設計完善的導航可告訴您網站的使用者大量有關網站所提供業務、産品和服務的資訊。通過更新導航背後的分類法,可以推動業務并保持更新,而不必在過程中重新建立其網站導航。在 SharePoint 2013 中,可以使用托管導航功能來設計由托管中繼資料驅動的網站導航以及建立源自于托管導航結構的 SEO 友好 URL。
托管導航可以代替基于 SharePoint 結構的傳統 SharePoint 導航功能(結構化導航)。因為托管導航由分類驅動,是以您可以用它來設計圍繞重要業務理念的網站導航,而無需更改網站或網站元件的結構。
一、效果展示:
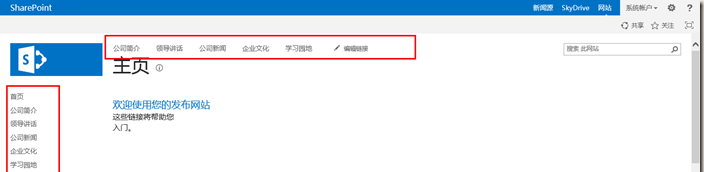
1、全局導航以及目前導航,如下圖:

如上圖,全局導航是最上面橫向顯示的,目前導航是右側豎向顯示的(類似之前版本的左側導航),而且,顯示内容是不相同的。
2、友好的URL通路,如下圖:
如上圖,大家可以看出來,上圖是文檔庫的AllItems.aspx頁面,本來通路的URL連結應該為“http://URL/PPT_Transfer/Forms/AllItems.aspx”這樣的結構,現在變成友好的URL通路,看起來更加舒服了吧?
同樣,這樣友好的URL通路方式,也适用于DispFrom.aspx頁面,接下來,我們就嘗試配置一下。
二、建立托管導航
1、進入網站設定 – 外觀 – 導航,如下圖:
2、進入導航設定後,找到托管導航:術語集,如下圖:
3、點選紅圈内的『資料庫管理工具』,如下圖:
首先需要确定,你必須開啟了“Managed Metadata Service”服務,如果沒開啟的話,請到管理中心開啟,這裡不多說了。
4、建立術語集
5、建立術語
6、建立如下層次術語,如下圖:
7、勾選術語集用于導航
8、回到網站設定 – 導航設定,選中建立的導航,點選确定,如下圖:
9、導航更改為如下導航了:
三、更改導航設定
1、更改顯示位置,如下圖所示:
如上圖,選中要修改的導航,右側頁籤切換到『導航』,可以修改導航節點的标題、導航懸停文本、菜單中的可見性等,全局即頂部導航,目前是左側導航。
2、更改導航連結及目标頁面,如下圖:
如上圖,選中要修改的導航,右側頁籤切換到『術語驅動的頁面』,配置友好的URL,選中目标頁面。因為是測試網站,是以就随便找個頁面作為測試了。勾選“更改此術語的目标頁面”,點選浏覽,浏覽頁面庫,選中default.aspx後并确定。
3、點選修改的導航位置 -- 公司簡介,如下圖:
如上圖,URL連結不再是http://URL/Pages/default.aspx,而是http://URL/Introduce這樣的形式,這就是友好的URL了。
4、當然,當我們可以變成友好的URL以後,我們就會想将其他的頁面也變成這樣(例如DispForm.aspx),而浏覽的時候,隻能找到文檔庫中有的頁面,其實,隻要是aspx頁面,導航就識别的,如下圖:
5、展示效果,如下圖:
6、特殊URL位址的處理建議
如上圖,我們想加一個導航,跳到百度首頁,這裡卻隻支援到aspx頁面。有一個比較變态的想法,随便建一個空白頁面,放着這裡連結,然後寫JS腳本自動跳轉。呵呵~~
7、切換導航,如下圖,選中需要切換的術語集,點選确定,即可;
如上圖,可以建立幾個導航集,友善切換。
結束語
到這裡,SharePoint 2013的托管導航,就簡單介紹完了,還有很多東西,需要在實踐中不斷摸索。比如,有些頁面,我隻想将URL變成友好的方式,就可以隻添加到術語集,但不顯示在目前導航或者全局導航中。