使用Jquery+EasyUI 進行架構項目開發案例講解之一
員工管理源碼分享
在開始講解之前,我們先來看一下什麼是Jquery EasyUI?jQuery EasyUI是一組基于jQuery的UI插件集合,而jQuery EasyUI的目标就是幫助web開發者更輕松的打造出功能豐富并且美觀的UI界面。開發者不需要編寫複雜的javascript,也不需要對css樣式有深入的了解,開發者需要了解的隻有一些簡單的html标簽。jQuery EasyUI為我們提供了大多數UI控件的使用,如:accordion,combobox,menu,dialog,tabs,validatebox,datagrid,window,tree等等。jQuery EasyUI是基于JQuery的一個前台ui界面的插件,功能相對沒extjs強大,但頁面也是相當好看的。一些功能也足夠開發者使用,相對于extjs更輕量。相對ExtJs,我更喜歡Easy UI,即是沒有的功能,我們也可以使用其他替代的UI界面元件代替。
要了解更多的關于EasyUI的資訊,可以到它的官網看看,位址為:
<a href="http://www.jeasyui.com/index.php" target="_blank">http://www.jeasyui.com/index.php</a>
第一部分:員工管理源碼講解
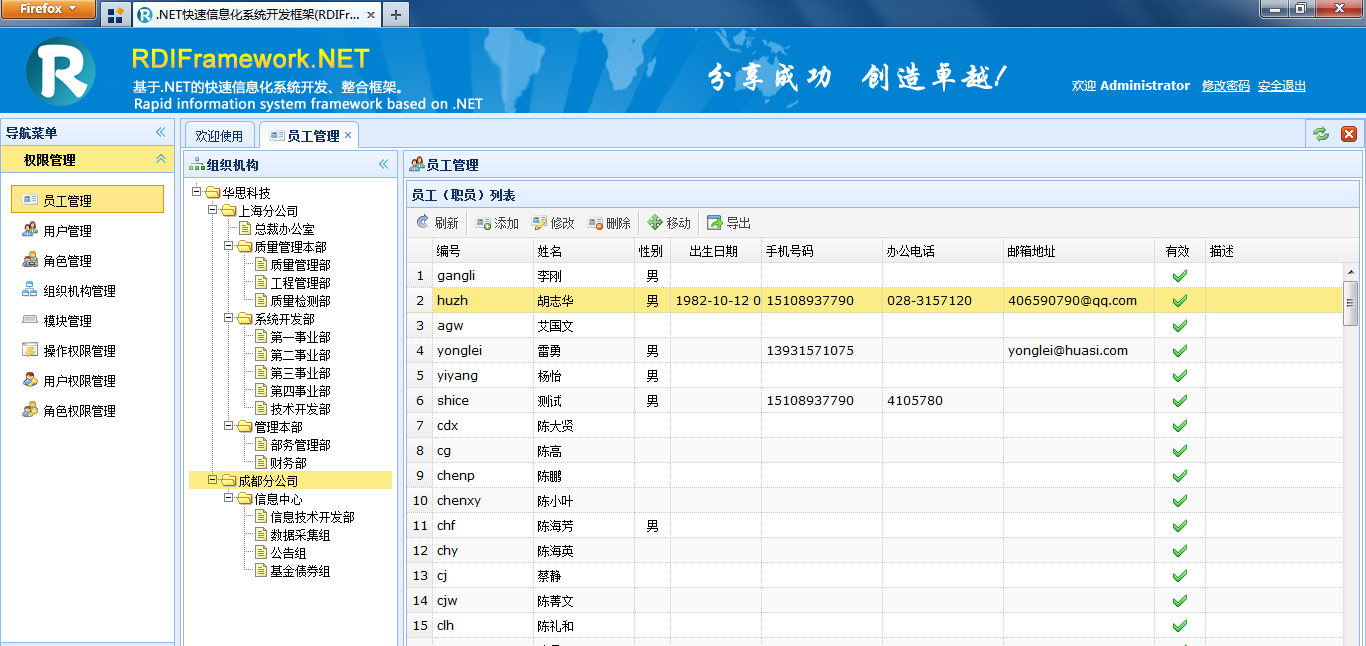
員工(職員)管理主要是對集團、企事業内部員工進行管理。在4.5章節可以看到有一個使用者管理,這兩者有什麼關系呢?員工包含目前企事業機關的所有職員(如保安、保潔員等),這些員工不一定都需要登入到系統中做相應的業務操作,而使用者則是可以登入到系統中進行操作的系統使用者。如果某個職員也可以進行登入,那麼我們可以不必要再為其加一條使用者資訊,可以直接做個映射即可把目前員工(職員)映射為使用者。員工(職員)管理包括員工的新增、編輯、删除、離職處理、導出、導入員工資訊等操作。在架構主界面導航區選擇“員工管理”進入員工管理主界面,如下圖所示:

可以看到,整個界面除了左側的導航區,右邊的工作區分為兩部分,樹型組織機構導航與員工的清單展示。功能分為添加、修改删除等。下面我們來看下如何實作上面的功能。
首先是員工管理的UI界面aspx代碼如下:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
<code><%@ Page Language="C#" MasterPageFile="~/Site.Master" AutoEventWireup="true" CodeBehind="StaffAdmin.aspx.cs" Inherits="RDIFramework.WebApp.Modules.StaffAdmin" %></code>
<code><</code><code>asp:Content</code> <code>ID</code><code>=</code><code>"Content1"</code> <code>ContentPlaceHolderID</code><code>=</code><code>"head"</code> <code>runat</code><code>=</code><code>"server"</code><code>></code>
<code><</code><code>style</code> <code>type</code><code>=</code><code>"text/css"</code><code>></code>
<code> </code><code>div#navigation{background:white}</code>
<code> </code><code>div#wrapper{float:right;width:100%;margin-left:-185px}</code>
<code> </code><code>div#content{margin-left:185px}</code>
<code> </code><code>div#navigation{float:left;width:180px}</code>
<code></</code><code>style</code><code>></code>
<code></</code><code>asp:Content</code><code>></code>
<code><</code><code>asp:Content</code> <code>ID</code><code>=</code><code>"Content2"</code> <code>ContentPlaceHolderID</code><code>=</code><code>"ContentPlaceHolder1"</code> <code>runat</code><code>=</code><code>"server"</code><code>></code>
<code> </code><code><</code><code>div</code> <code>id</code><code>=</code><code>"layout"</code><code>></code>
<code> </code><code><</code><code>div</code> <code>region</code><code>=</code><code>"west"</code> <code>iconCls</code><code>=</code><code>"icon-chart_organisation"</code> <code>split</code><code>=</code><code>"true"</code> <code>title</code><code>=</code><code>"組織機構"</code> <code>style</code><code>=</code><code>"width:220px;padding: 5px"</code> <code>collapsible</code><code>=</code><code>"false"</code><code>></code>
<code> </code><code><</code><code>ul</code> <code>id</code><code>=</code><code>"organizeTree"</code><code>></</code><code>ul</code><code>></code>
<code> </code><code></</code><code>div</code><code>></code>
<code> </code><code><</code><code>div</code> <code>region</code><code>=</code><code>"center"</code> <code>title</code><code>=</code><code>"員工管理"</code> <code>iconCls</code><code>=</code><code>"icon-users"</code> <code>style</code><code>=</code><code>"padding: 2px; overflow: hidden"</code><code>></code>
