在搜尋引擎中輸入“HTTP狀态碼”,或者輸入“http status code”,可以找到詳盡的資料。但是,這些資料大都是描述了狀态碼的定義,至于技術上的微妙之處,隻能是靠自己摸索了吧。
204和304的差別,直接告訴大家答案,還是先賣個關子呢?知道答案的看到這裡可以離開了,不知道答案的如果着急,可以直接跳到最後。如果還有些興趣,那就跟我一步步來吧,這樣記憶會更長久一些。
204和304的定義,簡單描述如下:
顧名思義倒是能看出一些端倪。但是,無論是英文還是中文,204的補充說明很有誤導性:
在真相大白之前,還是先看看我遇到的問題吧。
現象:
網頁使用了jQuery。本機IE10打開頁面沒有問題。兩位同僚的IE10打開頁面報$函數不存在錯誤。
分析:
兩位同僚的IE10對兩個頁面中相同來源的javascript檔案,隻執行一遍。打開第一個頁面能夠正常顯示,打開第二個頁面則報$函數不存在錯誤。
錯誤的解決方式:
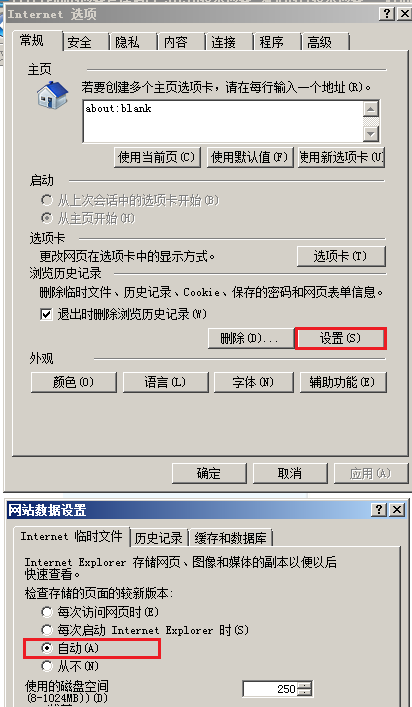
恢複IE預設配置,如下圖所示:

正确的解決方式:
注意到這個站點在輸出内容之前有這麼一個邏輯
正确的做法是把整個if語句全部注掉。浏覽器的配置是“自動”還是“每次通路網頁時”,都行。錯誤現象中“本機IE10打開頁面沒有問題”是個誤導,隻要操作“得當”,問題在本機也是可以再現的。
真相,204和304的差別:
在本例中,204的同時傳回了空檔案,這個空檔案要替換上次緩存的檔案。這樣第一次打開頁面擷取jQuery代碼是正确的,頁面正常顯示;第二次打開頁面時詢問是否要更新,結果傳回了空檔案,這個空檔案成為了新的緩存,然後錯誤現象看起來就像是jQuery沒有加載,而且以後也不會再“加載”了,因為檔案是空的拿什麼加載?注釋掉那個httpServletResponse.setStatus(204)的程式指令,Web伺服器就自動傳回304了,304的意思是還用上次的緩存,這樣就不會有空檔案的問題,是以頁面正常顯示。這就解釋了為什麼當出現問題時清空緩存有用,也不難了解為什麼“每次從伺服器重新整理”更有用。因為浏覽器安裝的預設配置就是有緩存機制的,我們要求每個使用者去修改他們的配置不現實,是以倘若不能夠正确地了解到204和304的微妙差別,便不能鏟除錯誤的根源,留下一個陰影在那裡微笑。