我們分享了使用Jquery EasyUI來進行ASP.NET項目的開發的相關方法,每一個子產品都有其共用性,細細了解與掌握,我相信使用EasyUI進行開發還是相當友善的,每篇文章,我們力求通俗易懂。

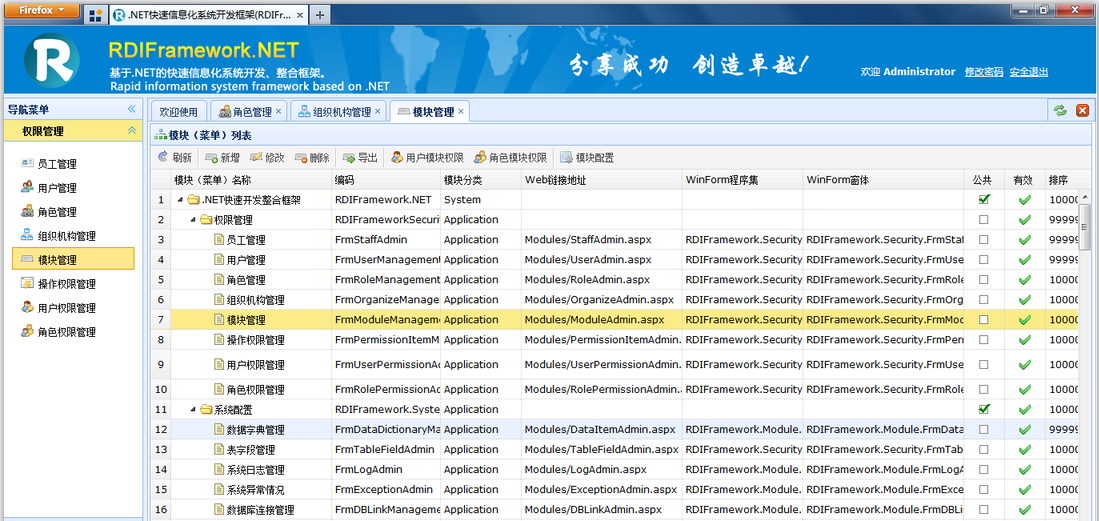
一、“子產品(菜單)”管理主界面UI的ASPX代碼如下:
1
2
3
4
5
6
7
8
9
10
11
12
13
<code><%@ Page Language="C#" MasterPageFile="~/Site.Master" AutoEventWireup="true" CodeBehind="ModuleAdmin.aspx.cs" Inherits="RDIFramework.WebApp.Modules.ModuleAdmin" %></code>
<code><</code><code>asp:Content</code> <code>ID</code><code>=</code><code>"Content1"</code> <code>ContentPlaceHolderID</code><code>=</code><code>"head"</code> <code>runat</code><code>=</code><code>"server"</code><code>></code>
<code></</code><code>asp:Content</code><code>></code>
<code><</code><code>asp:Content</code> <code>ID</code><code>=</code><code>"Content2"</code> <code>ContentPlaceHolderID</code><code>=</code><code>"ContentPlaceHolder1"</code> <code>runat</code><code>=</code><code>"server"</code><code>> </code>
<code> </code><code><</code><code>div</code> <code>id</code><code>=</code><code>"toolbar"</code><code>></code>
<code> </code><code><%=base.BuildToolBarButtons()%></code>
<code> </code><code></</code><code>div</code><code>></code>
<code> </code><code><</code><code>table</code> <code>id</code><code>=</code><code>"navGrid"</code><code>></</code><code>table</code><code>></code>
<code> </code>
<code> </code><code><</code><code>script</code> <code>type</code><code>=</code><code>"text/javascript"</code> <code>src</code><code>=</code><code>"../Scripts/Linqjs/linq.min.js"</code><code>></</code><code>script</code><code>></code>
<code> </code><code><</code><code>script</code> <code>type</code><code>=</code><code>"text/javascript"</code> <code>src</code><code>=</code><code>"../Scripts/Linqjs/linq.jquery.js"</code><code>></</code><code>script</code><code>></code>
<code> </code><code><</code><code>script</code> <code>type</code><code>=</code><code>"text/javascript"</code> <code>src</code><code>=</code><code>"../Scripts/Business/ModuleAdmin.js?v=5"</code><code>></</code><code>script</code><code>></code>
二:綁定目前登入使用者所擁有的功能按鈕清單代碼如下:
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
<code>private bool permissionUserModulePermission = </code><code>false</code><code>;</code>
<code> </code><code>private bool permissionRoleModulePermission = </code><code>false</code><code>;</code>
<code> </code><code>private bool permissionOrganizeModulePermission = </code><code>false</code><code>;</code>
<code> </code><code>private bool permissionModuleConfig = </code><code>false</code><code>;</code>
<code> </code><code>protected void Page_Load(object sender, EventArgs e)</code>
<code> </code><code>{</code>
<code> </code><code>if</code> <code>(!Page.IsPostBack)</code>
<code> </code><code>{</code>
<code> </code><code>this</code><code>.GetPermission();</code>
<code> </code><code>}</code>
<code> </code><code>}</code>
<code> </code><code>/// <summary></code>
<code> </code><code>/// 獲得頁面的權限</code>
<code> </code><code>/// </summary></code>
<code> </code><code>private void GetPermission()</code>
<code> </code><code>this</code><code>.permissionAdd = </code><code>this</code><code>.IsAuthorized(</code><code>"ModuleManagement.Add"</code><code>);</code>
<code> </code><code>this</code><code>.permissionEdit = </code><code>this</code><code>.IsAuthorized(</code><code>"ModuleManagement.Edit"</code><code>);</code>
<code> </code><code>this</code><code>.permissionDelete = </code><code>this</code><code>.IsAuthorized(</code><code>"ModuleManagement.Delete"</code><code>);</code>
<code> </code><code>this</code><code>.permissionExport = </code><code>this</code><code>.IsAuthorized(</code><code>"ModuleManagement.Export"</code><code>);</code>
<code> </code><code>//this.permissionAccredit = this.IsAuthorized("UserManagement.Accredit");</code>
<code> </code><code>this</code><code>.permissionUserModulePermission = </code><code>this</code><code>.IsAuthorized(</code><code>"ModuleManagement.UserModulePermission"</code><code>);</code>
<code> </code><code>this</code><code>.permissionRoleModulePermission = </code><code>this</code><code>.IsAuthorized(</code><code>"ModuleManagement.RoleModulePermission"</code><code>);</code>
<code> </code><code>this</code><code>.permissionOrganizeModulePermission = </code><code>this</code><code>.IsAuthorized(</code><code>"ModuleManagement.OrganizeModulePermission"</code><code>) && SystemInfo.EnableOrganizePermission;</code>
<code> </code><code>this</code><code>.permissionModuleConfig = </code><code>this</code><code>.IsAuthorized(</code><code>"ModuleManagement.ModuleConfig"</code><code>);</code>
<code> </code><code>/// 加載工具欄</code>
<code> </code><code>/// <returns>工具欄HTML</returns></code>
<code> </code><code>public override string BuildToolBarButtons()</code>
<code> </code><code>StringBuilder sb = </code><code>new</code> <code>StringBuilder();</code>
