一、從元件的一般挂載與解除安裝的過程來分 二、從元件資料更新過程來劃分
<code>constructor</code> <code>ES6</code>建立方式中的構造函數,在元件執行個體化的時候就會調用,建立元件的時候會預設添加<code>constructor</code>函數,如果你要添加<code>state</code>狀态等的就要手動添加,不然可以省去。
<code>componentWillMount</code> 元件渲染前調用的鈎子函數,一般在這個鈎子函數裡面設定<code>state</code>或者請求資料給<code>state</code>指派
<code>render</code>渲染元件的鈎子函數,可以說是每個元件都要用的鈎子函數(無狀态元件)直接<code>return</code>
<code>componentDidMount</code>元件渲染之後調用的鈎子函數。一般用處:擷取真實的DOM元素節點(原生js操作DOM),進行DOM操作
<code>componentWillUnmount</code>元件解除安裝的時候調用的鈎子函數。一般作用在<code>componentDidMount</code>鈎子函數中進行的事件綁定的移除。
code代碼見下面
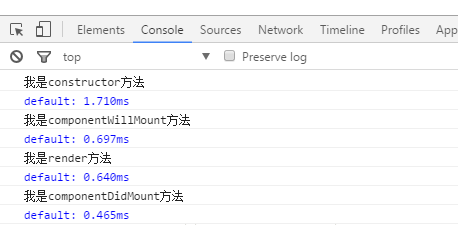
在浏覽器中運作結果

<code>componentWillReceiveProps(nextProps)</code>擷取父元件才會執行的鈎子函數
<code>shouldComponentUpdate(nextProps,nextState)</code>重新設定<code>state</code>的值的時候就會調用,在預設情況下,<code>showComponentUpdate</code>函數都傳回true
<code>componentWillUpdate</code>在元件渲染前調用
<code>componentDidUpdate</code>在元件渲染之後調用
代碼詳見
運作結果如下圖