浏覽器對象模型 BOM
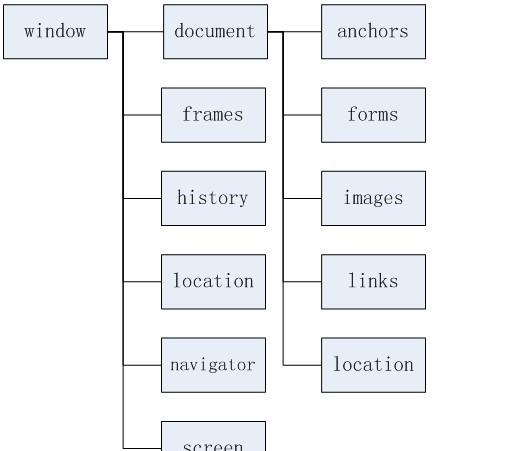
基本的BOM體系結構:

一、 window對象
window對象是BOM對象的核心。所有對象和集合都以某種方式回接到window對象。
alert(window.document === document); true
window對象表示整個浏覽器視窗。如果頁面使用架構集合,每個架構都由它自己的window對象表示,存放在frames集合中。
window.frames[0] window.frames[“name”] 也可以直接用架構的名字。如window.leftframe。不過用frames集合更常用。
top對象指向的都是最頂層的架構。top.frames[0]
由于window對象是整個BOM對象的中心,是以不需要明确引用它。window.frames[0]可以寫成frames[0]。
parent對象
Window 對象的 window 屬性和 self 屬性引用的都是它自己。當你想明确地引用目前視窗,而不僅僅是隐式地引用它時,可以使用這兩個屬性。
要引用視窗中的一個架構,可以使用如下文法:
frame[i] //目前視窗的架構
self.frame[i] //目前視窗的架構
w.frame[i] //視窗 w 的架構
要引用一個架構的父視窗(或父架構),可以使用下面的文法:
parent //目前視窗的父視窗
self.parent //目前視窗的父視窗
w.parent //視窗 w 的父視窗
要從頂層視窗含有的任何一個架構中引用它,可以使用如下文法:
top //目前架構的頂層視窗
self.top //目前架構的頂層視窗
f.top //架構 f 的頂層視窗
新的頂層浏覽器視窗由方法 Window.open() 建立。當調用該方法時,應把 open() 調用的傳回值存儲在一個變量中,然後使用那個變量來引用新視窗。新視窗的opener 屬性反過來引用了打開它的那個視窗。
以下内容在火狐、谷歌、IE、opera、safari浏覽器下測試(除IE外均用最新版本測試)
屬性
作用
浏覽器相容性及說明
window對象
集合
frames
頁面使用的架構的集合
closed
傳回視窗是否已被關閉。(true、false)
screenLeft
screenTop
浏覽器視窗的位置
IE
screenX
screenY
IE除外、opera有問題
innerWidth
innerHeight
浏覽器視窗可以顯示網頁内容的區域(即:不包括标簽欄、導航欄等)的高度、寬度
IE除外
outerWidth
outerHeight
浏覽器視窗 (即:包括标簽欄、導航欄等)的高度、寬度
status
并不是在所有浏覽器上都可以,現在多說浏覽器需要使用者手動啟用設定。
defaultStatus
name
設定或傳回視窗的名稱
opener
傳回對建立此視窗的視窗的引用。
方法
open()
打開新的視窗(現代浏覽器大多會攔截彈出視窗)
該方法接受四個參數,url,新視窗的名字(為目标所用)、特性字元串(特性字元串使用都好分割的設定清單,具體參看手冊)和說明是否用新載入的頁面替換目前載入的頁面的Bolean值。
var dxk = window.open("http://www.baidu.com/", "", "left=10px, top=20px, width=400px, resizable=no, toolbar=no");
dxk.close();
close()
關閉視窗,可以關閉建立的也可以關閉自身。
setTimeout()
接受兩個參數,要執行的代碼和在執行他之前要等待的毫秒數。第一個參數可以是代碼傳(與eval()函數的參數相同),也可以是函數指針。
setTimeout(hello, 1000);
setTimeout(‘hello(“wuhui”)’,1000);
差別:第二種有引号可以加參數。
clearTimeout()
setInterval()
clearInterval()
moveBy(x,y)
不用寫機關值,它的機關是像素
moveTo(x,y)
resizeBy(x,y)
resizeTo(x,y)
不能使用負數
alert()
confirm()
prompt()
blur()
焦點從頂層視窗移開
focus()
焦點給予一個視窗
createPopup()
var p = window.createPopup();
var pbody = p.document.body; pbody.style.backgroundColor = "red"; pbody.style.border = "solid black 1px";