<code> </code><code>string linkbtn_template = </code><code>"<a id=\"a_{0}\" class=\"easyui-linkbutton\" style=\"float:left\" plain=\"true\" href=\"javascript:;\" icon=\"{1}\" {2} title=\"{3}\">{4}</a>"</code><code>;</code>
<code> </code><code>sb.Append(</code><code>"<a id=\"a_refresh\" class=\"easyui-linkbutton\" style=\"float:left\" plain=\"true\" href=\"javascript:;\" icon=\"icon-reload\" title=\"重新加載\">重新整理</a> "</code><code>);</code>
<code> </code><code>sb.Append(</code><code>"<div class='datagrid-btn-separator'></div> "</code><code>);</code>
<code> </code><code>sb.Append(string.Format(linkbtn_template, </code><code>"add"</code><code>, </code><code>"icon-tab_add"</code><code>, permissionAdd ? </code><code>""</code> <code>: </code><code>"disabled=\"True\""</code><code>, </code><code>"新增子產品(菜單)"</code><code>, </code><code>"新增"</code><code>));</code>
<code> </code><code>sb.Append(string.Format(linkbtn_template, </code><code>"edit"</code><code>, </code><code>"icon-tab_edit"</code><code>, permissionEdit ? </code><code>""</code> <code>: </code><code>"disabled=\"True\""</code><code>, </code><code>"修改選中的子產品(菜單)"</code><code>, </code><code>"修改"</code><code>));</code>
<code> </code><code>sb.Append(string.Format(linkbtn_template, </code><code>"delete"</code><code>, </code><code>"icon-tab_delete"</code><code>, permissionDelete ? </code><code>""</code> <code>: </code><code>"disabled=\"True\""</code><code>, </code><code>"删除選中的子產品(菜單)"</code><code>, </code><code>"删除"</code><code>));</code>
<code> </code><code>//sb.Append(string.Format(linkbtn_template, "move", "icon-shape_move_forwards", permissionMove ? "" : "disabled=\"True\"", "移動選中的子產品(菜單)", "移動"));</code>
<code> </code><code>sb.Append(string.Format(linkbtn_template, </code><code>"export"</code><code>, </code><code>"icon-tab_go"</code><code>, permissionExport ? </code><code>""</code> <code>: </code><code>"disabled=\"True\""</code><code>, </code><code>"導出子產品(菜單)資料"</code><code>, </code><code>"導出"</code><code>));</code>
<code> </code><code>sb.Append(string.Format(linkbtn_template, </code><code>"setusermodulepermission"</code><code>, </code><code>"icon-user_key"</code><code>, permissionUserModulePermission ? </code><code>""</code> <code>: </code><code>"disabled=\"True\""</code><code>, </code><code>"設定使用者的子產品(菜單)通路權限"</code><code>, </code><code>"使用者子產品權限"</code><code>));</code>
<code> </code><code>sb.Append(string.Format(linkbtn_template, </code><code>"setrolemodulepermission"</code><code>, </code><code>"icon-group_key"</code><code>, permissionRoleModulePermission ? </code><code>""</code> <code>: </code><code>"disabled=\"True\""</code><code>, </code><code>"設定角色的子產品(菜單)通路權限"</code><code>, </code><code>"角色子產品權限"</code><code>));</code>
<code> </code><code>sb.Append(string.Format(linkbtn_template, </code><code>"moduleconfig"</code><code>, </code><code>"icon-table_gear"</code><code>, permissionRoleModulePermission ? </code><code>""</code> <code>: </code><code>"disabled=\"True\""</code><code>, </code><code>"設定子產品的可用性"</code><code>, </code><code>"子產品配置"</code><code>));</code>
<code> </code><code>return</code> <code>sb.ToString();</code>
三、綁定子產品主wldmTreeGrid 的JS代碼如下:
50
51
<code>var</code> <code>grid = {</code>
<code> </code><code>databind: </code><code>function</code> <code>(winsize) {</code>
<code> </code><code>navgrid = $(</code><code>'#navGrid'</code><code>).treegrid({</code>
<code> </code><code>toolbar: </code><code>'#toolbar'</code><code>,</code>
<code> </code><code>title: </code><code>'子產品(菜單)清單'</code><code>,</code>
<code> </code><code>iconCls: </code><code>'icon icon-chart_organisation'</code><code>,</code>
<code> </code><code>width: winsize.width,</code>
<code> </code><code>height: winsize.height,</code>
<code> </code><code>nowrap: </code><code>false</code><code>,</code>
<code> </code><code>rownumbers: </code><code>true</code><code>,</code>
<code> </code><code>//animate: true,</code>
<code> </code><code>resizable: </code><code>true</code><code>,</code>
<code> </code><code>collapsible: </code><code>false</code><code>,</code>
<code> </code><code>url: actionUrl,</code>
<code> </code><code>idField: </code><code>'Id'</code><code>,</code>
<code> </code><code>treeField: </code><code>'FullName'</code><code>,</code>
<code> </code><code>frozenColumns: [[</code>
<code> </code><code>{ title: </code><code>'子產品(菜單)名稱'</code><code>, field: </code><code>'FullName'</code><code>, width: 200 },</code>
<code> </code><code>{ title: </code><code>'編碼'</code><code>, field: </code><code>'Code'</code><code>, width: 130 }</code>
<code> </code><code>]],</code>
<code> </code><code>columns: [[</code>
<code> </code><code>{ title: </code><code>'Id'</code><code>, field: </code><code>'Id'</code><code>, hidden: </code><code>true</code> <code>},</code>
