在Quartz 2D中,繪圖是通過圖形上下文進行繪制的,以下繪制幾個簡單的圖形
首先先建立一個QuartzView.swift檔案繼承自UIView,然後實作drawRect方法:
import UIKit
class QuartzView: UIView {
// Only override drawRect: if you perform custom drawing.
// An empty implementation adversely affects performance during animation.
override func drawRect(rect: CGRect) {
super.drawRect(rect)
//添加相應的繪制代碼
}
}
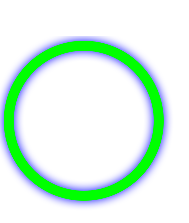
繪制一個圓:
let context = UIGraphicsGetCurrentContext() //擷取目前圖形的上下文
CGContextSetLineWidth(context, 10) //設定邊框大小
CGContextSetRGBStrokeColor(context, 0, 1.0, 0, 1) //設定繪制的顔色
//CGContextSetShadow(context, CGSizeMake(0, 0), 10)
//設定投影的顔色大小及模糊值,blur數值取值範圍為0~100,數值越大陰影越模糊,
CGContextSetShadowWithColor(context, CGSizeMake(0, 0), 10, UIColor.blueColor().CGColor)
CGContextStrokeEllipseInRect(context, CGRectMake(10, 10, 150, 150)) //設定所在矩形的位置及大小
效果如下: