場景舉例:分類資訊展示
(1)需求:表單中使用者姓名與職業的分類資訊展示
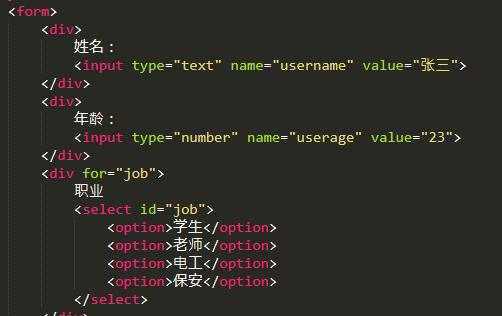
1、初步模闆如下

2、需求:做一個使用者編輯操作,但這裡注意職業是從服務端動态差進來的
是以這裡需要兩張表,即使用者表+職業表
例如,資訊存儲時職業對應數字為4,則該人員職業為職業資訊表中ID為4的職業
如果為job為2,則對應職業資訊表裡ID為2的職業
3、接下來設計下接口文檔
同級建立檔案data.json用于模拟存儲資料,為了解決資料備援問題,使用者資訊處的職業儲存的時職業表裡對應的id
接下來需要查詢兩個資料接口,擷取使用者資訊和職業,接下來開一個接口,詳見文章json-server模拟伺服器API .
再新增幾條資料
例如想擷取id為2的使用者資訊,接口路徑如下
将之前封裝的ajax方法調用過來,然後進行調用,如下所示
接下來重新整理頁面,做下測試
此時頁面控制台根據接口輸出id為2的學生資訊,因為預設格式為字元串,需要進行解析成js對象
4、模闆引擎
接下來需要将對象内容結合模闆引擎art-template(前端用戶端模闆引擎)渲染到頁面,首先下載下傳到目前項目,然後引入
編寫渲染模闆,将form表單内容編寫至模闆裡
然後編寫渲染文法
模闆變量
然後進行渲染
此時重新整理頁面,結果如下(id為2的員工資訊)
(2)職業資料
接下來操作職業資料
然後需要判斷目前人員職業,将該職業設為預設選中狀态
此時便完成了接口調用渲染
總結代碼如下
(3)jQuery的ajax調用Promise的API
1、首先下載下傳引入jquery
2、對比
接下來編寫模闆即可
3、完整代碼如下
此時便成了鍊式調用
.