<code> </code><code><</code><code>div</code> <code>id</code><code>=</code><code>"toolbar"</code><code>></code>
<code> </code><code><%=base.BuildToolBarButtons()%> </code>
<code> </code><code></</code><code>div</code><code>></code>
<code> </code><code><</code><code>table</code> <code>id</code><code>=</code><code>"staffGird"</code> <code>toolbar</code><code>=</code><code>"#toolbar"</code><code>></</code><code>table</code><code>></code>
<code> </code><code></</code><code>div</code><code>></code>
<code> </code><code><</code><code>script</code> <code>type</code><code>=</code><code>"text/javascript"</code> <code>src</code><code>=</code><code>"../Scripts/Business/StaffAdmin.js?v=5"</code><code>></</code><code>script</code><code>></code>
<code><script type=</code><code>"text/javascript"</code> <code>src=</code><code>"../Scripts/Business/StaffAdmin.js?v=5"</code><code>></script></code>
<code><div id=</code><code>"toolbar"</code><code>><%=base.BuildToolBarButtons()%></div></code>
在StaffAdmin.js代碼中,員工管理工作區我們首先要加載左側的組織機構清單(使用easy ui 的tree控件)與右側的員工清單(使用easy ui的datagrid控件)。
1.1、加載組織機構樹清單。
<code>$(</code><code>'#organizeTree'</code><code>).tree({</code>
<code> </code><code>lines: </code><code>true</code><code>,</code>
<code> </code><code>url: </code><code>'handler/OrganizeAdminHander.ashx?action=treedata'</code><code>,</code>
<code> </code><code>animate: </code><code>true</code><code>,</code>
<code> </code><code>onLoadSuccess:</code><code>function</code><code>(node,data) {</code>
<code> </code><code>$(</code><code>'body'</code><code>).data(</code><code>'depData'</code><code>, data);</code>
<code> </code><code>},onClick: </code><code>function</code><code>(node) {</code>
<code> </code><code>var</code> <code>selectedId = node.id; </code>
<code> </code><code>$(</code><code>'#staffGird'</code><code>).datagrid(</code><code>'load'</code><code>, { organizeId: selectedId });</code>
<code> </code><code>}</code>
<code>});</code>
加載員工清單,我們是通過選擇相應的組織機構來進行加載,這樣不至于一下子把所有的員工資料全部加載進來,影響頁面的加載效率。選擇一個組織機構節點,應該可以加載目前所選節點及其子節點所擁有的員工清單才對。當然,這也可以根據客戶要求進行相應的調整,具體實需求而定。我們要加載所選組織機構下的員工清單,就需要綁定組織機構(Tree控件)的onClick事件或onSelect事件都可以,這兒我們使用onClick事件,事件使用事例如下:
<code> </code><code>onClick: </code><code>function</code><code>(node){</code>
<code> </code><code>alert(node.text); </code><code>// alert node text property when clicked</code>
<code>onClick: </code><code>function</code><code>(node) {</code>
<code>}</code>
24
25
26
27
28
29
30
31
32
33
34
<code>$(</code><code>'#staffGird'</code><code>).datagrid({</code>
<code> </code><code>url: </code><code>"handler/StaffAdminHandler.ashx"</code><code>,</code>
<code> </code><code>title: </code><code>"員工(職員)清單"</code><code>,</code>
<code> </code><code>loadMsg: </code><code>"正在加載員工(職員)資料,請稍等..."</code><code>,</code>
<code> </code><code>width: size.width,</code>
<code> </code><code>height: size.height,</code>
<code> </code><code>idField: </code><code>'Id'</code><code>,</code>
