<a href="https://m.baidu.com/from=1015097f/bd_page_type=1/ssid=0/uid=0/pu=usm%400%2Csz%40320_1001%2Cta%40iphone_2_5.1_3_537/baiduid=5537383F52CA3612B6858FE2F08F7429/w=0_10_/t=iphone/l=3/tc?ref=www_iphone&lid=14433886446517685000&order=2&fm=alop&tj=www_normal_2_0_10_title&vit=osres&m=8&srd=1&cltj=cloud_title&asres=1&title=js%E4%B8%AD__proto__%E5%92%8Cprototype%E7%9A%84%E5%8C%BA%E5%88%AB%E5%92%8C%E5%85%B3%E7%B3%BB%3F-%E6%AD%A6..._%E5%8D%9A%E5%AE%A2%E5%9B%AD&dict=30&w_qd=IlPT2AEptyoA_yivD93xCSwgwB03QaTioyVxWl2I0Sq6cj_&sec=18712&di=3d762fd6c869aab1&bdenc=1&tch=124.382.269.429.1.231&nsrc=IlPT2AEptyoA_yixCFOxXnANedT62v3IEQGG_ytK1DK6mlrte4viZQRAVSLcNXWQGkCwdoSOxBt8xXCc0G1l8wwTaP1s&eqid=c84f773fc5030800100000035899f4e7&wd=&clk_info=%7B%22srcid%22%3A%221599%22%2C%22tplname%22%3A%22www_normal%22%2C%22t%22%3A1486484819705%2C%22xpath%22%3A%22div-div-div-a-p%22%7D" target="_blank">js中__proto__和prototype的差別和關系</a>

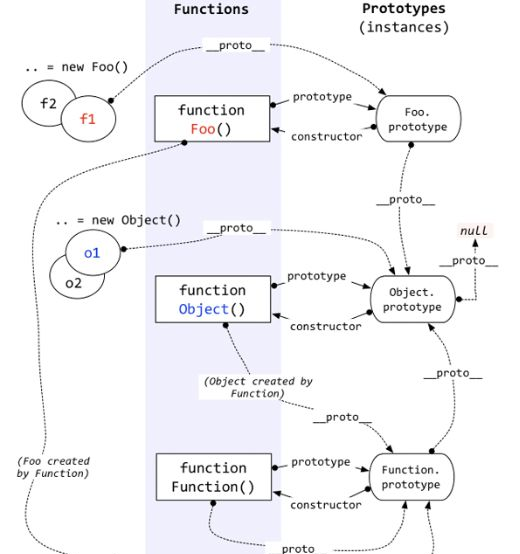
1.對象有屬性__proto__,指向該對象的構造函數的原型對象。
2.方法除了有屬性__proto__,還有屬性prototype,prototype指向該方法的原型對象。
<a href="http://web.jobbole.com/83642/" target="_blank">深入淺出妙用 Javascript 中 apply、call、bind</a>
***兩道面試題***
<a href="http://www.cnblogs.com/momo798/p/6024633.html">關于js中僞數組</a>
我們可以通過Array.prototype.slice.call(fakeArray)将僞數組轉變為真正的Array對象。
<a href="http://wutheringsea.iteye.com/blog/899403">JS的splice()方法和slice()方法</a>
1.如何利用splice方法實作數組去重
2.es6去重數組
<a href="http://www.cnblogs.com/chaoran/tag/ECMAScript%206/" target="_blank">ES6入門</a>
js日期格式化
js Promise
簡單測試一下, then函數可以傳回新的promise。resolve()函數的傳回值會傳遞到then(resolve, reject)函數中的resolve方法中。
View Code