<code> </code><code>{ title: </code><code>'ParentId'</code><code>, field: </code><code>'ParentId'</code><code>, hidden: </code><code>true</code> <code>},</code>
<code> </code><code>{ title: </code><code>'子產品分類'</code><code>, field: </code><code>'Category'</code><code>, width: 100 },</code>
<code> </code><code>{ title: </code><code>'圖示'</code><code>, field: </code><code>'IconCss'</code><code>, width: 130, hidden: </code><code>true</code> <code>},</code>
<code> </code><code>{ title: </code><code>'Web連結位址'</code><code>, field: </code><code>'NavigateUrl'</code><code>, width: 200 },</code>
<code> </code><code>{ title: </code><code>'WinForm程式集'</code><code>, field: </code><code>'AssemblyName'</code><code>, width: 150 },</code>
<code> </code><code>{ title: </code><code>'WinForm窗體'</code><code>, field: </code><code>'FormName'</code><code>, width: 200 },</code>
<code> </code><code>{</code>
<code> </code><code>title: </code><code>'公共'</code><code>, field: </code><code>'IsPublic'</code><code>, width: 50, align: </code><code>'center'</code><code>, formatter: </code><code>function</code> <code>(v, d, i) {</code>
<code> </code><code>return</code> <code>'<img src="http://images.cnblogs.com/'</code> <code>+ (v ? "checkmark.gif</code><code>" : "</code><code>checknomark.gif</code><code>") + '"</code> <code>/>';</code>
<code> </code><code>}</code>
<code> </code><code>},</code>
<code> </code><code>{ title: </code><code>'有效'</code><code>, field: </code><code>'Enabled'</code><code>, width: 50, align: </code><code>'center'</code><code>, formatter: imgcheckbox }, </code>
<code> </code><code>{ title: </code><code>'AllowEdit'</code><code>, field: </code><code>'AllowEdit'</code><code>, hidden: </code><code>true</code> <code>},</code>
<code> </code><code>{ title: </code><code>'AllowDelete'</code><code>, field: </code><code>'AllowDelete'</code><code>, hidden: </code><code>true</code> <code>},</code>
<code> </code><code>{ title: </code><code>'排序'</code><code>, field: </code><code>'SortCode'</code><code>, width: 80 },</code>
<code> </code><code>{ title: </code><code>'備注'</code><code>, field: </code><code>'Description'</code><code>, width: 500 }</code>
<code> </code><code>]]</code>
<code> </code><code>});</code>
<code> </code><code>},</code>
<code> </code><code>reload: </code><code>function</code> <code>() {</code>
<code> </code><code>navgrid.treegrid(</code><code>'reload'</code><code>);</code>
<code> </code><code>selected: </code><code>function</code> <code>() {</code>
<code> </code><code>return</code> <code>navgrid.treegrid(</code><code>'getSelected'</code><code>);</code>
<code> </code><code>}</code>
<code>};</code>
<code>var</code> <code>imgcheckbox = </code><code>function</code> <code>(cellvalue, options, rowObject) {</code>
<code> </code><code>return</code> <code>cellvalue ? </code><code>'<img src="/css/icon/ok.png" alt="正常" title="正常" />'</code> <code>: </code><code>'<img src="/css/icon/stop.png" alt="禁用" title="禁用" />'</code><code>;</code>
<code>}</code>
四、添加與子產品(菜單)主界面
代碼如下:
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
<code>add: </code><code>function</code> <code>() {</code>
<code> </code><code>if</code> <code>($(</code><code>this</code><code>).linkbutton(</code><code>'options'</code><code>).disabled == </code><code>true</code><code>) {</code>
<code> </code><code>return</code><code>;</code>
<code> </code><code>var</code> <code>addDialog = top.$.hDialog({</code>
<code> </code><code>href: formUrl, title: </code><code>'添加子產品(菜單)'</code><code>, iconCls: </code><code>'icon-tab_add'</code><code>, width: 490, height: 550,</code>
<code> </code><code>onLoad: </code><code>function</code> <code>() {</code>
<code> </code><code>crud.bindCtrl();</code>
<code> </code><code>crud.bindCategory();</code>
<code> </code><code>var</code> <code>row = grid.selected();</code>
<code> </code><code>if</code> <code>(row) {</code>
<code> </code><code>top.$(</code><code>'#txt_ParentId'</code><code>).combotree(</code><code>'setValue'</code><code>, row.ParentId);</code>
<code> </code><code>}</code>
<code> </code><code>},</code>
<code> </code><code>submit: </code><code>function</code> <code>() {</code>
<code> </code><code>if</code> <code>(top.$(</code><code>'#uiform'</code><code>).validate().form()) {</code>
<code> </code><code>//var param = createParam('add', '0');</code>
<code> </code><code>var</code> <code>vcategory = top.$(</code><code>'#txt_Category'</code><code>).combobox(</code><code>'getValue'</code><code>);</code>
<code> </code><code>var</code> <code>vparentid = top.$(</code><code>'#txt_ParentId'</code><code>).combobox(</code><code>'getValue'</code><code>);</code>
