Firebug 1.9新特性指南
FireBug 1.9釋出了,引入了很多新特性。
一、Firebug相容的Firefox版本
Firefox 4相容Firebug 1.7.3
Firefox 5-11相容Firebug 1.9
Firefox 12相容Firebug 1.10
二、特性一覽
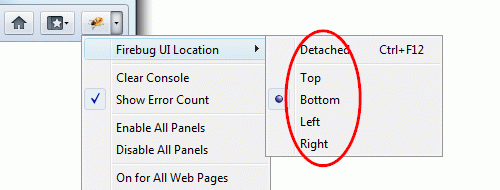
1、Firebug的UI停靠
可以放置于浏覽器視窗的上下左右四邊。隻需打開Firebug啟動按鈕菜單,選擇Firebug UI Location,就可以設定它停靠的位置了。

2、複制JSON響應值到剪貼闆
如果你在處理Ajax&JSON請求/響應,Firebug可以檢查JSON響應,複制JSON樹的部分内容到剪貼闆。隻需展開HTTP請求,選擇JSON tab,右鍵點選所需的JSON樹,可以看到上下文菜單。
3、文法錯誤定位顯示
控制台面闆有箭頭直接顯示文法錯誤的語句的錯誤位置。
4、Net面闆新增協定列
Net面闆新增加了一列——協定列。它顯示每個請求所使用的HTTP協定。你可以使用列排序功能(點選Protocol列),來使請求進行分類。比如這樣你可以集中看HTTPS請求。預設狀态下,協定列不顯示,需要右鍵點選Header,定制它。
5、從頁面快速移除所選擇的元素
這是著名的Inspector的特性。隻需偵查到(Inspect)某個元素,按下Delete鍵,就能把目前頁面上的高亮元素給删除掉。
6、函數對象displayName屬性
Firebug支援displayName函數對象屬性。可以使用此屬性,來指定自定義函數或匿名函數。Firebug也是使用此屬性來顯示堆棧跟蹤。
7、每個控制台日志的來源
這個功能很簡單。每個日志資訊都能顯示其來源(檔案的URL和行數)。
8、重發HTTP請求
NET面闆現在允許重發現有的HTTP請求。隻需右鍵點選選擇的請求,在彈出的上下文菜單中選擇Resend。
9、條件斷點的提示
Script面闆可以顯示此提示。無需打開條件編輯器,就可以看到目前的條件。
10、新增的DOM面闆檢視
DOM面闆的上下文菜單引入了一個新的Add Watch選項。它允許開發者查找指定的對象或域。
11、來自浏覽器Cache的響應Header
Net面闆可以顯示來自浏覽器緩存的HTTP請求的頭部。隻需展開一個HTTP請求,檢查Headers tab面闆,就能看到。
12、字型檢視器
Firebug引入了一個字型檢視器,它內建到Net面闆中。如果頁面在加載字型檔案,那麼可以展開相應的請求,檢視下載下傳的字型的中繼資料。
13、字型提示
還有一個為設計師提供的功能。如果在CSS面闆,你移動滑鼠光标到某個字型上面,可以看到該字型的預覽提示。
14、數組項的提示
還有一個與調試和審查相關的極好的改進是數組值的提示。隻要你移動光标到數組括号處,你就可以看到實際的值。
三、結論
可以看到,這些新特性都非常有用,小小的改進就能提升開發效率,很令人振奮!諸位早點使用吧!