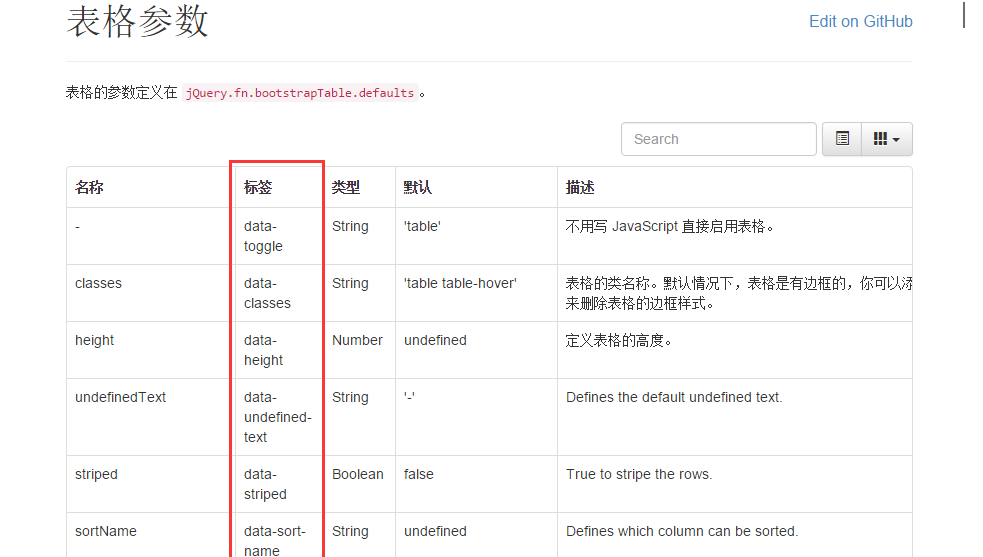
前言:最近使用bootstrap元件的時候發現一個易用性問題,很多簡單的元件初始化都需要在JS裡面寫很多的初始化代碼,比如一個簡單的select标簽,因為僅僅隻是需要從背景擷取資料填充到option裡面,可是從背景取資料就需要js的初始化,是以導緻頁面初始化的時候js的初始化代碼裡面出現很多重複的代碼,看着很鬧心。于是想起bootstrap table裡面的data屬性來,如果能夠直接在html裡面使用data-*這種方式來初始化簡單的元件,那該多爽。我們先來看看bootstrap table的文檔:

可以看到bootstrap table裡面幾乎所有的屬性、事件都可以用data-*這種方式來做,感覺還不錯。那部落客就要開始研究了。data-*這東西是哪裡來的呢?
網上查了一圈,終于找到data-*的出處了,原來是Jquery和html5裡面的,好東西,真是好東西!我們先來看看jquery的API
原始用法如下:
作用其實很明顯,就是給元素加某些屬性和資料,或者取值。
下面看看data()方法和html5 data-*屬性的結合使用
哈哈,這個東西好,通過html5 的data-*設定的值,能夠用jquery 的data()方法取到。這裡的規則如下:
1)所有的data屬性必須以“data-”開頭,
2)屬性用“-”隔開,
3)jquery裡面取屬性的時候去掉“data”和“-”即可。
有了這個作為基礎,我們就知道如何在标簽裡面設定屬性,然後在js裡面取對應的屬性了。下面就結合上次封裝combobox的例子來說明下。
大部分代碼和上次的沒啥差別,我們重點看看最下面這一段
很明顯,就是在頁面初始化完成之後通過樣式選擇器去初始化元件。使用了each,如果有多個.combobox樣式,依次去初始化每一個。通過 $.fn.combobox.call($combobox, $combobox.data()); 調用call方法去調用combobox的初始化,call方法裡面兩個參數分别對應:
1)目前初始化的jquery對象
2)參數清單。這裡通過$combobox.data()得到的就是所有html裡面的data-*屬性。将所有的data-*屬性作為參數傳入combobox的初始化方法中。
指定data-*屬性。從上面我們知道這裡初始化是通過樣式選擇器.combobox來初始化元件的,是以就要求,如果想要使用data-*做元件的初始化,必須要設定一個class="combobox"樣式,這樣背景才取得到需要初始化的标簽。
測試代碼,沒什麼好說的。
得到效果
這樣基本就完成通過data-*來初始化元件了。
上面簡單示範了下jquery data()方法結合html5 data-*屬性的使用。基本上能達到部落客的需求:不用多寫一行js代碼直接初始化标簽。使用的時候直接引用jquery.js和jquery.extension.js檔案即可。但是我們知道既然是html5裡面的特性,那麼對浏覽器就得有一定的要求了。當然,此用法功能比較初級,但是對于一些簡單元件的初始化夠用了。文中如果有了解不對的地方,歡迎指出,部落客将不勝感激。如果本文能夠對你有絲毫幫助,麻煩擡起你的小手點個推薦,部落客一定繼續努力,将更好的文章分享給大家。
本文轉自懶得安分部落格園部落格,原文連結:http://www.cnblogs.com/landeanfen/p/5159911.html,如需轉載請自行聯系原作者