一:原型和原型對象:
1.函數的原型prototype:函數才有prototype,prototype是一個對象,指向了目前構造函數的引用位址。
2.函數的原型對象__proto__:所有對象都有__proto__屬性, 當用構造函數執行個體化(new)一個對象時,會将新對象的__proto__屬性指向 構造函數的prototype。
zhangsan.__proto__==Person.prototype
注:在上述代碼中Person是構造函數,zhangsan則是該構造函數的一個執行個體化對象。
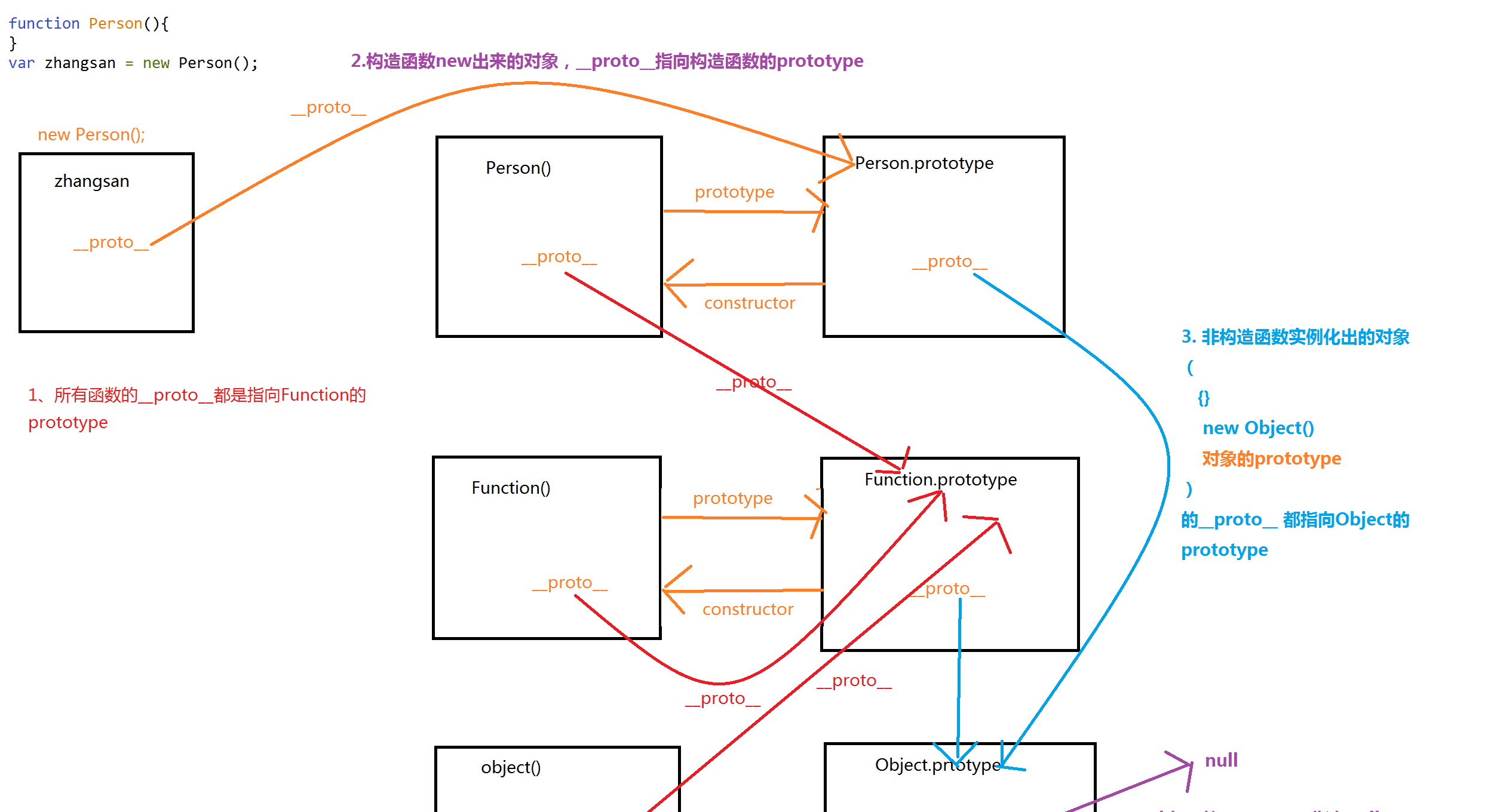
以下用一張圖來解釋原型對象和函數的原型之間的關系:

由以上圖檔可以清楚的看出來函數原型和原型對象之間的聯系:
zhangsan是構造函數的一個執行個體化對象,它的__proto__則是指向它的構造函數prototype,即Person.prototype;
構造函數Person()的__proto__指向函數總類Function的prototype,而Function()本身也會指向Function的prototype,
Person.prototype和Function.prototype都hi會指向Object總類的prototype,即Object.prototype,Object()的__proto__指向Function.prototype
Object.prototype的__proto__會指向null。
綜上:
①所有函數的__proto__都是指向Function的prototype。
②構造函數new出來的對象__proto__指向構造函數的prototype。
③非構造函數執行個體化出的對象或者對象的prototype的__proto__指向Object的prototype。
④Object的prototype指向null。
二:this詳解:
1.誰最終調用函數,this指向誰。
①this指向的永遠隻可能是對象!!!
②this指向誰永遠不取決于this寫在哪,而是取決于函數在哪調用
③this指向的對象,稱之為函數的上下文context,也叫函數的調用者
2.this指向的規律(與函數調用的方式息息相關):
this指向的情況,取決于函數調用方式有哪些,
①通過函數名()直接調用:this指向window
②通過對象.函數名()調用的:this指向這個對象
③函數通過數組的一個元素,通過數組下标調用的,this指向這個數組
④函數作為window内置函數的回調函數調用時,this指向window如setTimeout setInterval 等
⑤函數作為構造函數用new關鍵字調用時,this指向新new出的對象。
執行個體:
function func(){
}
①通過函數名()直接調用:this指向window。
func();
②通過對象.函數()調用的:this指向這個對象。
狹義對象:
var obj={
name:"obj",
func1:func
}
obj.func1()
廣義對象:
document.getElementById("div").onclick=function(){
this.style.backgroundColor="red";
}
③函數通過數組的一個元素,通過數組下标調用的,this指向這個數組 。
var arr=[func,1,2,3];
arr[0]();
④函數作為window内置函數的回調函數調用時,this指向window。
setTimeout(func,1000);
setInterval(func,1000);
var obj = new func();
以上就是原型鍊和this的 詳解。
本文轉自 bxst 51CTO部落格,原文連結:http://blog.51cto.com/13013670/1943958