Virtual Earth是什麼,我想不用多做解釋了。微軟在推出自己的Virtual Earth之後,開放了大量的APIs,使得我們可以友善內建到自己的應用程式中。
本文将介紹如何在自己的Silverlight 2應用程式中內建Virtual Earth。
其實這段代碼非常簡單的簡單,首先引入Virtual Earth Map控件,并且使用JavaScript來加載地圖。

這是最簡單的一個示例,但是并沒有多大實用價值,下面我們再看一個如何在查找地圖上的特定位置的示例,如下代碼所示:
<a href="http://11011.net/software/vspaste"></a>
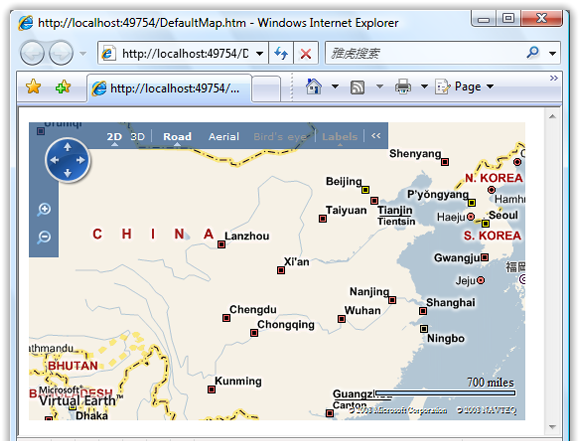
其實查找位置也特别簡單,直接調用VEMap對象的Find()方法即可,運作後,查找“Beijing”如下圖所示:
通過上面的兩個示例,大家看到了,在HTML中加載Virtual Earth都是使用JavaScript來完成,我們知道Silverlight 2應用程式可以很容易的實作與JavaScript的互動,意味着我們可以在Silverlight 2應用程式中通過調用JavaScript代碼來實作內建,這種方式的确是可以的,但如果要編寫非常複雜的Virtual Earth應用,實作起來也是一件不容易的事。
在下載下傳Virtual Earth Wrapper for Silverlight後解壓縮,會看到有兩個程式集和一個JavaScript檔案。首先在HTML中引入相關的JS腳本,如下代碼所示:
其中views.js在壓縮包裡面有,然後添加一個div,用來作為地圖容器:
編寫一段腳本,定義一個silverlight變量,該變量在此處雖然沒有做任何事,但它将會在views.js檔案中被運用:
編寫Silverlight Object,指定onLoad事件,如下代碼所示:
現在來看Silverlight中的代碼編寫,首先引入ScriptInterop.dll和VIEWS.dll兩個程式集,并引入相關的命名空間。在Page_Loaded事件中加入:
代碼非常簡單,建立一個VEMap對象,這裡的mapContainer就是我們剛才定義的地圖容器,而SLMAP則是注冊的對象别名,注意這個名稱不能修改,因為在views.js中将會用到。現在運作後可以看到加載的地圖:
現在我們再看一下如何在Silverlight中加入查找位置的功能,代碼非常簡單:
效果如下圖所示:
除此之外,我們還可以開發更加複雜的應用,如添加層、實作3D效果等,下面是作者給出的一個示例效果:
本文簡單介紹了如何使用VIEWS項目實作Silverlight 2與Virtual Earth的內建,希望對大家有所幫助。
本文示例下載下傳:
本文轉自lihuijun51CTO部落格,原文連結:http://blog.51cto.com/terrylee/84996 ,如需轉載請自行聯系原作者