<code> </code><code>var</code> <code>param = </code><code>'action=Add&vcategory='</code> <code>+ vcategory + </code><code>'&vparentid='</code> <code>+ vparentid + </code><code>'&'</code> <code>+ top.$(</code><code>'#uiform'</code><code>).serialize();</code>
<code> </code><code>$.ajaxjson(actionUrl, param, </code><code>function</code> <code>(d) {</code>
<code> </code><code>if</code> <code>(d.Success) {</code>
<code> </code><code>msg.ok(d.Message);</code>
<code> </code><code>addDialog.dialog(</code><code>'close'</code><code>);</code>
<code> </code><code>grid.reload();</code>
<code> </code><code>} </code><code>else</code> <code>{</code>
<code> </code><code>MessageOrRedirect(d);</code>
<code> </code><code>}</code>
<code> </code><code>});</code>
<code> </code><code>edit: </code><code>function</code> <code>() {</code>
<code> </code><code>var</code> <code>row = grid.selected();</code>
<code> </code><code>if</code> <code>(row) {</code>
<code> </code><code>var</code> <code>editDailog = top.$.hDialog({</code>
<code> </code><code>href: formUrl, title: </code><code>'修改子產品(菜單)'</code><code>, iconCls: </code><code>'icon-tab_edit'</code><code>, width: 490, height: 550,</code>
<code> </code><code>onLoad: </code><code>function</code> <code>() {</code>
<code> </code><code>crud.bindCtrl(row.Id);</code>
<code> </code><code>crud.bindCategory();</code>
<code> </code><code>top.$(</code><code>'#txt_Code'</code><code>).val(row.Code);</code>
<code> </code><code>top.$(</code><code>'#txt_FullName'</code><code>).val(row.FullName);</code>
<code> </code><code>top.$(</code><code>'#txt_Category'</code><code>).combobox(</code><code>'setValue'</code><code>, row.Category);</code>
<code> </code><code>top.$(</code><code>'#txt_NavigateUrl'</code><code>).val(row.NavigateUrl);</code>
<code> </code><code>top.$(</code><code>'#txt_IconCss'</code><code>).val(row.IconCss);</code>
<code> </code><code>//top.$('#smallIcon').attr('class', "icon " + row.IconCss);</code>
<code> </code><code>top.$(</code><code>'#smallIcon'</code><code>).attr(</code><code>'class'</code><code>, row.IconCss);</code>
<code> </code><code>top.$(</code><code>'#txt_AssemblyName'</code><code>).val(row.AssemblyName);</code>
<code> </code><code>top.$(</code><code>'#txt_FormName'</code><code>).val(row.FormName);</code>
<code> </code><code>top.$(</code><code>'#chk_Enabled'</code><code>).attr(</code><code>'checked'</code><code>, row.Enabled == </code><code>"1"</code><code>);</code>
<code> </code><code>top.$(</code><code>'#chk_IsPublic'</code><code>).attr(</code><code>'checked'</code><code>, row.IsPublic == </code><code>"1"</code><code>);</code>
<code> </code><code>top.$(</code><code>'#chk_Expand'</code><code>).attr(</code><code>'checked'</code><code>, row.Expand == </code><code>"1"</code><code>);</code>
<code> </code><code>top.$(</code><code>'#chk_AllowEdit'</code><code>).attr(</code><code>'checked'</code><code>, row.AllowEdit == </code><code>"1"</code><code>);</code>
<code> </code><code>top.$(</code><code>'#chk_AllowDelete'</code><code>).attr(</code><code>'checked'</code><code>, row.AllowDelete == </code><code>"1"</code><code>);</code>
<code> </code><code>top.$(</code><code>'#txt_Description'</code><code>).val(row.Description);</code>
<code> </code><code>top.$(</code><code>'#txt_IconUrl'</code><code>).val(row.IconUrl);</code>
<code> </code><code>submit: </code><code>function</code> <code>() {</code>
<code> </code><code>if</code> <code>(top.$(</code><code>'#uiform'</code><code>).validate().form()) {</code>
<code> </code><code>//儲存時判斷目前節點所選的父節點,不能為目前節點的子節點,這樣就亂套了....</code>
<code> </code><code>var</code> <code>treeParentId = top.$(</code><code>'#txt_ParentId'</code><code>).combotree(</code><code>'tree'</code><code>); </code><code>// 得到樹對象</code>
<code> </code><code>var</code> <code>node = treeParentId.tree(</code><code>'getSelected'</code><code>);</code>
<code> </code><code>if</code> <code>(node) {</code>
<code> </code><code>var</code> <code>nodeParentId = treeParentId.tree(</code><code>'find'</code><code>, row.Id);</code>
<code> </code><code>var</code> <code>children = treeParentId.tree(</code><code>'getChildren'</code><code>, nodeParentId.target);</code>
<code> </code><code>var</code> <code>nodeIds = </code><code>''</code><code>;</code>
<code> </code><code>var</code> <code>isFind = </code><code>'false'</code><code>;</code>
<code> </code><code>for</code> <code>(</code><code>var</code> <code>index = 0; index < children.length; index++) {</code>
<code> </code><code>if</code> <code>(children[index].id == node.id) {</code>
<code> </code><code>isFind = </code><code>'true'</code><code>;</code>
<code> </code><code>break</code><code>;</code>
<code> </code><code>}</code>
<code> </code><code>}</code>
<code> </code><code>if</code> <code>(isFind == </code><code>'true'</code><code>) {</code>
