這兩個輕量級的庫合起來使用确實能夠友善的建構大型應用程式。RequireJS填補了前端子產品化開發的空缺,Backbone采用MVC的分層結構很好的将程式各個部分解耦。
Backbone目前不支援AMD(曾經支援過),那麼它隻能作為普通的JS檔案使用。它全局的标示符是Backbone,它還依賴于underscore,underscore的全局标示是下劃線(_)。
是以,當我們使用AMD方式寫的子產品中使用Backbone時,得確定underscore和Backbone已經載入了。
RequireJS 2.0後提供了一個shim參數很好的解決了該問題。
示例目錄
js目錄中有underscore.js,backbone.js。其中cache.js不依賴于Backbone,BaseRouter.js依賴。
index.html如下
?
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
<code><!doctype html></code>
<code><</code><code>html</code><code>></code>
<code> </code><code><</code><code>head</code><code>></code>
<code> </code><code><</code><code>title</code><code>>RequireJS和Backbone內建</</code><code>title</code><code>></code>
<code> </code><code><</code><code>meta</code> <code>charset</code><code>=</code><code>"utf-8"</code><code>/></code>
<code> </code><code><</code><code>script</code> <code>src</code><code>=</code><code>"require.js"</code><code>></</code><code>script</code><code>></code>
<code> </code><code><</code><code>script</code><code>></code>
<code> </code><code>require.config({</code>
<code> </code><code>baseUrl: 'js',</code>
<code> </code><code>shim: {</code>
<code> </code><code>'backbone': {</code>
<code> </code><code>deps: ['underscore'],</code>
<code> </code><code>exports: 'Backbone'</code>
<code> </code><code>}</code>
<code> </code><code>}</code>
<code> </code><code>});</code>
<code> </code><code>require(['BaseRouter'], function(baseRouter) {</code>
<code> </code><code></</code><code>script</code><code>></code>
<code> </code><code></</code><code>head</code><code>></code>
<code> </code><code><</code><code>body</code><code>></code>
<code> </code><code></</code><code>body</code><code>></code>
<code></</code><code>html</code><code>></code>
注意,require.config配置了shim參數,shim參數這裡有介紹。
這樣配置後,當其它子產品依賴于Backbone(如BaseRouter),它會順序下載下傳underscore.js和backbone.js。
BaseRouter内就可以把backbone當成AMD子產品來使用了。
<code>define([</code><code>'backbone'</code><code>,</code><code>'cache'</code><code>],</code><code>function</code><code>(Backbone, cache){</code>
<code> </code><code>// todo with Backbone and other module</code>
<code> </code><code>console.log(Backbone);</code>
<code> </code><code>console.log(cache);</code>
<code> </code><code>return</code> <code>{};</code>
<code>})</code>
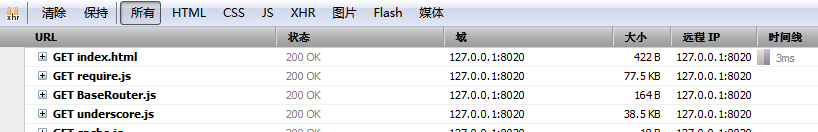
把目錄rb放到apache或其它web伺服器上,通路index.html。

可以看到所有依賴的檔案都依次下載下傳了。在BaseRouter内部就可以使用Backbone了。
相關:
http://stackoverflow.com/questions/10933541/how-to-nested-use-require-js-with-backbone-js
rb-2012-6-8.zip