要點,{{ctrl.name}}比<span ng-bind="ctrl.name"></span>要更加靈活,下例中他将作為css選擇器使用。
代碼:
<a></a>
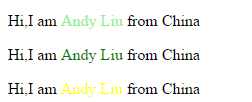
效果:

本文轉自張昺華-sky部落格園部落格,原文連結:http://www.cnblogs.com/xiandedanteng/p/7423110.html,如需轉載請自行聯系原作者
要點,{{ctrl.name}}比<span ng-bind="ctrl.name"></span>要更加靈活,下例中他将作為css選擇器使用。
代碼:
<a></a>
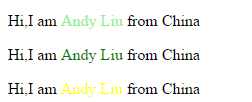
效果:

本文轉自張昺華-sky部落格園部落格,原文連結:http://www.cnblogs.com/xiandedanteng/p/7423110.html,如需轉載請自行聯系原作者