<code> </code><code>top.$.messager.alert(</code><code>'溫馨提示'</code><code>, </code><code>'請選擇父節點元素!'</code><code>, </code><code>'warning'</code><code>);</code>
<code> </code><code>return</code><code>;</code>
<code> </code><code>var</code> <code>vcategory = top.$(</code><code>'#txt_Category'</code><code>).combobox(</code><code>'getValue'</code><code>);</code>
<code> </code><code>var</code> <code>vparentid = top.$(</code><code>'#txt_ParentId'</code><code>).combobox(</code><code>'getValue'</code><code>);</code>
<code> </code><code>var</code> <code>query = </code><code>'action=Edit&vcategory='</code> <code>+ vcategory + </code><code>'&vparentid='</code> <code>+ vparentid + </code><code>'&KeyId='</code> <code>+ row.Id + </code><code>'&'</code> <code>+ top.$(</code><code>'#uiform'</code><code>).serialize();</code>
<code> </code><code>$.ajaxjson(actionUrl, query, </code><code>function</code> <code>(d) {</code>
<code> </code><code>if</code> <code>(d.Success) {</code>
<code> </code><code>msg.ok(d.Message);</code>
<code> </code><code>editDailog.dialog(</code><code>'close'</code><code>);</code>
<code> </code><code>grid.reload();</code>
<code> </code><code>} </code><code>else</code> <code>{</code>
<code> </code><code>MessageOrRedirect(d);</code>
<code> </code><code>});</code>
<code> </code><code>});</code>
<code> </code><code>} </code><code>else</code> <code>{</code>
<code> </code><code>msg.warning(</code><code>'請選擇要修改菜單!'</code><code>);</code>
<code> </code><code>return</code> <code>false</code><code>;</code>
<code> </code><code>return</code> <code>false</code><code>;</code>
在子產品(菜單)編輯與新增界面上,我們可以設定子產品的圖示,設定子產品圖示如下圖所示:
這個是如何實作的呢?
首先準備圖示的基頁面,截取部分格式如下,儲存為一個html檔案,如:iconlist.htm:
<code><</code><code>ul</code> <code>id</code><code>=</code><code>"iconlist"</code> <code>style</code><code>=</code><code>"margin:0px;padding:0px; list-style-type:none;"</code><code>></code>
<code><</code><code>li</code> <code>title</code><code>=</code><code>"/css/icon/accept.png"</code><code>><</code><code>span</code> <code>class</code><code>=</code><code>"icon icon-accept"</code><code>> </</code><code>span</code><code>></</code><code>li</code><code>></code>
<code><</code><code>li</code> <code>title</code><code>=</code><code>"/css/icon/add.png"</code><code>><</code><code>span</code> <code>class</code><code>=</code><code>"icon icon-add"</code><code>> </</code><code>span</code><code>></</code><code>li</code><code>></code>
<code><</code><code>li</code> <code>title</code><code>=</code><code>"/css/icon/advancedsettings.png"</code><code>><</code><code>span</code> <code>class</code><code>=</code><code>"icon icon-advancedsettings"</code><code>> </</code><code>span</code><code>></</code><code>li</code><code>></code>
<code><</code><code>li</code> <code>title</code><code>=</code><code>"/css/icon/advancedsettings2.png"</code><code>><</code><code>span</code> <code>class</code><code>=</code><code>"icon icon-advancedsettings2"</code><code>> </</code><code>span</code><code>></</code><code>li</code><code>></code>
<code><</code><code>li</code> <code>title</code><code>=</code><code>"/css/icon/anchor.png"</code><code>><</code><code>span</code> <code>class</code><code>=</code><code>"icon icon-anchor"</code><code>> </</code><code>span</code><code>></</code><code>li</code><code>></code>
<code><</code><code>li</code> <code>title</code><code>=</code><code>"/css/icon/application.png"</code><code>><</code><code>span</code> <code>class</code><code>=</code><code>"icon icon-application"</code><code>> </</code><code>span</code><code>></</code><code>li</code><code>></code>
<code><</code><code>li</code> <code>title</code><code>=</code><code>"/css/icon/application_delete.png"</code><code>><</code><code>span</code> <code>class</code><code>=</code><code>"icon icon-application_delete"</code><code>> </</code><code>span</code><code>></</code><code>li</code><code>></code>
<code><</code><code>li</code> <code>title</code><code>=</code><code>"/css/icon/application_double.png"</code><code>><</code><code>span</code> <code>class</code><code>=</code><code>"icon icon-application_double"</code><code>> </</code><code>span</code><code>></</code><code>li</code><code>></code>
<code><</code><code>li</code> <code>title</code><code>=</code><code>"/css/icon/application_edit.png"</code><code>><</code><code>span</code> <code>class</code><code>=</code><code>"icon icon-application_edit"</code><code>> </</code><code>span</code><code>></</code><code>li</code><code>></code>
<code><</code><code>li</code> <code>title</code><code>=</code><code>"/css/icon/application_error.png"</code><code>><</code><code>span</code> <code>class</code><code>=</code><code>"icon icon-application_error"</code><code>> </</code><code>span</code><code>></</code><code>li</code><code>></code>
