我們的系統有時要擴充到其他國家,或者地區,需要更多的語言環境,微軟提供了一些解決方案,原始我們是用js來控制的,現在不需要了。
我們隻要建立簡單的資源檔案,通過MVC的路由設定就可以輕松的進行語言中的切換。
本節受益于:Asp.net MVC3 進階程式設計第121頁。大家可以自行百度這本書,這應該是國内第一本中文版的MVC3.0教程
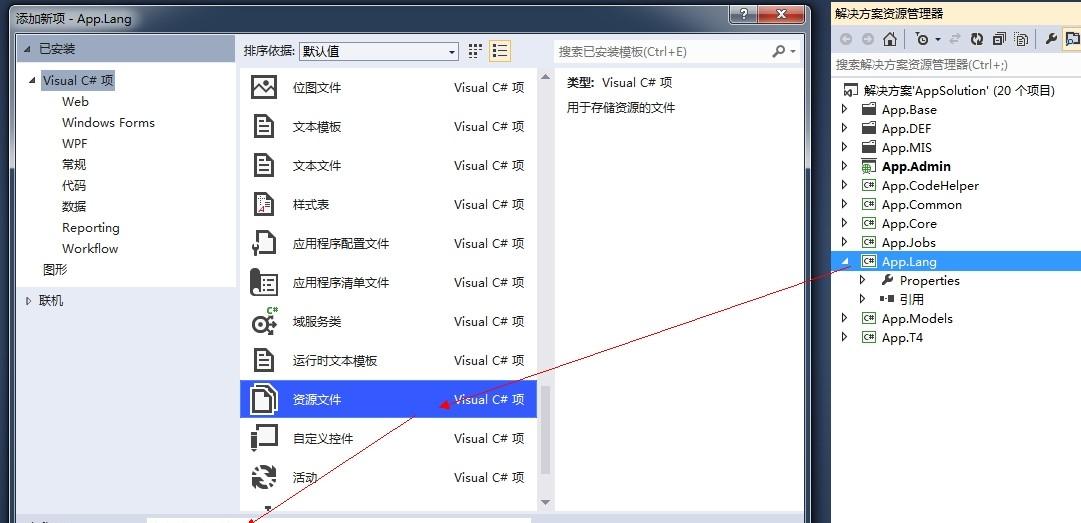
現在從項目入手吧(本節也适合其他MVC程式),建立一個語言項目來放資源檔案。

一、建立App.Lang,同時建立BaseRes.resx和BaseRes.en.resx或者其他國語言
分别是中文,英文。并引用System.Web類庫i
二、處理通訊,配置App.Admin web.config,讓這個類生效
在App.Admin中的Core檔案夾添加CultureAwareHttpModule檔案并繼承IHttpModule
CultureAwareHttpModule
這裡必須做個聲明:下面2段第一段支援MVC3,第二段支援MVC4
-----------------------MVC3.0
<system.web>
<httpModules>
<add name="CultureAwareHttpModule" type=" App.Admin.CultureAwareHttpModule,App.Admin"/>
</httpModules>
</system.web>
-----------------------MVC4.0 (VS2012 版本配置以下, VS2010的MVC4版本配置同MVC3.0)
<system.webServer>
<modules>
<add name="CultureAwareHttpModule" type="App.Admin.CultureAwareHttpModule,App.Admin"/>
</modules>
</system.webServer>
紅色部分在system.web節點内,type包含的是命名空間
三、注冊路由
打開RouteConfig.cs,注冊為
路由執行有先後大家都懂的。可以看出最後我們的通路會是這樣的
http://localhost:1201/(http://localhost:1201/zh),http://localhost:1201/等
四、将要本地化的項目引用App.Lang
回到Resx檔案,打開Resx設定代碼為的通路修飾符為public,并添加如下屬性,可以看出是鍵值對應
這裡我們以SysSample的index視圖為例,回到index上修改如下代碼
先引入@using App.Lang;然後修改以下代碼
其中的BaseRes.Query就是國際化屬性了
預覽一下例子(請注意我的URL位址變化)
現在你可以本地化您的項目了。最後一個聲明,如果你要擷取當然選中的是什麼語言你必須在頁面引用
CultureInfo info = Thread.CurrentThread.CurrentCulture;
通過info.Name可以擷取到URL上選擇的zh或en
例:
結果
本文轉自ymnets部落格園部落格,原文連結:http://www.cnblogs.com/ymnets/p/3584112.html,如需轉載請自行聯系原作者