<a href="http://www.cnblogs.com/zhaoqingqing/p/3890695.html#t0">NGUI的事件</a>
<a href="http://www.cnblogs.com/zhaoqingqing/p/3890695.html#t1">OnClick函數</a>
<a href="http://www.cnblogs.com/zhaoqingqing/p/3890695.html#t2">事件調用堆棧</a>
<a href="http://www.cnblogs.com/zhaoqingqing/p/3890695.html#t3">UIEventListener</a>
<a href="http://www.cnblogs.com/zhaoqingqing/p/3890695.html#t4">UIEventlistener的函數</a>
<a href="http://www.cnblogs.com/zhaoqingqing/p/3890695.html#t5">UIEventListener用法一</a>
<a href="http://www.cnblogs.com/zhaoqingqing/p/3890695.html#t6">UIEventListener用法二</a>
<a href="http://www.cnblogs.com/zhaoqingqing/p/3890695.html#t7">UIButton</a>
<a href="http://www.cnblogs.com/zhaoqingqing/p/3890695.html#t8">文獻資料</a>
在使用NGUI的事件處理時,發現UIButton和UIEventListener之間的共同點越來越多。
當然處理事件,也有一些其它的函數,比如:UIEventTrigger,ButtonMessage 等等,但我用的最多的就是UIButton和UIEventListener
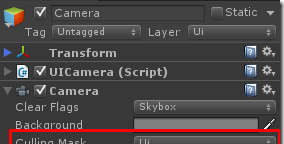
我們知道,隻要一個GameObject上添加了Collider(BoxCollider)并且它放在UICamera所渲染的Layer下,

那麼當你在腳本中寫OnClick()函數時,當我們單擊這個Collider時,就會觸發這個OnClick()函數。
(圖) 調用堆棧
是以,我們要使用UIEventListener 來響應UI事件,我們需要做兩件事
1)給UI控件添加BoxCollider,同時添加UIEventListener腳本
2) 調用委托的方法
UIEventlistener的源檔案放在Scripts/Internal/下,可知這個腳本的重要性。
打開這個腳本,可以看到裡面寫了很多的委托。
UIEventListener.Get(gameObject).onClick += MyClickFunction;
其實就是在執行OnClick() 方法,而OnClick()是VoidDelegate(Gameobject go)
StartBtn.GetComponent<UIEventListener>().onClick = OnButtonClick; void OnButtonClick(GameObject obj)
基本上來說如果隻是處理事件,可以用UIEventListener代替UIButton
UIButton的不同狀态圖檔功能和以前2.X版本中的ImageButton功能非常相似
本文轉自趙青青部落格園部落格,原文連結:http://www.cnblogs.com/zhaoqingqing/p/3890695.html,如需轉載請自行聯系原作者