<code><</code><code>li</code> <code>title</code><code>=</code><code>"/css/icon/application_form.png"</code><code>><</code><code>span</code> <code>class</code><code>=</code><code>"icon icon-application_form"</code><code>> </</code><code>span</code><code>></</code><code>li</code><code>></code>
<code><</code><code>li</code> <code>title</code><code>=</code><code>"/css/icon/application_form_add.png"</code><code>><</code><code>span</code> <code>class</code><code>=</code><code>"icon icon-application_form_add"</code><code>> </</code><code>span</code><code>></</code><code>li</code><code>></code>
<code><</code><code>li</code> <code>title</code><code>=</code><code>"/css/icon/application_form_delete.png"</code><code>><</code><code>span</code> <code>class</code><code>=</code><code>"icon icon-application_form_delete"</code><code>> </</code><code>span</code><code>></</code><code>li</code><code>></code>
<code><</code><code>li</code> <code>title</code><code>=</code><code>"/css/icon/application_form_edit.png"</code><code>><</code><code>span</code> <code>class</code><code>=</code><code>"icon icon-application_form_edit"</code><code>> </</code><code>span</code><code>></</code><code>li</code><code>></code>
<code><</code><code>li</code> <code>title</code><code>=</code><code>"/css/icon/application_form_magnify.png"</code><code>><</code><code>span</code> <code>class</code><code>=</code><code>"icon icon-application_form_magnify"</code><code>> </</code><code>span</code><code>></</code><code>li</code><code>></code>
<code><</code><code>li</code> <code>title</code><code>=</code><code>"/css/icon/application_get.png"</code><code>><</code><code>span</code> <code>class</code><code>=</code><code>"icon icon-application_get"</code><code>> </</code><code>span</code><code>></</code><code>li</code><code>></code>
<code><</code><code>li</code> <code>title</code><code>=</code><code>"/css/icon/application_go.png"</code><code>><</code><code>span</code> <code>class</code><code>=</code><code>"icon icon-application_go"</code><code>> </</code><code>span</code><code>></</code><code>li</code><code>></code>
<code><</code><code>li</code> <code>title</code><code>=</code><code>"/css/icon/application_home.png"</code><code>><</code><code>span</code> <code>class</code><code>=</code><code>"icon icon-application_home"</code><code>> </</code><code>span</code><code>></</code><code>li</code><code>></code>
<code><</code><code>li</code> <code>title</code><code>=</code><code>"/css/icon/application_key.png"</code><code>><</code><code>span</code> <code>class</code><code>=</code><code>"icon icon-application_key"</code><code>> </</code><code>span</code><code>></</code><code>li</code><code>></code>
<code><</code><code>li</code> <code>title</code><code>=</code><code>"/css/icon/application_lightning.png"</code><code>><</code><code>span</code> <code>class</code><code>=</code><code>"icon icon-application_lightning"</code><code>> </</code><code>span</code><code>></</code><code>li</code><code>></code>
<code><</code><code>ul</code><code>></code>
然後在我們的js中調用這個html做相應的處理即可了,js部分代碼為:
<code>var</code> <code>showIcon = </code><code>function</code> <code>() {</code>
<code> </code><code>top.$(</code><code>'#selecticon'</code><code>).click(</code><code>function</code> <code>() {</code>
<code> </code><code>var</code> <code>iconDialog = top.$.hDialog({</code>
<code> </code><code>iconCls: </code><code>'icon-application_view_icons'</code><code>,</code>
<code> </code><code>href: </code><code>'/css/iconlist.htm?v='</code> <code>+ Math.random(),</code>
<code> </code><code>title: </code><code>'選取圖示'</code><code>, width: 800, height: 600, showBtns: </code><code>false</code><code>,</code>
<code> </code><code>top.$(</code><code>'#iconlist li'</code><code>).attr(</code><code>'style'</code><code>, </code><code>'float:left;border:1px solid #fff;margin:2px;width:16px;cursor:pointer'</code><code>).click(</code><code>function</code> <code>() {</code>
<code> </code><code>//var iconCls = top.$(this).find('span').attr('class').replace('icon ', '');</code>
<code> </code><code>var</code> <code>iconCls = top.$(</code><code>this</code><code>).find(</code><code>'span'</code><code>).attr(</code><code>'class'</code><code>);</code>
<code> </code><code>top.$(</code><code>'#txt_IconCss'</code><code>).val(iconCls);</code>
<code> </code><code>top.$(</code><code>'#txt_IconUrl'</code><code>).val(top.$(</code><code>this</code><code>).attr(</code><code>'title'</code><code>));</code>
<code> </code><code>//top.$('#smallIcon').attr('class', "icon " + iconCls);</code>
<code> </code><code>top.$(</code><code>'#smallIcon'</code><code>).attr(</code><code>'class'</code><code>, iconCls);</code>
<code> </code><code>iconDialog.dialog(</code><code>'close'</code><code>);</code>
