前言
上一篇文章,我們簡單介紹了如何個性化O365的SharePoint站點,本文我們示範一下如何使用SharePoint自帶的清單應用程式,定制一個公司新聞的欄目。
其間,用到的主要工具是SharePoint Designer 2013,免費下載下傳使用的。
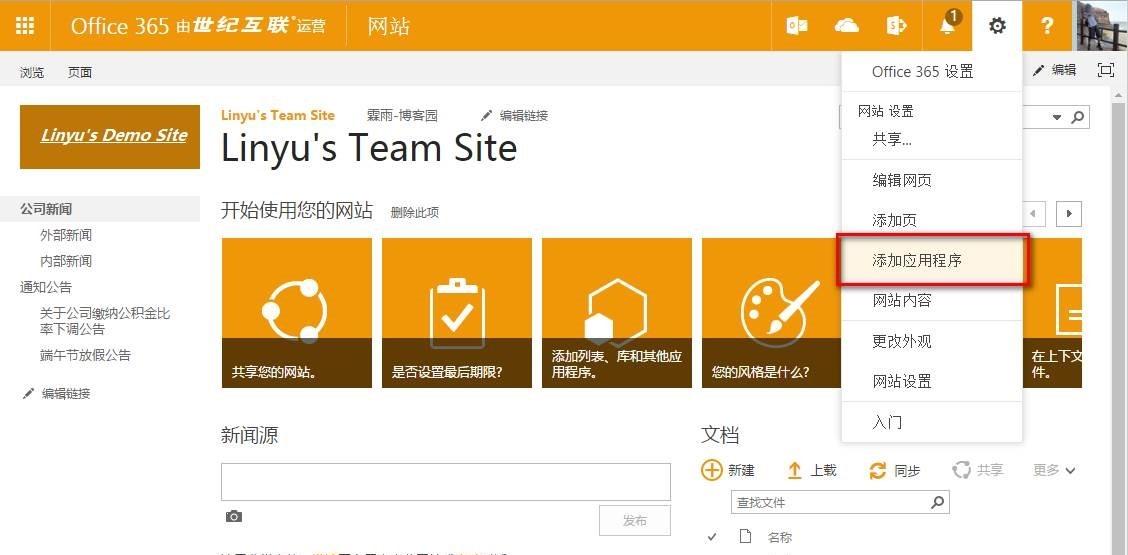
1、打開我們的站點,點選右上角小齒輪,點選添加應用程式,如下圖:

2、選擇自定義清單,用來儲存和編輯我們的新聞,裡面儲存的是我們的新聞的内容,如下圖:
3、填寫清單名稱,點選建立,稍等片刻即可;
4、進入我們建立好的清單,點選清單設定,修改一下清單的基本設定;
5、我們首先進入版本控制設定,如下圖:
6、根據我們的需要開啟版本控制,為了草稿不被顯示出去,也為了有釋出問題,友善快速的找到之前的版本和草稿,如下圖:
7、我的設定如下圖,大家可以根據自己的需要進行設定,節省資源也可以設定版本數量;
8、然後建立欄,也就是我們的字段,如下圖:
9、建議建立欄先英文,後改名為中文的做法,否則中文會被編碼(比如“内容”會被編碼為“_x5185__x5bb9_”),然後設定非必填,不顯示在預設視圖;
10、插入幾條測試文檔,因為站點就是demo使用,從北方網上摘錄的幾條新聞;
11、點進去檢視新聞,這個頁面我們需要定制的,預設的不太美觀;
12、首先在首頁上添加“公司新聞”的應用程式,如下圖:
13、編輯這個公司新聞的web部件,如下圖:
14、主要就是選中符合我們條件的視圖,如下圖:
15、我們手動建立一個視圖,為了首頁展示,如下圖:
16、選中視圖類型(大家不一定遵循例子的視圖類型,可以多試試),如下圖:
17、填寫視圖名稱和位址,如下圖:
18、修改預設的排序,我們選擇按照修改時間排序,讓最新的顯示在最上面;
19、選中篩選條件,我們這裡讓首頁顯示審批狀态是已準許的(已準許狀态符号為0,其他 1為已拒絕 2為待定 3為草稿)如下圖:
20、設定顯示的項目數,首頁不能顯示太多項目,如下圖:
21、去掉單個項複選框,就是清單前面勾選的框,如下圖:
22、再次回到首頁,可以選擇我們的視圖了,如下圖:
23、顯示正常多了,更符合内網的樣式,如下圖:
24、定制清單項的顯示頁面,這裡需要Designer,如下圖打開并找到清單位置:
25、輕按兩下DispForm頁面,打開要編輯的頁面,如下圖:
26、可能進入的時候,是鎖定編輯模式,我們需要點選菜單上的進階模式進行編輯;
27、插入,插入一個公司新聞的DispForm頁,如下圖:
28、找到頁面如下位置的HTML進行修改,如下圖:
29、修改完畢的HTML,如下圖:
30、預覽一下我們修改的效果,是不是更好看了呢?如下圖:
31、我們會發現,無論點選那一條項目,都會顯示ID為1的那條項目,是以還要定制篩選,如下圖:
32、Field Name選擇ID,Value建立變量,如下圖:
33、參數的Name輸入ID,參數源輸入查詢字元串,變量還輸入ID;
意思就是URL上的參數ID做查詢字元串,傳給我們的表單;
34、我們字段裡面的ID等于URL上查詢字元串的ID的值的時候,顯示,如下圖:
35、删掉原來位置網站源WebPart,否則不太協調了,如下圖:
36、至此,首頁添加公司新聞欄目已經完成了,有興趣的大家自己動手試一下吧,如下圖:
總結
SharePoint Online的優點也在于此,友善的使用和快速定制,一個小小的欄目就這樣半小時時間搞定;當然,這樣的能力也是需要積累的,不過,确實蠻好用的哦。
好了,這次的文章就介紹到這裡,休息。。休息一下。。