我們在前面的文章中已經講到了如何使用MapGuide Studio組織地圖、網頁布局等,也運作了下載下傳的第一個例子程式,那麼如何開發自己的MapGuide應用程式呢?都有那些步驟呢?這篇文章中峻祁連就要講一下在基于MapGuide開發時,應該遵照的基本步驟。我們以.net 開發為例,如果你采用java或者php,過程是類似的。
基于MapGuide開發WebGIS應用程式其實的非常簡單的,隻要把GIS資料通過MapGuide Studio組成好資料源、圖層、地圖和網頁布局後,您就有一個具有具有基本功能的WEBGIS應用程式了。這個MapGuide自帶的WebGIS平台,你可以縮放、漫遊、量測距離、建立緩沖區等等,這些常見的GIS操作都已經包含在内了,而且不用寫一句代碼就可以建構一個地圖釋出平台,是不是很酷?關于使用MapGuide Studio來組織地圖,我們前面的文章都每個步驟都做了介紹,相信你能很快就能把你的資料釋出到Web上了。
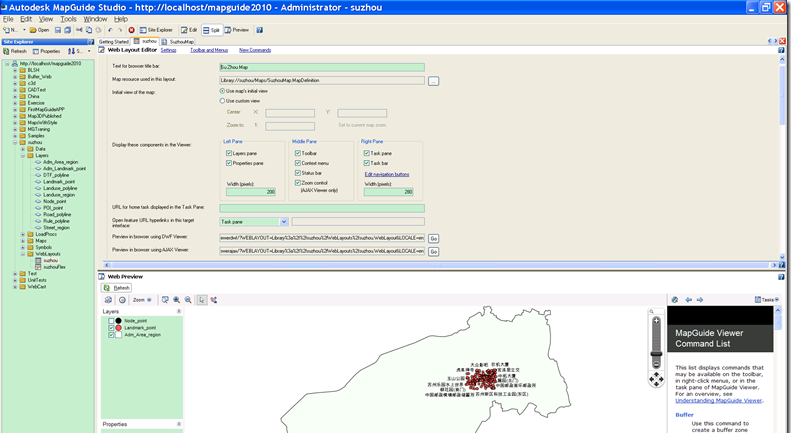
下面是我在MapGuide Studio中組織好的網頁布局:

建立好Web站點後,我們添加一個bin目錄, 站點上右鍵—》 Add asp.net folder—》 bin, 這和我們普通的Web站點開發沒什麼兩樣。
現在我們需要添加MapGuide的相關的引用,這個和一般的Web站點開發稍有差別,不過也更簡單,我們隻需要把MapGuide 站點的mapviewernet\Bin目錄下的所有dll拷貝到我們自己站點bin目錄下即可。
我們這裡采用基本網頁布局,Ajax Viewer浏覽器,Ajax Viewer浏覽器是基于Frame架構結構的,安裝下面的代碼來建立首頁,把MapGuide地圖浏覽器嵌入到frameset中即可。
現在這個WebGIS應用已經具備了基本的功能。地圖縮放,漫遊、資訊查詢、量測距離、建立緩沖區等等常見功能全都有了,應付個示範投标啥的應該問題不大了 :)
當然,對于一個成熟的GIS平台,這些内置的功能還是很有限,而且客戶的需求也是五花八門的,怎麼能夠擴充這個WebGIS平台,實作客戶不同的需求呢?這就是下面我們需要解決的問題。
我們先來個簡單的,抛磚引玉,大家熟悉了這個過程後就可以根據自己的需要對MapGuide做定制了。我們需要在工具欄上合任務面闆上添加一個按鈕,在點選這個按鈕時引發一個URL頁面,顯示目前地圖的基本資訊。首先我對WebLayout做更改,添加這個指令。
然後在VS2008中添加一個WebForm,建立這個頁面。
具體的還是看代碼吧:
好了,大功告成,運作一下看看吧!
到此為止,我們示範了如何通過給MapGuide應用程式添加引發URL的指令,并且做了實作。你還可以添加觸發javascript的指令,這樣的指令中可以調用任何javascript代碼,還可以調用Ajax Viewer API. 這隻是抛磚引玉,大家可以按照自己的需求,按照類似的過程添加自定義的指令和實作。
轉載請注明出處連結和作者。 峻祁連(Daniel Du)
Happy MapGuiding !
轉載請保留此資訊。
本文轉自峻祁連. Moving to Cloud/Mobile部落格園部落格,原文連結:http://www.cnblogs.com/junqilian/archive/2009/11/29/1613168.html,如需轉載請自行聯系原作者