<code> </code><code>}).hover(</code><code>function</code> <code>() {</code>
<code> </code><code>top.$(</code><code>this</code><code>).css({ </code><code>'border'</code><code>: </code><code>'1px solid red'</code> <code>});</code>
<code> </code><code>}, </code><code>function</code> <code>() {</code>
<code> </code><code>top.$(</code><code>this</code><code>).css({ </code><code>'border'</code><code>: </code><code>'1px solid #fff'</code> <code>});</code>
<code> </code><code>});</code>
<code> </code><code>});</code>
五、使用者子產品(菜單)權限批量設定
使用者子產品(菜單)權限功能項用于設定那些使用者可以通路那些子產品,那些使用者不能通路那些子產品。使用者子產品(菜單)權限設定如下圖使用者子產品(菜單)權限集中設定。左側列出架構的所有有效使用者,右側為子產品(菜單)項,選中相應的子產品後儲存,即可為目前選中使用者授予子產品的通路權限。
js代碼如下:
<code>userModulePermissionBatchSet: </code><code>function</code> <code>() { </code><code>//使用者子產品(菜單)權限批量設定</code>
<code> </code><code>var</code> <code>userGrid;</code>
<code> </code><code>var</code> <code>curUserModuleIds = []; </code><code>//目前所選使用者所擁有的子產品ID</code>
<code> </code><code>var</code> <code>setDialog = top.$.hDialog({</code>
<code> </code><code>title: </code><code>'使用者子產品(菜單)權限批量設定'</code><code>,</code>
<code> </code><code>width: 670, height: 600, iconCls: </code><code>'icon-user_key'</code><code>, </code><code>//cache: false,</code>
<code> </code><code>href: </code><code>"Modules/html/PermissionBacthSetForm.htm?n="</code> <code>+ Math.random(),</code>
<code> </code><code>using(</code><code>'panel'</code><code>, </code><code>function</code> <code>() {</code>
<code> </code><code>top.$(</code><code>'#panelTarget'</code><code>).panel({ title: </code><code>'子產品(菜單)'</code><code>, iconCls: </code><code>'icon-org'</code><code>, height: $(window).height() - 3 });</code>
<code> </code><code>userGrid = top.$(</code><code>'#leftnav'</code><code>).datagrid({</code>
<code> </code><code>title: </code><code>'所有使用者'</code><code>,</code>
<code> </code><code>url: </code><code>'Modules/handler/UserAdminHandler.ashx'</code><code>,</code>
<code> </code><code>nowrap: </code><code>false</code><code>, </code><code>//折行</code>
<code> </code><code>//fit: true,</code>
<code> </code><code>rownumbers: </code><code>true</code><code>, </code><code>//行号</code>
<code> </code><code>striped: </code><code>true</code><code>, </code><code>//隔行變色</code>
<code> </code><code>idField: </code><code>'Id'</code><code>, </code><code>//主鍵</code>
<code> </code><code>singleSelect: </code><code>true</code><code>, </code><code>//單選</code>
<code> </code><code>frozenColumns: [[]],</code>
<code> </code><code>columns: [[</code>
<code> </code><code>{ title: </code><code>'登入名'</code><code>, field: </code><code>'UserName'</code><code>, width: 120, align: </code><code>'left'</code> <code>},</code>
<code> </code><code>{ title: </code><code>'使用者名'</code><code>, field: </code><code>'RealName'</code><code>, width: 150, align: </code><code>'left'</code> <code>}</code>
<code> </code><code>]],</code>
<code> </code><code>onLoadSuccess: </code><code>function</code> <code>(data) {</code>
<code> </code><code>top.$(</code><code>'#rightnav'</code><code>).tree({</code>
<code> </code><code>cascadeCheck: </code><code>false</code><code>, </code><code>//關聯選中節點</code>
<code> </code><code>checkbox: </code><code>true</code><code>,</code>
<code> </code><code>lines: </code><code>true</code><code>,</code>
<code> </code><code>url: </code><code>'Modules/handler/ModuleAdminHandler.ashx?action=GetModuleTree'</code><code>,</code>
<code> </code><code>onSelect: </code><code>function</code> <code>(node) {</code>
<code> </code><code>top.$(</code><code>'#rightnav'</code><code>).tree(</code><code>'getChildren'</code><code>, node.target);</code>
<code> </code><code>top.$(</code><code>'#leftnav'</code><code>).datagrid(</code><code>'selectRow'</code><code>, 0);</code>
<code> </code><code>},</code>
<code> </code><code>onSelect: </code><code>function</code> <code>(rowIndex, rowData) {</code>
<code> </code><code>curUserModuleIds = [];</code>
<code> </code><code>var</code> <code>query = </code><code>'action=GetModuleByUserId&userid='</code> <code>+ rowData.Id;</code>
<code> </code><code>$.ajaxtext(</code><code>'handler/PermissionHandler.ashx'</code><code>, query, </code><code>function</code> <code>(data) {</code>
<code> </code><code>var</code> <code>moduelTree = top.$(</code><code>'#rightnav'</code><code>);</code>
<code> </code><code>moduelTree.tree(</code><code>'uncheckedAll'</code><code>);</code>
<code> </code><code>if</code> <code>(data == </code><code>''</code> <code>|| data.toString() == </code><code>'[object XMLDocument]'</code><code>) {</code>
<code> </code><code>curUserModuleIds = data.split(</code><code>','</code><code>);</code>
<code> </code><code>for</code> <code>(</code><code>var</code> <code>i = 0; i < curUserModuleIds.length; i++) {</code>
