實作的操作包括:1、打開屬性表;2、編輯屬性表;3、增加屬性列;4、資料排序;5、字段計算……
嗯,實作的功能目前就這些吧,後續還會繼續跟進,還望大家多多關注……下面就分功能說說我的實作方式吧……
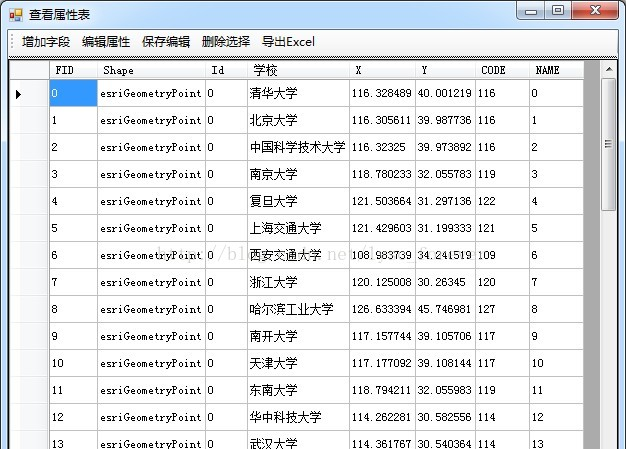
1、打開屬性表
屬性表的打開是在TOC的右鍵菜單中打開的,首先建立一個類OpenAttribute,繼承BaseCommand,OpenAttribute類的源碼如下:
<a></a>
解釋一下,AxMapControl參數是為了後面屬性表操作時重新整理視圖的。接着在toc右鍵事件中添加代碼:
m_menuLayer.AddItem(new OpenAttribute(mapMain), -1, 2, false, esriCommandStyles.esriCommandStyleIconAndText);

如此這般,這般如此,我們期待的屬性表就出現了,效果呢比較醜陋,莫怪莫怪……
屬性表打開之後呢,大家就看到了有關屬性表操作的一些功能了,不過呢,屬性表的大開的工作還尚未完成。接下來呢,添加如下引用:
完了之後,定義一下變量:
AxMapControl _MapControl;
IMapControl3 m_mapControl;
public DataTable dt2;
ITableSort pTs;//處理排序
bool up = true;
int row_index = 0;
int col_index = 0;
public string strAddField = "";
RowAndCol[] pRowAndCol = new RowAndCol[10000];
int count = 0;
這個視窗的參數為:
這樣,下面就可以顯示屬性了,在form_load事件中寫如下代碼:
TableShow();
此處,調用了TableShow方法,TableShow的代碼如下:
View Code
這樣呢,屬性表的顯示就完成了。
2、新增字段
先看看那個“新增字段”按鈕的事件吧……
ILayer pLayer = (ILayer)m_mapControl.CustomProperty;
IFeatureLayer pFLayer = pLayer as IFeatureLayer;
formAddField formaddfield = new formAddField(pFLayer, gdvAttribute);
formaddfield.Show();
此處,調用了窗體formAddField ,傳遞的參數是IFeatureLayer pFLayer 和DataGridView gdvAttribute,那麼,下面看看formAddField的設計以及實作
界面呢也是比較簡單,看看formAddField 的代碼:
首先,在窗體加載的時候将資料類型添加進去,之後在類型選擇改變時觸發其屬性控制控件的顯示或者改變,接下來就是最重要的添加字段了,大家注意到了,在this.Close()之後,還調用了RefreshTable 的Refresh方法,傳遞的參數是datagridview _dgv和Ifeaturelayer _FeatureLayer,Refresh方法主要是實作添加自斷後顯示的重新整理,由于後面還有涉及到,是以,這個後面一并說。
3、編輯屬性并儲存
還是先看看那兩個按鈕的時間吧:
在儲存屬性表的時候,出現了pRowAndCol,對他的定義如下:
4、删除選擇
顧名思義,就是删除選擇的行,這裡的選擇可以是多選,也可是單選,看看對應按鈕的事件吧:
此處,看看下面這個事件:
5、導出Excel
首先得添加程式對Microsoft.Office.Interop.Excel的引用,添加完成之後方可導出:
沒有整理與歸納的知識,一文不值!高度概括與梳理的知識,才是自己真正的知識與技能。 永遠不要讓自己的自由、好奇、充滿創造力的想法被現實的架構所束縛,讓創造力自由成長吧! 多花時間,關心他(她)人,正如别人所關心你的。理想的騰飛與實作,沒有别人的支援與幫助,是萬萬不能的。
本文轉自wenglabs部落格園部落格,原文連結:http://www.cnblogs.com/arxive/p/6262332.html,如需轉載請自行聯系原作者