Google今年七月份的時候更新了他們的Google+應用,采用了新的導航方式并抛棄了navigationdrawer。一時之間,又引發了一系列關于NavigationDrawer利弊的讨論,不過對于開發者而言我們隻需要管好自己需要實作或者學習的功能的即可,2012年Youtube、Facebook、Path等應用紛紛使用了Navigationdrawer這樣的導航方式,去年Google為了整治越來越混的Android,設計出了抽屜導航,開始正題還是關心下如何使用吧:
看布局之前看下布局吧,網上常見的一張圖檔如下,Android官方文檔上的一個圖檔,文章最後會給對外連結接:

布局檔案代碼:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
<code><RelativeLayout xmlns:android=</code><code>"http://schemas.android.com/apk/res/android"</code>
<code> </code><code>xmlns:tools=</code><code>"http://schemas.android.com/tools"</code>
<code> </code><code>android:layout_width=</code><code>"match_parent"</code>
<code> </code><code>android:layout_height=</code><code>"match_parent"</code>
<code> </code><code>tools:context=</code><code>"com.example.naviganationdrawer.MainActivity"</code> <code>></code>
<code> </code><code><android.support.v4.widget.DrawerLayout</code>
<code> </code><code>android:id=</code><code>"@+id/mDrawerLayout"</code>
<code> </code><code>android:layout_width=</code><code>"match_parent"</code>
<code> </code><code>android:layout_height=</code><code>"match_parent"</code> <code>></code>
<code> </code><code><FrameLayout</code>
<code> </code><code>android:id=</code><code>"@+id/content_frame"</code>
<code> </code><code>android:layout_width=</code><code>"match_parent"</code>
<code> </code><code>android:layout_height=</code><code>"match_parent"</code> <code>></code>
<code> </code><code></FrameLayout></code>
<code> </code><code><!-- 導航抽屜 --></code>
<code> </code><code><ListView</code>
<code> </code><code>android:id=</code><code>"@+id/left_drawer"</code>
<code> </code><code>android:layout_width=</code><code>"120dp"</code>
<code> </code><code>android:layout_height=</code><code>"match_parent"</code>
<code> </code><code>android:layout_gravity=</code><code>"start"</code>
<code> </code><code>android:background=</code><code>"@android:color/holo_red_light"</code>
<code> </code><code>android:choiceMode=</code><code>"singleChoice"</code>
<code> </code><code>android:divider=</code><code>"@android:color/transparent"</code>
<code> </code><code>android:dividerHeight=</code><code>"0dp"</code> <code>/></code>
<code> </code><code></android.support.v4.widget.DrawerLayout></code>
<code></RelativeLayout></code>
DrawerLayout 作為界面根控件,在DrawerLayout裡面第一個View為目前界面主内容;第二個和第三個View為抽屜菜單内容。如果目前界面隻需要一個抽屜菜單,則第三個View可以省略。
顯示的主要内容的View必須要是第一個必須為DrawerLayout的第一個子View, 原因在于 XML 布局檔案中的View順序為Android系統中的 z-ordering順序,而抽屜必須出現在内容之上。
右側圖檔的顯示是個ImageView,貼下代碼:
<code><?xml version=</code><code>"1.0"</code> <code>encoding=</code><code>"utf-8"</code><code>?></code>
<code><FrameLayout xmlns:android=</code><code>"http://schemas.android.com/apk/res/android"</code>
<code> </code><code>android:layout_height=</code><code>"match_parent"</code> <code>></code>
<code> </code>
<code> </code><code><ImageView</code>
<code> </code><code>android:id=</code><code>"@+id/content_image"</code>
<code> </code><code>android:layout_width=</code><code>"wrap_content"</code>
<code> </code><code>android:layout_height=</code><code>"wrap_content"</code>
<code> </code><code>android:src=</code><code>"@drawable/ic_launcher"</code>
<code> </code><code>/></code>
<code></FrameLayout></code>
onCreate中的代碼實作:
<code>mPlanetTitles=</code><code>new</code> <code>String[]{</code><code>"财經"</code><code>,</code><code>"科技"</code><code>};</code>
<code> </code><code>mDrawerList = (ListView) findViewById(R.id.left_drawer);</code>
