鑒于github網絡速度太慢,建議用coding。先介紹github上傳方式,因為webstom或idea內建了github,方法簡單。
git是一個版本控制器,他的作用是管理代碼。比如你修改了代碼,然後想要回退到昨天那時的代碼,你總不能一個個改回去吧,使用git就可以回退過去。當然,git作用肯定不僅僅是回退,這隻是個比方,git很強大的作用是team合作。下面講述的就是其中一種,将代碼上傳到一個遠端的git倉庫中,然後你可以在别的地方下載下傳和修改等等。github和coding都是git的遠端倉庫。
<a></a>
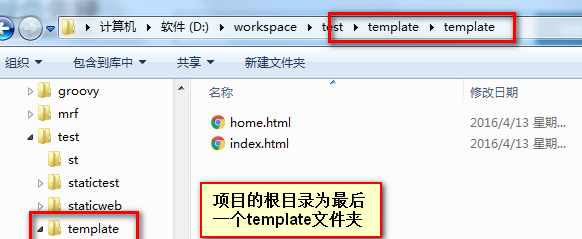
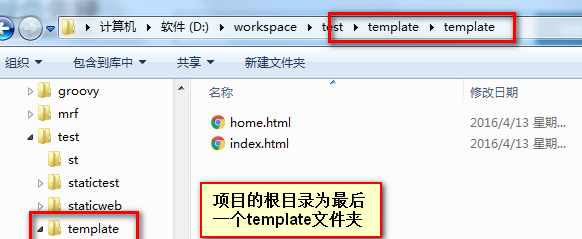
你想上傳代碼肯定必須先有一個project(項目),你可能分不清項目的概念。項目可以實體的了解為一個檔案夾,而這個檔案夾下是你的代碼。對于web項目,由于都是html頁面,項目的說法不好定,但通常将index.html的parent檔案夾當做一個項目主體。是以e:\template1\template2\...這個路徑,template2下都是html代碼,那麼template2就是一個靜态web項目,template2就是一個根目錄。
用webstom打開你的項目的根目錄。如下圖:
 使用webstom或者idea上傳代碼到github或coding1.項目編寫2.用webstom打開你的項目3.生成github靜态部落格4.打開頁面
使用webstom或者idea上傳代碼到github或coding1.項目編寫2.用webstom打開你的項目3.生成github靜态部落格4.打開頁面 點選File>open,然後找到項目根目錄:
 使用webstom或者idea上傳代碼到github或coding1.項目編寫2.用webstom打開你的項目3.生成github靜态部落格4.打開頁面
使用webstom或者idea上傳代碼到github或coding1.項目編寫2.用webstom打開你的項目3.生成github靜态部落格4.打開頁面 最後變成這樣:
 使用webstom或者idea上傳代碼到github或coding1.項目編寫2.用webstom打開你的項目3.生成github靜态部落格4.打開頁面
使用webstom或者idea上傳代碼到github或coding1.項目編寫2.用webstom打開你的項目3.生成github靜态部落格4.打開頁面 webstom預設沒有安裝gitignore插件,需要去插件庫安裝。這裡不介紹了。
在項目根目錄template目錄上右鍵-》new-
 使用webstom或者idea上傳代碼到github或coding1.項目編寫2.用webstom打開你的項目3.生成github靜态部落格4.打開頁面
使用webstom或者idea上傳代碼到github或coding1.項目編寫2.用webstom打開你的項目3.生成github靜态部落格4.打開頁面 點選.gitignore,然後:在輸入框輸入jet
 使用webstom或者idea上傳代碼到github或coding1.項目編寫2.用webstom打開你的項目3.生成github靜态部落格4.打開頁面
使用webstom或者idea上傳代碼到github或coding1.項目編寫2.用webstom打開你的項目3.生成github靜态部落格4.打開頁面 選中打鈎
 使用webstom或者idea上傳代碼到github或coding1.項目編寫2.用webstom打開你的項目3.生成github靜态部落格4.打開頁面
使用webstom或者idea上傳代碼到github或coding1.項目編寫2.用webstom打開你的項目3.生成github靜态部落格4.打開頁面 在建立的.gitignore檔案中添加一行:.idea
 使用webstom或者idea上傳代碼到github或coding1.項目編寫2.用webstom打開你的項目3.生成github靜态部落格4.打開頁面
使用webstom或者idea上傳代碼到github或coding1.項目編寫2.用webstom打開你的項目3.生成github靜态部落格4.打開頁面 點選導航欄的VCS->import into version control->share project on github
 使用webstom或者idea上傳代碼到github或coding1.項目編寫2.用webstom打開你的項目3.生成github靜态部落格4.打開頁面
使用webstom或者idea上傳代碼到github或coding1.項目編寫2.用webstom打開你的項目3.生成github靜态部落格4.打開頁面 輸入項目描述,點選share:
 使用webstom或者idea上傳代碼到github或coding1.項目編寫2.用webstom打開你的項目3.生成github靜态部落格4.打開頁面
使用webstom或者idea上傳代碼到github或coding1.項目編寫2.用webstom打開你的項目3.生成github靜态部落格4.打開頁面 在彈出框中選中ok:
 使用webstom或者idea上傳代碼到github或coding1.項目編寫2.用webstom打開你的項目3.生成github靜态部落格4.打開頁面
使用webstom或者idea上傳代碼到github或coding1.項目編寫2.用webstom打開你的項目3.生成github靜态部落格4.打開頁面 這樣就好了,打開github.com就可以發現你上傳的項目了。
 使用webstom或者idea上傳代碼到github或coding1.項目編寫2.用webstom打開你的項目3.生成github靜态部落格4.打開頁面
使用webstom或者idea上傳代碼到github或coding1.項目編寫2.用webstom打開你的項目3.生成github靜态部落格4.打開頁面 1.z在template目錄上右鍵-》git->Repository->Branches..
