結構:
/www
|
|-- /static
|....|-- jquery-3.1.1.js
|....|-- echarts.js(echarts3是單檔案!!)
|-- /templates
|....|-- index.html
|-- app.py
|-- create_db.py
第一次性加載六條資料 以後,每隔1秒更新一條資料
由如下函數實作:
此函數用于處理ajax,傳回json格式。形如:
完整app.py檔案:
官網對eccharts 3資料動态更新的描述:
···
資料的動态更新
ECharts 由資料驅動,資料的改變驅動圖表展現的改變,是以動态資料的實作也變得異常簡單。
所有資料的更新都通過 setOption實作,你隻需要定時擷取資料,setOption 填入資料,而不用考慮資料到底産生了那些變化,ECharts 會找到兩組資料之間的差異然後通過合适的動畫去表現資料的變化。
index.html檔案如下:
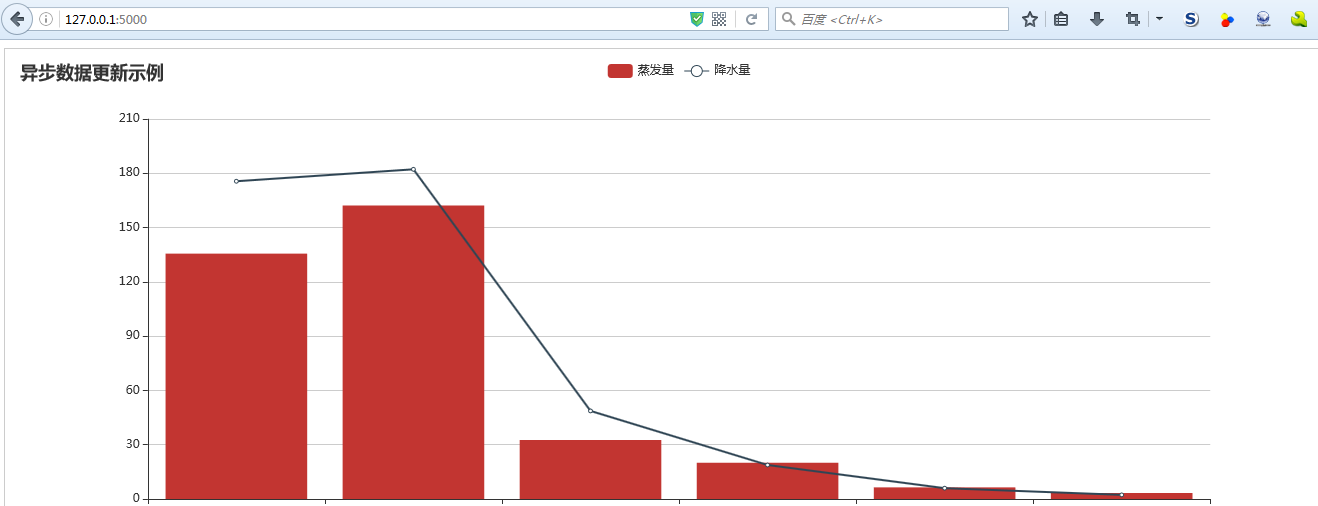
效果圖:

本文轉自羅兵部落格園部落格,原文連結:http://www.cnblogs.com/hhh5460/p/6010500.html,如需轉載請自行聯系原作者