<code> </code><code>mDrawerList.setAdapter(</code><code>new</code> <code>ArrayAdapter<String>(</code><code>this</code><code>,</code>
<code> </code><code>android.R.layout.simple_list_item_1, mPlanetTitles));</code>
<code> </code><code>mDrawerLayout=(DrawerLayout) findViewById(R.id.mDrawerLayout);</code>
<code> </code><code>mDrawerList.setOnItemClickListener(</code><code>new</code> <code>DrawerItemClickListener());</code>
頁面左側是ListView,裡面的是當使用者選擇菜單List中的條目時,系統會調用 OnItemClickListener的 onItemClick()函數,點選事件:
<code>private</code> <code>class</code> <code>DrawerItemClickListener </code><code>implements</code> <code>ListView.OnItemClickListener {</code>
<code> </code><code>@Override</code>
<code> </code><code>public</code> <code>void</code> <code>onItemClick(AdapterView parent, View view, </code><code>int</code> <code>position, </code><code>long</code> <code>id) {</code>
<code> </code><code>selectItem(position);</code>
<code> </code><code>}</code>
<code>}</code>
選中的事件:
<code>private</code> <code>void</code> <code>selectItem(</code><code>int</code> <code>position) {</code>
<code> </code><code>Fragment fragment = </code><code>new</code> <code>FragmentContent(mImageList[position]);</code>
<code> </code><code>getSupportFragmentManager().beginTransaction().replace(R.id.content_frame, fragment)</code>
<code> </code><code>.commit();</code>
<code> </code><code>mDrawerList.setItemChecked(position, </code><code>true</code><code>);</code>
<code> </code><code>setTitle(mPlanetTitles[position]);</code>
<code> </code><code>mDrawerLayout.closeDrawer(mDrawerList);</code>
設定标題:
<code>@Override</code>
<code>public</code> <code>void</code> <code>setTitle(CharSequence title) {</code>
<code> </code><code>mTitle = title;</code>
<code> </code><code>getActionBar().setTitle(mTitle);</code>
右側顯示圖檔的FragementContent中的代碼:
31
32
33
34
35
36
37
<code>public</code> <code>class</code> <code>FragmentContent </code><code>extends</code> <code>Fragment {</code>
<code> </code>
<code> </code><code>private</code> <code>int</code> <code>resourceId;</code>
<code> </code><code>public</code> <code>FragmentContent(</code><code>int</code> <code>i) {</code>
<code> </code><code>// TODO Auto-generated constructor stub</code>
<code> </code><code>resourceId=i;</code>
<code> </code><code>public</code> <code>void</code> <code>onActivityCreated(Bundle savedInstanceState) {</code>
<code> </code><code>// TODO Auto-generated method stub</code>
<code> </code><code>super</code><code>.onActivityCreated(savedInstanceState);</code>
<code> </code><code>private</code> <code>View view;</code>
<code> </code><code>private</code> <code>ImageView mImageView;</code>
<code> </code><code>public</code> <code>View onCreateView(LayoutInflater inflater,</code>
<code> </code><code>ViewGroup container, Bundle savedInstanceState) {</code>
<code> </code><code>view= inflater.inflate(R.layout.fragmentcontent, </code><code>null</code><code>);</code>
<code> </code><code>mImageView = (ImageView)view.findViewById(R.id.content_image);</code>
<code> </code><code>mImageView.setImageResource(resourceId);</code>
<code> </code><code>return</code> <code>view;</code>
<code> </code><code>public</code> <code>void</code> <code>onCreate(Bundle savedInstanceState) {</code>
<code> </code><code>super</code><code>.onCreate(savedInstanceState);</code>
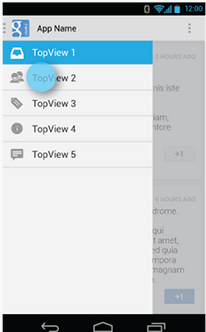
最後看下效果吧:
本文轉自Fly_Elephant部落格園部落格,原文連結:http://www.cnblogs.com/xiaofeixiang/p/4168526.html,如需轉載請自行聯系原作者