問題分析
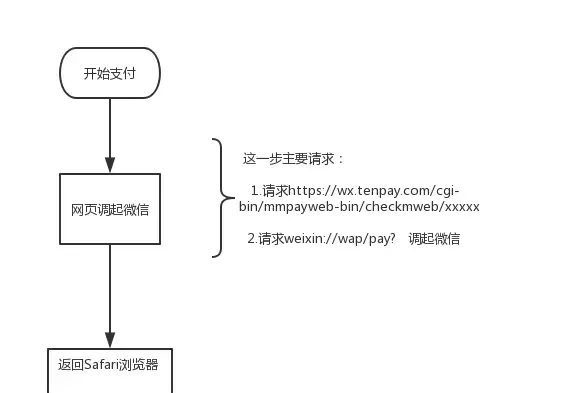
正常的H5支付流程如下

按照上面的支付流程會出現 App -> 微信 -> 支付 -> 點選 完成 -> safari通路redirect_url設定的URL,這種流程其實使用者體驗是有點糟糕的,我們期望是 App -> 微信 -> 支付 -> 點選 完成 -> App通路redirect_url設定的URL
問題分析到上面已經非常明了了,無非就是攔截處理,下面講講具體的實施。
根據上面的分析解決的思路應該非常的清晰
攔截請求
首先在decidePolicyFor 回調裡攔截支付的請求攔截的字元串:https://wx.tenpay.com/cgi-bin/mmpayweb-bin/checkmweb 如果包含了該連結做如下處理,isload變量是控制是否是第一次沒有修改redirect_url參數的請求防止重複請求
<code>if urlString?.range(of: "https://wx.tenpay.com/cgi-bin/mmpayweb-bin/checkmweb") != nil && !self.isload{ if let mUrlStr = urlString{ let array : Array = mUrlStr.components(separatedBy: "redirect_url=") self.redirect_url = array[1] let rs = "\(WXH5SchemeURL)://".urlEncoded() let mNewUrl = array[0] + "redirect_url=\(rs)" let newURLS = URL(string: mNewUrl) var mRequest = URLRequest.init(url: newURLS!, cachePolicy: .useProtocolCachePolicy, timeoutInterval: 60) mRequest.setValue("\(WXH5SchemeURL)://", forHTTPHeaderField: "Referer") webView.load(mRequest) self.isload = true decisionHandler(.cancel) return } } self.isload = false decisionHandler(.allow) } 複制代碼</code>
攔截weixin://wap/pay? 打開微信
<code>if urlString?.range(of: "weixin://wap/pay?") != nil{ if let mUrlStr = urlString{ let openWX = URL(string: mUrlStr) if (UIApplication.shared.canOpenURL(openWX!)){ if #available(iOS 10.0, *){ UIApplication.shared.open(openWX!, options: [UIApplicationOpenSettingsURLString:false], completionHandler: nil) }else{ UIApplication.shared.openURL(openWX!) } } decisionHandler(.cancel) return } } 複制代碼</code>
這一步的話沒甚好介紹的就是攔截打開微信支付即可。
在項目設定Scheme連結用于支付完後傳回App
具體操作如下圖
到這一步已經成功了一大半了,你會發現現在支付成功後能傳回App了但是傳回的時候webView是白屏。白屏其實就是網頁沒有任何請求導緻的,接下來我們就要使用上步提前記錄好背景給的redirect_url的url了。
在AppDelegate裡監聽url.scheme的值
在AppDelegate裡監聽url.scheme的值是否為我們之前設定好的xxxx.com 如果是xxxx.com 發起通知 通知webview加載提前記錄好的redirect_url的url了
<code>if ([url.scheme rangeOfString:@"quanzidian.net"].length!=0) { [NSNotificationCenter defaultCenter] postNotificationName:@"WX_H5_PAY" object:nil]; return YES; } 複制代碼</code>
在wkWebView接收通知
<code>NotificationCenter.default.addObserver(self, selector: #selector(goBackWhitWXPay), name: NSNotification.Name(rawValue: "WX_H5_PAY"), object: nil)複制代碼</code>
重新重新整理WKWebview
<code>@objc func goBackWhitWXPay(){ if !self.redirect_url.isEmpty{ self.request = URLRequest(url: URL(string: self.redirect_url)!) redirect_url = "" } } 複制代碼</code>
項目使用的oc/Swift 混編有些地方和你使用的語言不一緻時請自行模仿做寫。
到這裡微信H5支付所有的問題就完美解決了 唯一的坑就是在截取請求時,重寫redirect_url時注意一定時授權的URL://的協定。
更多詳情請通路https://siterzzz.github.io
作者:Siter