
Duration
Represents a continuous time during which an object exists.
PhoneNumber
Represents a phone number value.
Currency
Represents a currency value.
Text
Represents text that is displayed.
Html
Represents an HTML file.
MultilineText
Represents multi-line text.
EmailAddress
Represents an e-mail address.
Password
Represent a password value.
Url
Represents a URL value.
ImageUrl
Represents a URL to an image.
這些類型,可以分别試試,看看最終效果什麼樣子的。
DisplayNameAttribute屬性表明了此字段要文字說明。
MVC提供了生成View的向導工具,很友善的,如下圖流程步驟:
我們在View檔案夾下,建立一個新檔案夾,命名為News
右擊News檔案夾,選擇Add->Add View功能菜單,出現如下界面:
在View name欄位,我可以給此視圖修改名稱,比如AddNews,
選中Create a strongly-typed view 欄位,選擇剛才定義的實體類Model,并選擇View content欄位為Create操作。
其他欄位預設值就OK
最終效果如下圖所示:
單擊【Add】按鈕,即可添加AddNews.aspx視圖成功。此檔案的核心代碼如下所示:
<asp:Content ID="Content2" ContentPlaceHolderID="MainContent" runat="server">
<h2>
添¬¨ª加¨®新?聞?</h2>
<% using (Html.BeginForm())
{%>
<%: Html.ValidationSummary(true) %>
<fieldset>
<legend>新?聞?</legend>
<div class="editor-label">
<%: Html.LabelFor(model => model.Title) %>
</div>
<div class="editor-field">
<%: Html.TextBoxFor(model => model.Title) %>
<%: Html.ValidationMessageFor(model => model.Title) %>
<%: Html.LabelFor(model => model.CreateTime) %>
<%: Html.TextBoxFor(model => model.CreateTime, new { @class = "date" })%>
<%: Html.ValidationMessageFor(model => model.CreateTime) %>
<%: Html.LabelFor(model => model.Content) %>
<%: Html.EditorFor(model => model.Content) %>
<%: Html.ValidationMessageFor(model => model.Content) %>
<p>
<input type="submit" value="添¬¨ª加¨®" />
</p>
</fieldset>
<% } %>
<div>
<%: Html.ActionLink("Back to List", "Index","Home") %>
</div>
</asp:Content>
分析:
在日期文本框中,新增加屬性new { @class = "date" }),此Class屬性是為了稍後的月曆控件的顯示。要使日期文本框顯示日期控件,可以使用Jquery UI,方法是:
1/、Jquery UI官方網站http://www.jqueryUI.com下載下傳最新的 UI類庫
2、添加月曆控件的CSS檔案和JS檔案到項目中,如下圖
3、在母版頁面Site.Master中添加JS的引用,以及頁面初始化時綁定月曆控件到文本框,代碼如下:
<link href="http://www.cnblogs.com/Content/jquery.ui.all.css" rel="stylesheet" type="text/css" />
<script src="http://www.cnblogs.com/Scripts/jquery-1.4.1.min.js" type="text/javascript"></script>
<script src="http://www.cnblogs.com/Scripts/jquery-ui-1.8.2.custom.min.js" type="text/javascript"></script>
<script type="text/javascript">
$(document).ready(function () {
$("input:text.date").datepicker(
{
dateFormat: "yy-mm-dd"
});
});
</script>
到此,月曆欄位的文本框就可以顯示月曆控件了,稍後看效果圖。
在Controllers檔案夾下,新增News檔案夾;
單擊右鍵,選擇Add->Controller,顯示如下界面
重命名Controller Name欄位為NewsController,同時選擇下方的複選框,最終效果如下圖:
單擊【Add】按鈕,自動産生Controller中的一些方法,這時候對Controller中的方法做一些修改,即可完成添加新聞頁面初始化的方法,以及添加新聞功能,代碼如下:
// GET: /News/Create
//完成頁面初始化
public ActionResult AddNews()
{
return View();
}
//
// POST: /News/Create
//完成添加按鈕事件
[HttpPost]
public ActionResult AddNews(THelperMVC.Models.News.AddNewsModel news)
if (ModelState.IsValid)
newsService.AddNews();
return RedirectToAction("index", "Home");
}
else
ModelState.AddModelError("", "請?輸º?入¨?合?法¤¡§的Ì?信?息¡é!ê?");
return View(news);
至此,MVC的各個層次都已經建立完,讓我們看看最終的效果吧。
版權
作者:靈動生活 郝憲玮
如果你認為此文章有用,請點選底端的【推薦】讓其他人也了解此文章,
本文版權歸作者和部落格園共有,歡迎轉載,但未經作者同意必須保留此段聲明,且在文章頁面明顯位置給出原文連接配接,否則保留追究法律責任的權利。