<code> </code><code>singleSelect: </code><code>true</code><code>,</code>
<code> </code><code>striped: </code><code>true</code><code>,</code>
<code> </code><code>rownumbers: </code><code>true</code><code>,</code>
<code> </code><code>columns: [[</code>
<code> </code><code>{ title: </code><code>'主鍵'</code><code>, field: </code><code>'Id'</code><code>, hidden: </code><code>true</code> <code>},</code>
<code> </code><code>{ title: </code><code>'編号'</code><code>, field: </code><code>'Code'</code><code>, width: 100 },</code>
<code> </code><code>{ title: </code><code>'姓名'</code><code>, field: </code><code>'RealName'</code><code>, width: 100 },</code>
<code> </code><code>{ title: </code><code>'性别'</code><code>, field: </code><code>'Gender'</code><code>, width: 35, align: </code><code>'center'</code> <code>},</code>
<code> </code><code>{ title: </code><code>'出生日期'</code><code>, field: </code><code>'Birthday'</code><code>, align: </code><code>"center"</code><code>, width: 90 },</code>
<code> </code><code>{ title: </code><code>'手機号碼'</code><code>, field: </code><code>'Mobile'</code><code>, width: 120 },</code>
<code> </code><code>{ title: </code><code>'辦公電話'</code><code>, field: </code><code>'OfficePhone'</code><code>, width: 120 },</code>
<code> </code><code>{ title: </code><code>'郵箱位址'</code><code>, field: </code><code>'Email'</code><code>, width: 150 },</code>
<code> </code><code>{ title: </code><code>'有效'</code><code>, field: </code><code>'Enabled'</code><code>, width: 50, align: </code><code>'center'</code><code>, formatter: imgcheckbox },</code>
<code> </code><code>{ title: </code><code>'描述'</code><code>, field: </code><code>'Description'</code><code>, width: 260 },</code>
<code> </code><code>{ title: </code><code>'UserId'</code><code>, field: </code><code>'UserId'</code><code>, hidden: </code><code>true</code> <code>}</code>
<code> </code><code>]],</code>
<code> </code><code>rowStyler: </code><code>function</code> <code>(index, row, css) {</code>
<code> </code><code>if</code> <code>(row.UserId != </code><code>""</code><code>) {</code>
<code> </code><code>return</code> <code>'font-weight:bold;'</code><code>;</code>
<code> </code><code>}</code>
<code> </code><code>},</code>
<code> </code><code>onLoadSuccess: </code><code>function</code> <code>(data) {</code>
<code> </code><code>if</code> <code>(data.rows.length > 0) {</code>
<code> </code><code>$(</code><code>'#staffGird'</code><code>).datagrid(</code><code>"selectRow"</code><code>, 0);</code>
<code>var</code> <code>imgcheckbox = </code><code>function</code> <code>(cellvalue, options, rowObject) {</code>
<code> </code><code>return</code> <code>cellvalue ? </code><code>'<img src="/css/icon/ok.png" alt="正常" title="正常" />'</code> <code>: </code><code>'<img src="/css/icon/stop.png" alt="禁用" title="禁用" />'</code><code>;</code>
<code>};</code>
1.3 新增員工資訊
新增員工(職員)界面如下:
由于員工資料列資訊較多,我們采用了easyUI Tabs進行布局,使得整個界面比較清晰整潔。同時還使用了combobox、datebox、validatebox等UI控件,如下所示:
具體的控件使用方法可以檢視文章結尾提供的相應資源。我們來看一下,如何綁定combobox控件,由于我們這兒有很多combobox控件的綁定都是提供了RDIFramework.NET架構的資料字典部分,是以綁定函數做成一個公共的比較好,這樣友善調用。這些綁定都是在加載界面前進行的頁面初始化操作,代碼如下:
