目前為止似乎還沒有看到過Web版的普通消息測試工具(除了官方針對進階接口的),現有的一些桌面版的幾個測試工具也都是使用XML直接請求,非常不友好,我們來嘗試做一個“面向對象”操作的測試工具。
下面大緻解釋一下源代碼及工作原理:

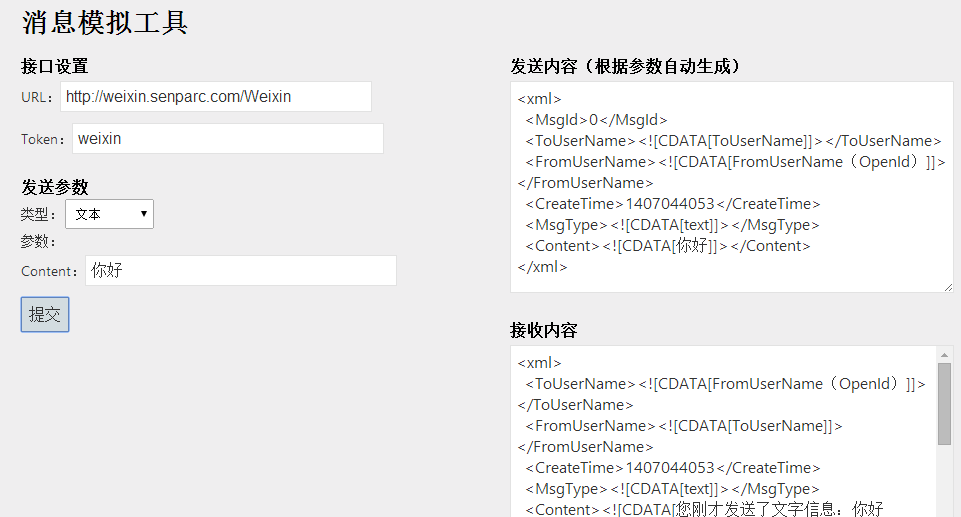
界面分為4大區域:接口設定、發送參數、發送内容和接收内容
其中接口設定用于提供類似微信公衆賬号背景的Url和Token的對接參數設定,指定目标伺服器。
在發送參數中,根據選擇不同的消息類型,下面的參數選項會對應變化。
發送内容顯示的是送出參數之後,模拟發送到目标伺服器的XML,這裡擺脫了之前一些需要手動輸入XML的麻煩。
根據發送内容,在接收内容框中,顯示目标伺服器傳回的實際内容。
由于使用了Senparc.Weixin.MP SDK,所有的XML生成、代理操作、XML流等操作都變得非常簡單,一共隻用了100多行代碼就實作了XML生成及模拟發送、接收等2大塊功能,這裡為了讓大家看得更明白,将所有代碼都盡量平鋪直叙,實際還可以有很多縮減或重用的地方(檔案位于源代碼/Senparc.Weixin.MP.Sample/Senparc.Weixin.MP.Sample/Controllers/SimulateToolController.cs):
下面是MVC中View(razor)的代碼(200行左右,檔案位于源代碼/Senparc.Weixin.MP.Sample/Senparc.Weixin.MP.Sample/Views/SimulateTool/Index.cshtml):
因為代碼已經足夠簡單,是以不再一一詳解,如果有任何問題可以在評論裡面讨論,歡迎提各種建議!
QQ:498977166
<a href="http://szw.cnblogs.com/">http://szw.cnblogs.com/</a>
研究、探讨.NET開發
轉載請注明出處和作者,謝謝!
<a href="https://book.weixin.senparc.com/book/link?code=cnblogs-sign" target="_blank"></a>
<a href="https://book.weixin.senparc.com/book/link?code=cnblogs-sign" target="_blank"> </a>