2015年12月1日 19:44:23
本文用到的js圖表庫: dygraphs
注:
測試資料量 19108個資料點, 最好将資料的量級調小, 這樣渲染會很快, 例如這裡使用的"記憶體消耗"資料, 原始資料是以Byte為機關
渲染時對"1235136"這樣的大整數進行計算會很慢, 可以先将數值除以1000再進行渲染
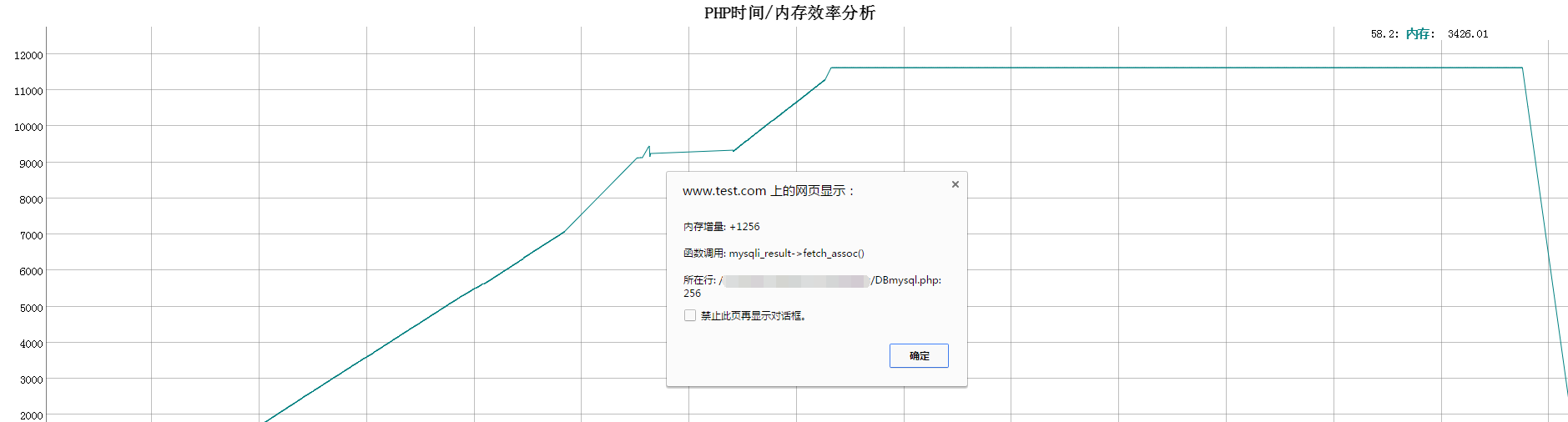
先上效果圖: 橫坐标: 時間軸, 機關是毫秒; 縱坐标, 對應時間的記憶體使用量, 機關是KB

代碼如下:
dygraphs 的功能點
主要是快, 19000個點瞬間描繪
支援拖動放大(放大的行為可以自定義:滑鼠拖動選中放大, 輕按兩下還原), 橫向放大/縱向放大(水準拖動滑鼠/垂直拖動滑鼠)
支援兩個縱坐标
<a href="http://dygraphs.com/per-axis.html" target="_blank">支援坐标點以及連線的顔色,大小/尺寸, 樣式(虛線, 實線, 點線)自定義或全局定義</a>
支援坐标值格式化顯示, 将原始的坐标值處理成你想要的顯示格式, 例如将201512變為Dec 2015
<a href="http://dygraphs.com/options.html#Callbacks" target="_blank">支援很多回調</a>
但我這裡并沒有使用标注功能, 因為, 這裡的資料有一個特點就是, 統一個x坐标上有很多個點, 而标注是根據x坐标進行關聯顯示的(這一點跟jscharts的setTooltip()是一樣的問題)
//options 鍵值對示例
hideOverlayOnMouseOut:false, //滑鼠移出作圖區後仍然顯示坐标資訊
digitsAfterDecimal:4, //小數點後保真位數
maxNumberWidth:9, //整數位數超過這個值就轉為科學計數法顯示 1e6