<code>initData: </code><code>function</code> <code>(organizeId) {</code>
<code> </code><code>top.$(</code><code>'#txt_Education,#txt_Degree,#txt_Title,#txt_TitleLevel,#txt_WorkingProperty,#txt_Party,#txt_Gender'</code><code>).combobox({ panelHeight: </code><code>'auto'</code> <code>});</code>
<code> </code><code>top.$(</code><code>'#txt_Birthday,#txt_TitleDate,#txt_WorkingDate,#txt_DimissionDate,#txt_JoinInDate'</code><code>).datebox({</code>
<code> </code><code>formatter: </code><code>function</code> <code>(date) {</code>
<code> </code><code>return</code> <code>date.getFullYear() + </code><code>'-'</code> <code>+ (date.getMonth() + 1) + </code><code>'-'</code> <code>+ date.getDate();</code>
<code> </code><code>},</code>
<code> </code><code>arser: </code><code>function</code> <code>(date) {</code>
<code> </code><code>return</code> <code>new</code> <code>Date(Date.parse(date.replace(/-/g, </code><code>"/"</code><code>)));</code>
<code> </code><code>});</code>
<code> </code><code>var</code> <code>_organizeId = organizeId || 0;</code>
<code> </code><code>top.$(</code><code>'#txt_OrganizeId'</code><code>).combotree({</code>
<code> </code><code>data: organizeTree.data(),</code>
<code> </code><code>valueField: </code><code>'id'</code><code>,</code>
<code> </code><code>textField: </code><code>'text'</code><code>,</code>
<code> </code><code>value: _organizeId</code>
<code> </code><code>//綁定各資料字典</code>
<code> </code><code>pubMethod.bindCategory(</code><code>'txt_Gender'</code><code>, </code><code>'Gender'</code><code>);</code>
<code> </code><code>pubMethod.bindCategory(</code><code>'txt_Education'</code><code>, </code><code>'Education'</code><code>);</code>
<code> </code><code>pubMethod.bindCategory(</code><code>'txt_WorkingProperty'</code><code>, </code><code>'WorkingProperty'</code><code>);</code>
<code> </code><code>pubMethod.bindCategory(</code><code>'txt_Degree'</code><code>, </code><code>'Degree'</code><code>);</code>
<code> </code><code>pubMethod.bindCategory(</code><code>'txt_Title'</code><code>, </code><code>'Title'</code><code>);</code>
<code> </code><code>pubMethod.bindCategory(</code><code>'txt_TitleLevel'</code><code>, </code><code>'TitleLevel'</code><code>);</code>
<code> </code><code>pubMethod.bindCategory(</code><code>'txt_Nationality'</code><code>, </code><code>'Nationality'</code><code>);</code>
<code> </code><code>pubMethod.bindCategory(</code><code>'txt_Party'</code><code>, </code><code>'PoliticalStatus'</code><code>)</code>
<code> </code><code>top.$(</code><code>'#staffTab'</code><code>).tabs({</code>
<code> </code><code>onSelect: </code><code>function</code> <code>() {</code>
<code> </code><code>top.$(</code><code>'.validatebox-tip'</code><code>).remove();</code>
<code> </code><code>top.$(</code><code>'#txt_passSalt'</code><code>).val(randomString());</code>
綁定資料字典的代碼如下:
<code>//公共方法</code>
<code>var</code> <code>pubMethod = {</code>
<code> </code><code>bindCategory: </code><code>function</code> <code>(categoryControl,categoryCode) {</code>
