一、 簡介
在ASP.NET AJAX元件開發中,存在許多環節有待我們深入挖掘。如何讓ASP.NET AJAX服務端控件更有效地利用用戶端腳本來為控件添加強大的用戶端功能?如何更為友善地通路控件通路的資源,等等。實踐證明,要實作最終的應用程式資源(如JavaScript檔案、圖像或資源檔案)的分布,一種良好的方式就是把它們直接嵌入到編譯好的.NET程式集内部。
本文中,我們将探讨ASP.NET AJAX元件開發過程的一個相關環節:如何把一個JavaScript檔案作為一種嵌入式資源“隐藏”到一個程式集的内部,然後再從注冊該程式集的一個Web應用程式中來引用這些資源。
【注】本文示例程式測試環境:Windows XP專業版+Visual Studio 2005+ASP.NET AJAX架構。
二、 把用戶端腳本檔案嵌入程式集中
(一)建立一個空類庫
首先,啟動Visual Studio 2005,選擇“檔案→建立項目…”,選擇C#作為内置支援語言,然後選擇“類庫”模闆建立一個類庫,命名為“MySampleControl”,最後點選OK。
然後,右擊“解決方案資料總管”中的檔案夾“引用”并點選“添加引用…”,在随後出現的“添加引用”對話框中分别把對System.Web,System.Drawing和System.Web.Extensions等命名空間的引用添加到目前工程中。
(二)建立示例JavaScript腳本檔案
接下來,我們在工程中添加一個名為UpdatePanelAnimation.js的簡單的JScript檔案。下面展示了這個JScript腳本檔案的完整代碼:
BorderAnimation = function(color) {
this._color = color;
}
BorderAnimation.prototype = {
animate: function(panelElement) {
var s = panelElement.style;
s.borderWidth = '2px';
s.borderColor = this._color;
s.borderStyle = 'solid';
window.setTimeout(
function() {{
s.borderWidth = 0;
}},
500);
上面的代碼定義了一個相當簡單的JavaScript類—BorderAnimation。這個類中僅提供了一個成員函數—animate,它能夠實作圍繞ASP.NET AJAX伺服器端UpdatePanel控件顯示一個帶有指定顔色的邊框。
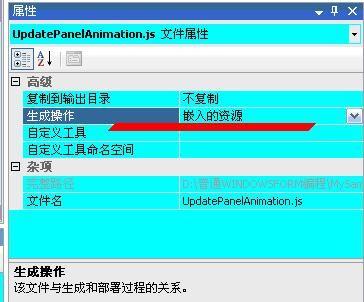
接下來,在UpdatePanelAnimation.js檔案相應的屬性視窗中設定其生成方式為“嵌入的資源”,如下圖1所示。

圖1.把腳本檔案的生成方式設定為嵌入資源方式。
(三)在類庫中建立一個控件類
接下來,右擊工程,然後點選“添加→類…”,在随後出現的“添加新項”對話框中選擇“類”模闆,最終在工程中添加一個名為MyCustomControl.cs的控件類檔案。
【注】此時,我們可以把随同前面類庫工程一起自動生成的檔案class1.cs删除。
然後,打開檔案MyCustomControl.cs作進一步修改。下列代碼相應于我們剛才建立的控件類的完整代碼:
using System;
using System.Drawing;
using System.Web.UI;
using System.Web;
using System.Globalization;
namespace MySampleControl
{
public class UpdatePanelAnimationWithClientResource : Control
private string _updatePanelID;
private Color _borderColor;
private Boolean _animate;
public Color BorderColor{
get
{ return _borderColor; }
set
{_borderColor = value; }
public string UpdatePanelID
get{ return _updatePanelID; }
set{_updatePanelID = value; }
public Boolean Animate
get{ return _animate; }
set{_animate = value; }
protected override void OnPreRender(EventArgs e)
base.OnPreRender(e);
if (Animate) {
UpdatePanel updatePanel = (UpdatePanel)FindControl(UpdatePanelID);
string script = String.Format(
CultureInfo.InvariantCulture,
@"
Sys.Application.add_load(function(sender, args) {{
var {0}_borderAnimation = new BorderAnimation('{1}');
var panelElement = document.getElementById('{0}');
if (args.get_isPartialLoad()) {{
{0}_borderAnimation.animate(panelElement);
}}
}})
",
updatePanel.ClientID,
ColorTranslator.ToHtml(BorderColor));
ScriptManager.RegisterStartupScript(
this,
