隻是以把這個作為系列之一,主要的就是說明如何擷取資料以及在點編輯按鈕時,如何将資料動态綁定到窗體對應的字段裡面
在擷取記錄時首先需要選中某條資料前面的複選框,否則會有有自定義的消息提示你如何正确的操作.
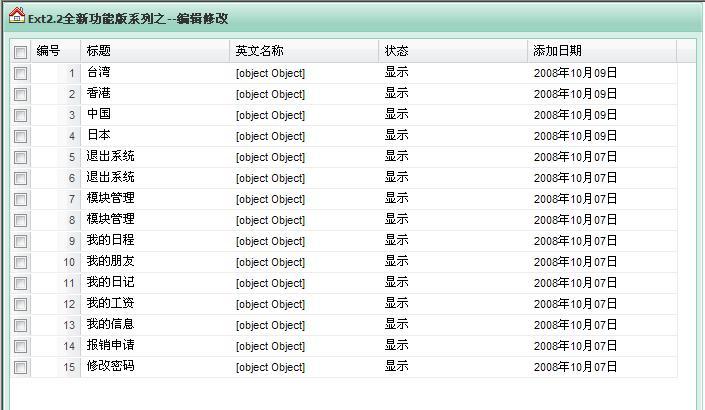
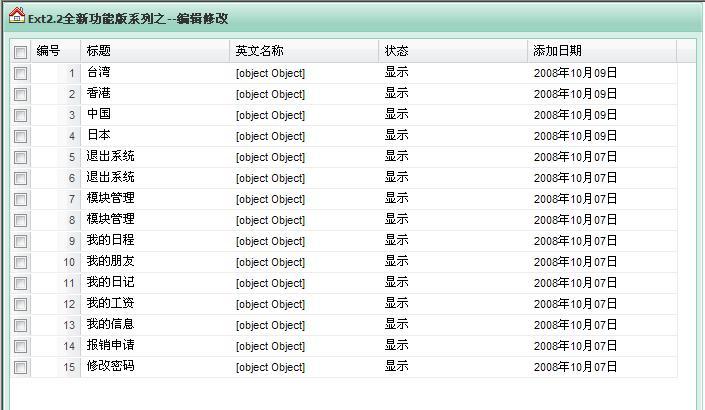
下面來看看兩則效果圖,和上篇的樣式一樣,隻是功能不一樣而已,同樣資料的來源和後代代碼的實作都是一樣的,也包含了如何擷取資料和驗證資料以及與背景傳遞資料的方式,僅僅沒有在伺服器端實作編輯的功能,事實上這個功能和vs.net的實作方式沒有差別,唯一要注意的是就是傳回json格式的資料.

上面的grid清單的分頁欄裡就實作了添加編輯按鈕的功能,在沒有選中任何資料的時候,會彈出下面的視窗提示,如果選中了多行資料,預設情況下也是對第一條資料進行編輯修改.先看圖吧:
上面這個消息框就是對沒有正确操作編輯按鈕所彈出的消息,如果首先選中了資料後再點編輯按鈕,就會直接出現下面的編輯修改視窗
上面的視窗就是在選擇資料後彈出的視窗,裡面的資料自動綁定.
Code
過
再集中展示下效果圖

本文轉自溫景良部落格園部落格,原文連結:http://www.cnblogs.com/wenjl520/archive/2008/11/03/1325644.html,如需轉載請自行聯系原作者