<code> </code><code>if</code> <code>(categoryControl == </code><code>''</code><code>|| categoryCode == </code><code>''</code><code>)</code>
<code> </code><code>{</code>
<code> </code><code>return</code><code>;</code>
<code> </code><code>top.$(</code><code>'#'</code><code>+ categoryControl).combobox({</code>
<code> </code><code>url: </code><code>'Modules/handler/DataItemAdminHandler.ashx?action=GetCategory&categorycode='</code> <code>+ categoryCode,</code>
<code> </code><code>method: </code><code>'get'</code><code>,</code>
<code> </code><code>valueField: </code><code>'ItemValue'</code><code>,</code>
<code> </code><code>textField: </code><code>'ItemName'</code><code>,</code>
<code> </code><code>editable: </code><code>false</code><code>,</code>
<code> </code><code>panelHeight: </code><code>'auto'</code>
<code> </code><code>});</code>
新增員工的代碼如下:
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
<code>//公共變量</code>
<code>var</code> <code>actionUrl = </code><code>'handler/StaffAdminHandler.ashx'</code><code>;</code>
<code>var</code> <code>formUrl = </code><code>"Modules/html/StaffForm.htm"</code><code>;</code>
<code>AddStaff: </code><code>function</code> <code>() { </code><code>//增加員工(職員)</code>
<code> </code><code>if</code> <code>($(</code><code>this</code><code>).linkbutton(</code><code>'options'</code><code>).disabled == </code><code>true</code><code>) {</code>
<code> </code><code>return</code><code>;</code>
<code> </code><code>//功能代碼邏輯...</code>
<code> </code><code>var</code> <code>addDialog = top.$.hDialog({</code>
<code> </code><code>href: formUrl + </code><code>'?v='</code> <code>+ Math.random(),</code>
<code> </code><code>width: 680,</code>
<code> </code><code>height: 500,</code>
<code> </code><code>title: </code><code>'新增員工(職員)'</code><code>,</code>
<code> </code><code>iconCls: </code><code>'icon-vcard_add'</code><code>,</code>
<code> </code><code>onLoad: </code><code>function</code> <code>() {</code>
<code> </code><code>var</code> <code>dep = $(</code><code>'#organizeTree'</code><code>).tree(</code><code>'getSelected'</code><code>);</code>
<code> </code><code>var</code> <code>depID = 0;</code>
<code> </code><code>if</code> <code>(dep) {</code>
<code> </code><code>depID = dep.id || 0;</code>
<code> </code><code>};</code>
<code> </code><code>top.$(</code><code>'#chk_Enabled'</code><code>).attr(</code><code>"checked"</code><code>, </code><code>true</code><code>);</code>
<code> </code><code>//如果左側有選中組織機構,則添加的時候,部門預設選中</code>
<code> </code><code>StaffAdminMethod.initData(depID);</code>
<code> </code><code>closed: </code><code>false</code><code>,</code>
<code> </code><code>submit: </code><code>function</code> <code>() {</code>
<code> </code><code>var</code> <code>tab = top.$(</code><code>'#staffTab'</code><code>).tabs(</code><code>'getSelected'</code><code>);</code>
<code> </code><code>var</code> <code>index = top.$(</code><code>'#staffTab'</code><code>).tabs(</code><code>'getTabIndex'</code><code>, tab);</code>
<code> </code><code>if</code> <code>(top.$(</code><code>'#uiform'</code><code>).form(</code><code>'validate'</code><code>)) {</code>