typeof(UpdatePanelAnimationWithClientResource),
ClientID,
script,
true);
這個控件類中提供了用于定制包圍UpdatePanel控件的邊界顔色的屬性。此外,上面的代碼還注冊了将要在Web頁面中使用的JavaScript代碼。其中,此代碼還建立了一個處理器以用于加載Sys.Application對象事件。這樣以來,當實作局部頁面進行更新操作時,前面腳本檔案UpdatePanelAnimation.js中包含的那個animate函數即被調用。
接下來,我們還必須把下列代碼行添加到程式集屬性檔案AssemblyInfo.cs檔案中。
[assembly: System.Web.UI.WebResource("MySampleControl.UpdatePanelAnimation.js", "application/x-javascript")]
注意,這裡的WebResource定義中必須包括命名空間以及該.js檔案的名字。
最後,用滑鼠右擊上面的類庫工程并選擇“生成”把這個類庫工程建構成一個.dll程式集檔案。
當編譯最終完成之時,你已經擁有了自己的一個名字為SampleControl.dll的程式集。UpdatePanelAnimation.js檔案中的JavaScript代碼将作為一個嵌入式資源“隐藏”到這個程式集的内部。下圖2展示了使用Lutz Roeder編寫的.NET Reflector觀察到的程式集SampleControl.dll的資訊。
圖2.使用.NET Reflector分析程式集SampleControl.dll的結果。
三、 從Web頁面中引用嵌入的腳本檔案
現在,我們将建立一個簡單的Web應用程式,以便在Web頁面中引用剛才我們建立的嵌入式腳本檔案。
點選菜單“檔案→添加→建立網站…”,然後選擇“ASP.NET AJAX-Enabled Web Site”模闆,命名工程為“AjaxTestWebSite”,并選擇C#作為内置支援語言,最後點選OK。
用滑鼠右擊此網站,在該網站的根目錄下建立一個Bin檔案夾。
然後,右擊此Bin檔案夾添加對前面類庫工程相應的bin\debug或bin\release目錄下的庫檔案SampleControl.dll的引用。
【注意】如果上面這兩個工程不在同一個方案下的話,你需要把把前面類庫工程相應的庫檔案SampleControl.dll複制到該網站的這個Bin檔案夾下。
之後,用如下代碼來替換掉Default.aspx檔案中的内容:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<%@ Register TagPrefix="Samples" Namespace="MySampleControl" Assembly="MySampleControl" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>Untitled Page</title>
</head>
<body>
<form id="form1" runat="server">
<asp:ScriptManager ID="ScriptManager1" runat="server" >
<Scripts>
<asp:ScriptReference Assembly="MySampleControl" Name="MySampleControl.UpdatePanelAnimation.js" />
</Scripts>
</asp:ScriptManager>
<div>
<Samples:UpdatePanelAnimationWithClientResource
ID="UpdatePanelAnimator1"
BorderColor="Green"
Animate="true"
UpdatePanelID="UpdatePanel1"
runat="server" >
</Samples:UpdatePanelAnimationWithClientResource>
<asp:UpdatePanel ID="UpdatePanel1"
UpdateMode="Conditional"
runat="server">
<ContentTemplate>
<asp:Calendar ID="Calendar2"
</asp:Calendar>
</ContentTemplate>
</asp:UpdatePanel>
</div>
</form>
</body>
</html>
注意,第一,因為我們實際在上面建立了一個簡單的繼承自Control的控件;是以,在工具欄中會出現這個控件—你隻要把這個控件直接拖動到示例頁面中即可。第二,在上面的代碼段中,我們包括了一個<asp:ScriptReference>子元素。此元素引用了你在前一節建立的那個程式集MySampleControl和UpdatePanelAnimation.js檔案。ASP.NET AJAX線上教程中有關于這個子元素的細節說明。
最後,按下F5鍵啟動該網站程式。每當你點選月曆控件中的某一個日期時,你會看到圍繞UpdatePanel控件出現一個綠色的邊框。下圖3相應于此程式運作時刻的一個快照。
圖3.示例網站運作時刻的一個快照。
四、 小結
在本文中,我們實作了把一個JavaScript檔案作為一個資源嵌入到一個.NET程式集中。然後,通過一些簡單的ASP.NET AJAX網站的例子展示如何在Web應用程式中引用此程式集中嵌入的腳本檔案。注意,所有本文中涉及的基本操作是基于定制元件擴充ASP.NET AJAX架構的基本功。
本文轉自朱先忠老師51CTO部落格,原文連結:http://blog.51cto.com/zhuxianzhong/59351 ,如需轉載請自行聯系原作者