citymap是一個js的構造類
它有重要的map屬性,和marker屬性,
最後傳回的this很重要。
通過這個傳回,才能調用屬性和方法。
通過citymap對象,調用marker屬性。
marker其實是marker類的對象,通過它就能調用setAnimation方法了。很巧妙!
JS面向對象程式設計,全局變量,局部變量。
對象,對象屬性,對象方法。
傳回值。
等等。
非常接近後端語言。
面向對象程式設計,函數式程式設計。

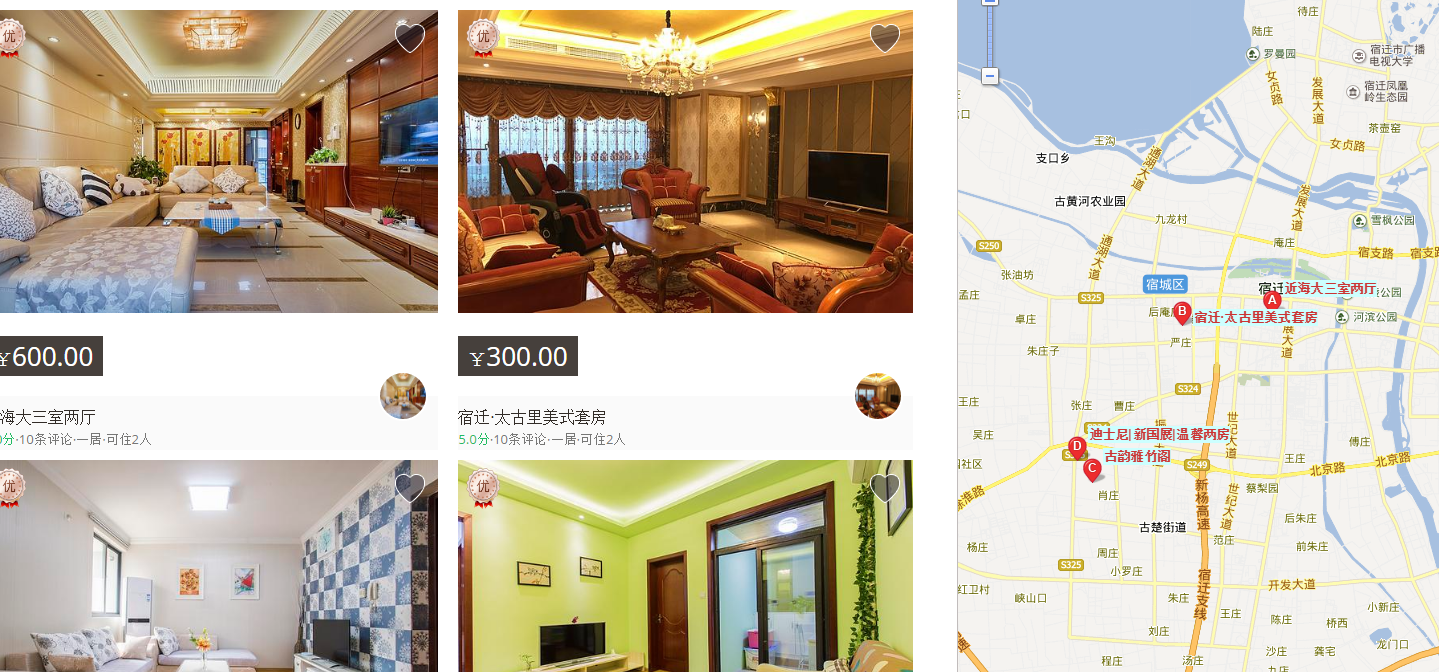
1.左邊的産品,對應右邊有一個marker對象。它們通過id關聯起來。
2.點選左邊的産品,擷取id,通過citymap的屬性marker就可以操作地圖右邊的marker标記了。可以讓它跳動起來。
3.産品圖和地圖示記能夠很好的互動起來了。
4.JS對象起到了橋梁的作用。
本文轉自TBHacker部落格園部落格,原文連結:http://www.cnblogs.com/jiqing9006/p/5802907.html,如需轉載請自行聯系原作者