pbody.innerHTML = "這是一個 pop-up!在 pop-up 外面點選,即可關閉它!";
p.show(150, 150, 200, 50, document.body);
僅IE
print()
列印目前視窗的内容
history對象
length
go()
back()
forward()
document對象
alert(window.document === document); true這個對象的獨特之處是它是唯一一個既屬于BOM又屬于DOM的對象(從BOM角度看,document對象由一系列集合構成,這些集合可以通路文 檔的各個部分,并提供頁面自身的消息。)
all
提供對文檔中所有 HTML 元素的通路
僅IE支援document.all
但是測試document.all.length是也發現隻有firefox不支援document.all.length
anchors
頁面中所有錨的集合(由<a name=”wuhui”></a>表示)
applets
所有applet的集合
embeds
所有嵌入式對象的集合(由<embed />标簽表示)
forms
所有表單的集合
document.forms["wuhui"]["name"].value;
document.forms[0][0].value;
images
所有圖像的集合
可以用document.images[0]或者document.images[“name”](也就是img标簽的name屬性值)通路圖像
document.images[0].src
links
所有Area 和 Link 對象的集合(由<a href = http://www.dxk.com/>杜曉孔</a>表示)
注意錨和連結的差別
title
可讀可寫。
top.document.title = “wuhui”;
URL
傳回目前文檔的 URL。
IE可讀可寫,其它浏覽器隻讀。
domain
傳回目前文檔的域名。
referrer
傳回載入目前文檔的文檔的 URL。(可用于統計通路來源,同樣也可以用伺服器端技術實作)
lastModified
最後修改頁面的日期(同樣也可以用伺服器端技術實作)
cookie
write()
writeln()
這兩個方法都會把字元的内容串插入到調用它們的位置。(必須在完全載入頁面之前調用此方法,如果在頁面載入後調用,它将抹去頁面的内容,顯示指定的内容)
參數為要寫入文檔的字元串
var oNewWin = window.open("about:blank", "newwindow", "height=150,width=300,top=10,left=10,resizable=no");
oNewWin.document.open();
oNewWin.document.write("<html><head><title>New Window</title></head>");
oNewWin.document.write("<body>This is a new window!</body></html>");
oNewWin.document.close();
location對象
BOM對象中最有用的對象之一是location對象,它是window對象和document對象的屬性
hash
例子:1.http://www.baidu.com/s?wd=js
host
hostname
href
pathname
port
protocol
search
assign()
加載一個新的文檔
replace()
它與location.href不太一樣,location.href就好像是使用者點選了某個連結,于是浏覽器加載一個新的頁面,并且産生了一條曆史記錄。但是replace(),新頁面會覆寫視窗曆史記錄目前頁面的條目(也就是用新的文檔替換目前文檔)。
reload()
參數為true或false,重新加載目前頁面。reload方法有兩種模式,參數為false或者省略不寫則從緩存中加載資料,如果參數為true則從伺服器端載入。
screen對象
availWidth
傳回顯示螢幕的寬度 (除 Windows 工作列之外)。
availHeight
傳回顯示螢幕的高度 (除 Windows 工作列之外)。
width
傳回顯示器螢幕的寬度。
height
傳回顯示螢幕的高度。
Navigator對象
cookieEnabled
傳回指明浏覽器中是否啟用 cookie 的布爾值。
platform
傳回運作浏覽器的作業系統平台。
userAgent
傳回由客戶機發送伺服器的 user-agent 頭部的值。
appName
傳回浏覽器的名稱。(不建議使用)