 使用webstom或者idea上傳代碼到github或coding1.項目編寫2.用webstom打開你的項目3.生成github靜态部落格4.打開頁面
使用webstom或者idea上傳代碼到github或coding1.項目編寫2.用webstom打開你的項目3.生成github靜态部落格4.打開頁面 2.點選Branches..
3.點選new branch
 使用webstom或者idea上傳代碼到github或coding1.項目編寫2.用webstom打開你的項目3.生成github靜态部落格4.打開頁面
使用webstom或者idea上傳代碼到github或coding1.項目編寫2.用webstom打開你的項目3.生成github靜态部落格4.打開頁面 4.輸入gh-pages,ok
 使用webstom或者idea上傳代碼到github或coding1.項目編寫2.用webstom打開你的項目3.生成github靜态部落格4.打開頁面
使用webstom或者idea上傳代碼到github或coding1.項目編寫2.用webstom打開你的項目3.生成github靜态部落格4.打開頁面 1.快捷鍵ctrl+shift+k,或者在template目錄上右鍵-》git->Repository->push
 使用webstom或者idea上傳代碼到github或coding1.項目編寫2.用webstom打開你的項目3.生成github靜态部落格4.打開頁面
使用webstom或者idea上傳代碼到github或coding1.項目編寫2.用webstom打開你的項目3.生成github靜态部落格4.打開頁面 2.在彈出的對話框中是這樣的:
 使用webstom或者idea上傳代碼到github或coding1.項目編寫2.用webstom打開你的項目3.生成github靜态部落格4.打開頁面
使用webstom或者idea上傳代碼到github或coding1.項目編寫2.用webstom打開你的項目3.生成github靜态部落格4.打開頁面 注意分支的名字叫做gh-pages
打開github.com
打開項目template
檢視是否多了一個gh-pages的分支:
 使用webstom或者idea上傳代碼到github或coding1.項目編寫2.用webstom打開你的項目3.生成github靜态部落格4.打開頁面
使用webstom或者idea上傳代碼到github或coding1.項目編寫2.用webstom打開你的項目3.生成github靜态部落格4.打開頁面 2.點選右上角setting
 使用webstom或者idea上傳代碼到github或coding1.項目編寫2.用webstom打開你的項目3.生成github靜态部落格4.打開頁面
使用webstom或者idea上傳代碼到github或coding1.項目編寫2.用webstom打開你的項目3.生成github靜态部落格4.打開頁面 3.下拉到page,可以看到如下,點選連結即可:
 使用webstom或者idea上傳代碼到github或coding1.項目編寫2.用webstom打開你的項目3.生成github靜态部落格4.打開頁面
使用webstom或者idea上傳代碼到github或coding1.項目編寫2.用webstom打開你的項目3.生成github靜态部落格4.打開頁面 4.結果:
 使用webstom或者idea上傳代碼到github或coding1.項目編寫2.用webstom打開你的項目3.生成github靜态部落格4.打開頁面
使用webstom或者idea上傳代碼到github或coding1.項目編寫2.用webstom打開你的項目3.生成github靜态部落格4.打開頁面 本文轉自Ryan.Miao部落格園部落格,原文連結:http://www.cnblogs.com/woshimrf/p/5386447.html,如需轉載請自行聯系原作者