<code> </code><code>//var query = createParam('add', 0) + '&roles=' + top.$('#txt_role').combo('getValues');</code>
<code> </code><code>var</code> <code>vOrganizeId = top.$(</code><code>'#txt_OrganizeId'</code><code>).combobox(</code><code>'getValue'</code><code>);</code>
<code> </code><code>var</code> <code>query = </code><code>'action=AddStaff&vOrganizeId='</code> <code>+ vOrganizeId + </code><code>'&'</code> <code>+ top.$(</code><code>'#uiform'</code><code>).serialize();</code>
<code> </code><code>$.ajaxjson(actionUrl, query, </code><code>function</code> <code>(d) {</code>
<code> </code><code>if</code> <code>(d.Success) {</code>
<code> </code><code>msg.ok(</code><code>'添加成功'</code><code>);</code>
<code> </code><code>mygrid.reload();</code>
<code> </code><code>addDialog.dialog(</code><code>'close'</code><code>);</code>
<code> </code><code>} </code><code>else</code> <code>{</code>
<code> </code><code>if</code> <code>(d.Data == -2) {</code>
<code> </code><code>msg.error(</code><code>'使用者名已存在,請更改使用者名。'</code><code>);</code>
<code> </code><code>if</code> <code>(index > 0)</code>
<code> </code><code>top.$(</code><code>'#staffTab'</code><code>).tabs(</code><code>'select'</code><code>, 0);</code>
<code> </code><code>top.$(</code><code>'#txt_username'</code><code>).select();</code>
<code> </code><code>} </code><code>else</code> <code>{</code>
<code> </code><code>MessageOrRedirect(d);</code>
<code> </code><code>}</code>
<code> </code><code>}</code>
<code> </code><code>});</code>
<code> </code><code>} </code><code>else</code> <code>{</code>
<code> </code><code>if</code> <code>(index > 0)</code>
<code> </code><code>top.$(</code><code>'#staffTab'</code><code>).tabs(</code><code>'select'</code><code>, 0);</code>
<code> </code><code>}</code>
<code>var</code> <code>parm = </code><code>'action=GetEntity&KeyId='</code> <code>+ row.Id;</code>
<code>$.ajaxjson(actionUrl, parm, </code><code>function</code> <code>(data) {</code>
<code> </code><code>if</code> <code>(data) {</code>
<code> </code><code>//OrganizeId</code>
<code> </code><code>top.$(</code><code>'#txt_Code'</code><code>).val(data.Code);</code>
<code> </code><code>top.$(</code><code>'#txt_RealName'</code><code>).val(data.RealName);</code>
<code> </code><code>top.$(</code><code>'#txt_Birthday'</code><code>).datebox(</code><code>'setValue'</code><code>, data.Birthday);</code>
<code> </code><code>top.$(</code><code>'#txt_Gender'</code><code>).combobox(</code><code>'setValue'</code><code>, data.Gender);</code>
<code> </code><code>top.$(</code><code>'#txt_Age'</code><code>).val(data.Age);</code>
<code> </code><code>top.$(</code><code>'#txt_Major'</code><code>).val(data.Major);</code>
<code> </code><code>top.$(</code><code>'#txt_School'</code><code>).val(data.School);</code>
<code> </code><code>top.$(</code><code>'#txt_Education'</code><code>).combobox(</code><code>'setValue'</code><code>, data.Education);</code>
<code> </code><code>top.$(</code><code>'#txt_Degree'</code><code>).combobox(</code><code>'setValue'</code><code>, data.Degree);</code>