<code> </code><code>var</code> <code>node = moduelTree.tree(</code><code>'find'</code><code>, curUserModuleIds[i]);</code>
<code> </code><code>if</code> <code>(node)</code>
<code> </code><code>moduelTree.tree(</code><code>"check"</code><code>, node.target);</code>
<code> </code><code>var</code> <code>allSelectModuledIds = permissionMgr.getUserSelectedModule().split(</code><code>','</code><code>);</code>
<code> </code><code>var</code> <code>grantModuleIds = </code><code>''</code><code>;</code>
<code> </code><code>var</code> <code>revokeModuleIds = </code><code>''</code><code>;</code>
<code> </code><code>var</code> <code>flagRevoke = 0;</code>
<code> </code><code>var</code> <code>flagGrant = 0;</code>
<code> </code><code>while</code> <code>(flagRevoke < curUserModuleIds.length) {</code>
<code> </code><code>if</code> <code>($.inArray(curUserModuleIds[flagRevoke], allSelectModuledIds) == -1) {</code>
<code> </code><code>revokeModuleIds += curUserModuleIds[flagRevoke] + </code><code>','</code><code>; </code><code>//得到收回的權限清單</code>
<code> </code><code>++flagRevoke;</code>
<code> </code><code>while</code> <code>(flagGrant < allSelectModuledIds.length) {</code>
<code> </code><code>if</code> <code>($.inArray(allSelectModuledIds[flagGrant], curUserModuleIds) == -1) {</code>
<code> </code><code>grantModuleIds += allSelectModuledIds[flagGrant] + </code><code>','</code><code>; </code><code>//得到授予的權限清單</code>
<code> </code><code>++flagGrant;</code>
<code> </code><code>var</code> <code>query = </code><code>'action=SetUserModulePermission&userid='</code> <code>+ top.$(</code><code>'#leftnav'</code><code>).datagrid(</code><code>'getSelected'</code><code>).Id + </code><code>'&grantIds='</code> <code>+ grantModuleIds + </code><code>"&revokeIds="</code> <code>+ revokeModuleIds;</code>
<code> </code><code>$.ajaxjson(</code><code>'handler/PermissionHandler.ashx'</code><code>, query, </code><code>function</code> <code>(d) {</code>
<code> </code><code>if</code> <code>(d.Data > 0) {</code>
<code> </code><code>msg.ok(</code><code>'設定成功!'</code><code>);</code>
<code> </code><code>else</code> <code>{</code>
<code> </code><code>alert(d.Message);</code>
六、角色子產品(菜單)權限批量設定
角色子產品(菜單)操作權限用于設定那些角色擁有那些操作(功能)權限,那些角色不擁有那些操作(功能)權限。如下圖所示,左側列出架構的所有有效角色,右側為相應的子產品(菜單),選中相應的子產品(菜單)後儲存,即可為目前選中角色授予相應的子產品(菜單)可通路的控制。
js部分代碼如下:
<code>roleModulePermissionBatchSet: </code><code>function</code> <code>() { </code><code>//角色子產品(菜單)權限批量設定</code>
<code> </code><code>var</code> <code>roleGrid;</code>
<code> </code><code>var</code> <code>curRoleModuleIds = []; </code><code>//目前所選角色所擁有的子產品ID</code>
<code> </code><code>title: </code><code>'角色子產品(菜單)權限批量設定'</code><code>,</code>
<code> </code><code>width: 670, height: 600, iconCls: </code><code>'icon-group_key'</code><code>, </code><code>//cache: false,</code>
<code> </code><code>roleGrid = top.$(</code><code>'#leftnav'</code><code>).datagrid({</code>
<code> </code><code>title: </code><code>'所有角色'</code><code>,</code>
<code> </code><code>url: </code><code>'Modules/handler/RoleAdminHandler.ashx?action=getrolelist'</code><code>,</code>
<code> </code><code>{ title: </code><code>'角色編碼'</code><code>, field: </code><code>'Code'</code><code>, width: 120, align: </code><code>'left'</code> <code>},</code>
<code> </code><code>{ title: </code><code>'角色名稱'</code><code>, field: </code><code>'RealName'</code><code>, width: 150, align: </code><code>'left'</code> <code>}</code>
<code> </code><code>curRoleModuleIds = [];</code>
<code> </code><code>var</code> <code>query = </code><code>'action=GetModuleByRoleId&roleid='</code> <code>+ rowData.Id;</code>
<code> </code><code>curRoleModuleIds = data.split(</code><code>','</code><code>);</code>
<code> </code><code>for</code> <code>(</code><code>var</code> <code>i = 0; i < curRoleModuleIds.length; i++) {</code>
<code> </code><code>var</code> <code>node = moduelTree.tree(</code><code>'find'</code><code>, curRoleModuleIds[i]);</code>
<code> </code><code>while</code> <code>(flagRevoke < curRoleModuleIds.length) {</code>
<code> </code><code>if</code> <code>($.inArray(curRoleModuleIds[flagRevoke], allSelectModuledIds) == -1) {</code>
<code> </code><code>revokeModuleIds += curRoleModuleIds[flagRevoke] + </code><code>','</code><code>; </code><code>//得到收回的權限清單</code>
<code> </code><code>if</code> <code>($.inArray(allSelectModuledIds[flagGrant], curRoleModuleIds) == -1) {</code>
<code> </code><code>var</code> <code>query = </code><code>'action=SetRoleModulePermission&roleid='</code> <code>+ top.$(</code><code>'#leftnav'</code><code>).datagrid(</code><code>'getSelected'</code><code>).Id + </code><code>'&grantIds='</code> <code>+ grantModuleIds + </code><code>"&revokeIds="</code> <code>+ revokeModuleIds;</code>
本文轉自yonghu86 51CTO部落格,原文連結:http://blog.51cto.com/yonghu/1334907,如需轉載請自行聯系原作者