<code> </code><code>top.$(</code><code>'#txt_Title'</code><code>).combobox(</code><code>'setValue'</code><code>, data.Title);</code>
<code> </code><code>top.$(</code><code>'#txt_TitleLevel'</code><code>).combobox(</code><code>'setValue'</code><code>, data.TitleLevel);</code>
<code> </code><code>top.$(</code><code>'#txt_TitleDate'</code><code>).datebox(</code><code>'setValue'</code><code>, data.TitleDate);</code>
<code> </code><code>/*省略部分代碼...*/</code>
<code> </code><code>top.$(</code><code>'#chk_Enabled'</code><code>).attr(</code><code>'checked'</code><code>,data.Enabled == </code><code>"1"</code><code>);</code>
<code> </code><code>top.$(</code><code>'#txt_Description'</code><code>).val(data.Description);</code>
<code>if</code> <code>(top.$(</code><code>'#uiform'</code><code>).validate().form()) {</code>
<code> </code><code>var</code> <code>vOrganizeId = top.$(</code><code>'#txt_OrganizeId'</code><code>).combobox(</code><code>'getValue'</code><code>);</code>
<code> </code><code>var</code> <code>query = </code><code>'action=EditStaff&vOrganizeId='</code> <code>+ vOrganizeId + </code><code>'&KeyId='</code> <code>+ row.Id + </code><code>'&'</code> <code>+ top.$(</code><code>'#uiform'</code><code>).serialize();</code>
<code> </code><code>$.ajaxjson(actionUrl, query, </code><code>function</code> <code>(d) {</code>
<code> </code><code>if</code> <code>(d.Success) {</code>
<code> </code><code>msg.ok(d.Message);</code>
<code> </code><code>editDailog.dialog(</code><code>'close'</code><code>);</code>
<code> </code><code>mygrid.reload();</code>
<code> </code><code>} </code><code>else</code> <code>{</code>
<code> </code><code>MessageOrRedirect(d);</code>
對于需要删除的員工資料,我們可以對其進行删除(架構中的删除全是邏輯删除,即打删除标志),目前,删除前提示一下使用者,這樣比較友好一些,如下:
代碼如下:
<code>var</code> <code>row = mygrid.selectRow();</code>
<code>if</code> <code>(row != </code><code>null</code><code>) {</code>
<code> </code><code>var</code> <code>query = </code><code>'action=DeleteStaff&KeyId='</code> <code>+ row.Id;</code>
<code> </code><code>$.messager.confirm(</code><code>'詢問提示'</code><code>, </code><code>'确定要删除選中的員工(職員)嗎?'</code><code>, </code><code>function</code> <code>(data) {</code>
<code> </code><code>if</code> <code>(data) {</code>
<code> </code><code>$.ajaxjson(actionUrl, query, </code><code>function</code> <code>(d) {</code>
<code> </code><code>if</code> <code>(d.Success) {</code>
<code> </code><code>msg.ok(d.Message);</code>
<code> </code><code>mygrid.reload();</code>
<code> </code><code>} </code><code>else</code> <code>{</code>
<code> </code><code>MessageOrRedirect(d);</code>
<code> </code><code>}</code>
<code> </code><code>});</code>
<code> </code><code>else</code> <code>{</code>
<code> </code><code>return</code> <code>false</code><code>;</code>
<code>else</code> <code>{</code>
<code> </code><code>msg.warning(</code><code>'請選擇要删除的操作權限項!'</code><code>);</code>
<code> </code><code>return</code> <code>false</code><code>;</code>
使用RDIFramework.NET 提供的員工管理服務接口,不僅可以實作對員工的增加、修改、删除、移動,按分頁得到員工資料、按組織機構得到員工清單等,還可以設定員工到使用者的映射關系,直接調用相應的服務接口即可,非常的友善。
本文轉自yonghu86 51CTO部落格,原文連結:http://blog.51cto.com/yonghu/1321306,如需轉載請自行聯系原作者